设计基础:从创意到界面
WWDC25
设计基础:从创意到界面 清晰、直观、易用,是每款优秀 App 的必备要素。在本讲座中,你将了解如何通过 App 设计来加强功能效果、充分展现 App 的用途、引导用户浏览你的内容,并合理使用组件打造简洁明了又打动人心的出色体验。本次讲座适合各种技能水平的设计师和开发者,也欢迎希望了解设计知识的其他人员参加。 WWDC25
使用全新设计系统构建 SwiftUI App
WWDC25
使用全新设计系统构建 SwiftUI App 探索 Liquid Glass 为 App 的外观和风格带来了哪些颠覆性的改变。了解这个亮眼的新材质如何提升不同平台上工具栏、控制项和 App 结构的视觉效果,从而带来引人入胜的交互体验并将你的 App 与系统无缝整合在一起。了解如何采用新的 API 来帮助你充分利用 Liquid Glass。 WWDC25
SF Symbols 7 的新功能
WWDC25
SF Symbols 7 的新功能 探索 Apple 图标资料库 SF Symbols 的最新更新。了解全新动画系统 Draw,让符号模仿手写笔画自然的流畅性;还有用来表示强度或进度的 Variable Draw。探索为符号增添立体感和视觉吸引力的 Gradients,以及在相关符号间增强连贯性的魔术替换增强功能。此外,了解如何预览并将这些功能整合到自己的 App 中。 ,contains solarium,no demo WWDC25
使用全新设计系统构建 UIKit App
WWDC25
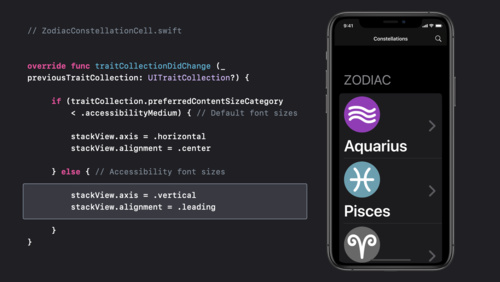
使用全新设计系统构建 UIKit App 更新你的 UIKit App,以便充分利用全新设计系统。我们将深入探索标签视图、分屏浏览、栏、演示文稿、搜索和控制项等方面的主要变化,并向你展示如何在自定 UI 中使用 Liquid Glass。为了充分从这个视频中获益,建议你先观看“了解全新设计系统”以获取一般性设计指导。 WWDC25
Xcode 26 的新功能
WWDC25
Xcode 26 的新功能 了解 Xcode 26 中最新的效率和性能改进。了解如何在开发流程中充分利用大语言模型。探索编辑和调试方面的增强功能、性能和测试工具的改进,以及 Xcode 使用的开源构建系统引擎 Swift Build。 WWDC25
visionOS 26 的新功能
WWDC25
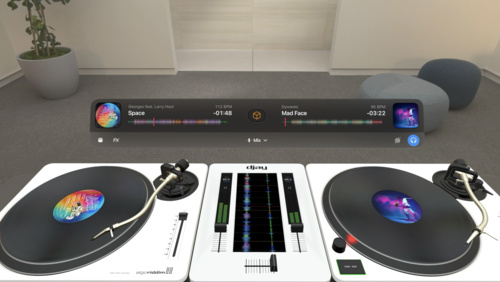
visionOS 26 的新功能 探索 visionOS 26 中精彩的新功能。了解增强版视体 API,以及如何综合利用 SwiftUI、RealityKit、ARKit 的强大功能。探索如何利用更快的手部跟踪和空间配件输入,构建更加引人入胜的 App 和游戏。抢先预览同播共享、Compositor Services、沉浸式媒体、空间网页、企业 API 等方面的更新。 arkit,audio,audio amp video,business,businessconnect,compositorservices,enterprise,games,immersive,occlusion,quicklook,quick look,realitykit,realitykit audio,safari,safari amp web,shareplay,spatial,spatial accessories,spatial audio,spatial computing,swiftui,tabletopkit,video,visionos,web,widgetkit WWDC25
包容性 App 设计的原则
WWDC25
包容性 App 设计的原则 探索了解残障人士的需求如何有助于你打造出人人都能方便使用的更出色 App。了解如何通过支持多种类型的交互、提供自定功能以及采用各种辅助功能 API,让你的 App 更具包容性。 WWDC25
设计交互式摘要卡片
WWDC25
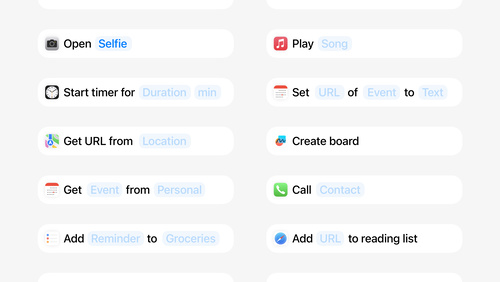
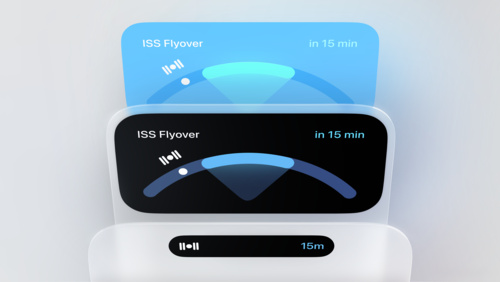
设计交互式摘要卡片 摘要卡片是一种通过 App Intents 调用的简洁视图,用于显示相应 App 内的信息。现在,你可以为摘要卡片添加增强意图交互性的按钮和状态信息,以便搭配 Siri、“聚焦”以及“快捷指令”App 实现更多功能。在本次讲座中,你将了解设计摘要卡片的最佳实践,包括布局、字体、交互操作和意图类型方面的指导。 contains solarium WWDC25
借助 SwiftUI 在 visionOS 中设置场景
WWDC25
借助 SwiftUI 在 visionOS 中设置场景 探索精彩的全新 API,为你的 visionOS App 打造更出色的窗口、空间容器和沉浸式空间。微调场景在重新启动或固定位置时的行为。通过裁剪边缘和对齐,根据周边环境来调整空间容器。将流媒体格式的沉浸式内容从 Mac 传输到 Apple Vision Pro。借助空间容器和沉浸式空间,让基于 UIKit 的现有 App 更上一层楼。 WWDC25
针对 visionOS 优化你的自定环境
WWDC25
针对 visionOS 优化你的自定环境 探索如何使用程序化工具为你的 visionOS App 或游戏创建精美的沉浸式环境。我们将分享创建高质量环境的构建要素,然后深入探讨优化流程。了解如何使用 Apple 针对 Houdini 提供的一整套流程,减少场景的多边形数量、进行几何清理、打包 UV 贴图,并创建 USD 素材以便导入到 Reality Composer Pro 或你选择的游戏引擎中。 3d,3d content,dcc,digital content creation,environment,environments,geometry,houdini,immersive,immersive boundary,immersive experiences,optimization,rendering,rendering techniques,uv,visionos WWDC25
提升 iPad App 设计
WWDC25
提升 iPad App 设计 让你的 App 在 iPadOS 上呈现出色观感。了解设计响应式布局的最佳实践,轻松创建可调整大小的窗口。熟悉窗口控件,并探索适配不同窗口控件的最佳方式。了解出色菜单栏的构建要素。此外,探索全新指针及其效果更新。 contains solarium,nodemo WWDC25
针对 visionOS 设计小组件
WWDC25
针对 visionOS 设计小组件 了解如何为 visionOS 26 设计美观的小组件,确保完美融入用户周围的环境。了解如何在小组件设计中添加深度,并为空间计算自定材质、尺寸和风格。我们将介绍如何针对 visionOS 调整你现有的小组件,或设计出类似真实物体的全新小组件。 WWDC25
了解焕然一新的 App 图标
WWDC25
了解焕然一新的 App 图标 简要了解 iOS、iPadOS 和 macOS 的全新 App 图标外观,包括浅色调和深色调以及透明选项。了解如何使用霜冻质感和半透明效果使 App 图标更生动鲜活、更富表现力,并了解如何确保你的图标与镜面高光效果相得益彰。 branding,color,dock,home screen,identity,launching,layered images,lighting,materials WWDC25
为 visionOS 设计悬停交互
WWDC25
为 visionOS 设计悬停交互 了解如何为你的 visionOS App 创建高级交互。我们将探索如何设计引人入胜的自定悬停效果和动画,如何避免常见错误,如何充分利用 Look to Scroll 等交互方式,以及如何使用持久化效果来构建直观的媒体控制项。 animation,animations,custom effects,custom hover effects,design,eyes,gaze,hover,hover effects,input,interactions,look,look to scroll,spatial,vision,visionos,vision pro WWDC25
探索设备端基础模型的提示设计和安全
WWDC25
探索设备端基础模型的提示设计和安全 设计充分发挥 Foundation Models 框架优势的生成式 AI 体验。首先我们将展示如何为 Apple 智能核心的设备端大语言模型设计提示。然后,我们将介绍 AI 安全方面的关键理念,并提供切实可行的具体策略来助你打造安全、可靠且令人愉悦的生成式 AI 功能。 WWDC25
搭配使用更出色:SwiftUI 和 RealityKit
WWDC25
搭配使用更出色:SwiftUI 和 RealityKit 了解如何在 visionOS 26 中无缝整合 SwiftUI 和 RealityKit 的强大功能。我们将探索 Model3D 的增强功能 (包括动画和 ConfigurationCatalog 支持),并展示如何顺利过渡到 RealityView。你将了解如何借助 SwiftUI 动画实现 RealityKit 组件更改、实现交互式操控、使用新增 SwiftUI 组件打造更丰富的互动体验,以及从 SwiftUI 代码中观察 RealityKit 的变化。我们还将介绍如何利用统一坐标转换进行跨框架坐标变换。 WWDC25
了解 SwiftUI 空间布局
WWDC25
了解 SwiftUI 空间布局 探索使用 SwiftUI 开发空间体验的新工具。了解 visionOS 上 3D SwiftUI 视图的基本知识,借助深度对齐功能来自定现有布局,并使用修饰符在空间中旋转和放置视图。探索如何使用空间容器在同一 3D 空间中对齐视图,打造更沉浸、更引人入胜的 App。 WWDC25
使用 Icon Composer 构建图标
WWDC25
使用 Icon Composer 构建图标 了解如何使用 Icon Composer 为 iOS、iPadOS、macOS 和 watchOS 构建最新 App 图标。探索如何从你选择的设计工具中导出素材,将它们添加到 Icon Composer 中,应用实时玻璃属性和其他效果,以及预览不同平台和外观模式下的显示效果并进行调整。 branding,color,composition,dock,drawing,identity,launching,layout,logo WWDC25
了解 Liquid Glass
WWDC25
了解 Liquid Glass Liquid Glass 统一了 Apple 平台的设计语言,同时提供更生动、更富表达力的用户体验。了解 Liquid Glass 的设计原则,探索它核心的光学和物理特性,并了解相关用途和原理。 blur,concentricity,design language,design system,hierarchy,layout,lighting,navigation,new look,structure,translucency WWDC25
通过小小文字改动让 App 变得大不同
WWDC25
通过小小文字改动让 App 变得大不同 随着新的设计系统在各平台之间实现统一,现在是时候重新审视一下 UI 中的文字表述了。了解一些小的改动 (例如移除重复内容并突出优势) 如何快速提升 App 的可用性和清晰度。 contains solarium WWDC25
探索 visionOS 的视频体验
WWDC25
探索 visionOS 的视频体验 了解在你的 App 中创建和呈现沉浸视频体验的不同方式。我们将探索 visionOS 26 中提供的多种媒体类型 (包括 180°、360°和宽视野视频的配置文件)、用来创建和播放 Apple 沉浸视频的选项,以及适用于 2D、3D 和空间视频的扩展功能。探索哪些配置文件最适合你的 App 和内容。 WWDC25
了解全新设计系统
WWDC25
了解全新设计系统 深入了解全新设计系统,探索视觉设计、信息架构及核心系统组件方面的关键变化。了解如何借此重塑界面与内容之间的关系,打造动态、和谐且一致的设计,完美适配各种设备、屏幕尺寸和输入模式。 app architecture,component,controls,design language,hierarchy,information architecture,layout,pattern,patterns,structure,views WWDC25
提升 iPadOS 中的标签页和边栏使用体验
WWDC24
提升 iPadOS 中的标签页和边栏使用体验 iPadOS 18 引入了一种新的导航机制,让用户能够灵活选择使用标签栏还是边栏。设计一新的标签栏可为内容和其他功能提供更多空间。了解如何使用 SwiftUI 和 UIKit 实现添加、移除及重新排列标签页等自定功能,让 App 更显个性化。 design,side bar,tab bar,tabs,zoom WWDC24
了解新一代 CarPlay 车载设计系统
WWDC24
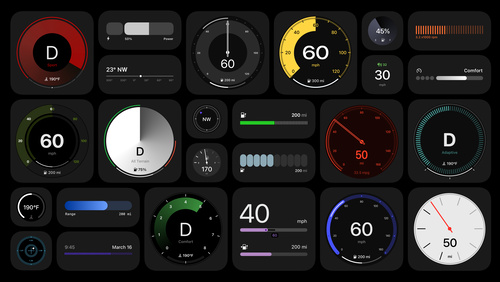
了解新一代 CarPlay 车载设计系统 探索新一代 CarPlay 车载的核心设计系统,该系统让每个汽车制造商都能充分彰显汽车的特点和品牌风格。了解可深度自定并灵活调整的仪表盘、布局和动态内容等,以便充分彰显你的设计理念并打造量身定制的标志性外观。本讲座非常适合那些希望面向新一代 CarPlay 车载设计兼容系统的汽车制造商、系统开发者以及任何其他开发者。 ,,car,instrument cluster WWDC24
在 visionOS 中探索多视角视频播放
WWDC24
在 visionOS 中探索多视角视频播放 了解如何利用 AVExperienceController 在 Apple Vision Pro 中实现多视频播放体验。查看采用方面的推荐做法并探索多个精彩用例,例如观看同一场体育赛事的不同机位直播,或同时观看多场赛事。探索如何为 App 设计引人入胜且直观的多视角播放体验。 WWDC24
为 Apple 平台设计高端游戏
WWDC24
为 Apple 平台设计高端游戏 了解如何调整你的高端游戏,在 Mac、iPad 和 iPhone 上提供浑然天成的游戏体验。我们将介绍如何让游戏在不同的显示屏上呈现令人惊艳的画面、量身定制输入和控件以便在各款设备上提供直观的使用体验,以及利用众多 Aple 技术提供卓越的玩家体验。 game controllers,game design,games,ios games,ipad games,mac games,virtual controllers WWDC24
提升 UI 动画和过渡效果
WWDC24
提升 UI 动画和过渡效果 探索如何在导航和演示中采用缩放过渡效果,以提升 App 中的连续感,并了解如何使用 SwiftUI 动画功能为 UIKit 视图创建动画效果,以便更轻松地构建具有连续感的动画。 bracelets,friendship WWDC24
设计出色的 visionOS App
WWDC24
设计出色的 visionOS App 了解如何采用沉浸式功能、为眼睛和手设计交互体验,并充分利用深度、比例和空间,来打造引人入胜的空间计算 App。我们将分享几个精彩 visionOS App 的示例,并探索其背后的设计师如何为这一平台打造了全新体验。 WWDC24
为 Apple Watch 设计实时活动
WWDC24
为 Apple Watch 设计实时活动 从 watchOS 11 起,如果你的 iOS App 连接了 Apple Watch,其实时活动将自动显示在 Apple Watch 的智能叠放中。了解如何针对腕上显示来优化实时活动的布局,在恰当的时间提供信息量和互动度都恰如其分的出色体验。 WWDC24
在 visionOS 中探索游戏输入
WWDC24
在 visionOS 中探索游戏输入 探索如何在 visionOS 中为你的游戏设计并实现出色的输入体验。了解如何通过系统手势为玩家提供顺畅的游戏互动体验。探索有关支持自定手势和游戏控制器的推荐做法。 apple vision pro,avp,gestures,mixed reality,spatial,spatial design,virtual reality WWDC24
为 visionOS 设计交互式体验
WWDC24
为 visionOS 设计交互式体验 向“Encounter Dinosaurs”背后的设计师团队取经,了解如何设计引人入胜又兼具交互性和叙事性的 Apple Vision Pro 体验。探索这类体验与现有的 App、媒体和游戏有何区别,并了解如何设计出色的叙事来带领受众进入新世界。了解如何创作能够适应各种空间和尺寸的故事、提供多层级互动来确保人人可享,并使用动画、空间音频和自定手势,让用户更充分地沉浸在你的体验中。 WWDC24
为你的沉浸式 visionOS App 创建自定环境
WWDC24
为你的沉浸式 visionOS App 创建自定环境 探索如何为 Apple Vision Pro 创建视觉效果丰富的高性能定制 App 环境。了解设计准则,获取专家提供的建议,并探索可在各种数字内容创建工具中运用的技巧,以便轻松开始打造你的沉浸式环境。 WWDC24
在 visionOS 中打造自定悬停效果
WWDC24
在 visionOS 中打造自定悬停效果 了解如何开发自定悬停效果,让用户在注视视图时实现视图更新。探索如何构建将透明度、缩放和裁剪效果组合在一起的按钮展开效果。探究相应的推荐做法,打造能够满足用户辅助功能需求的舒适效果。 WWDC24
利用 App Intents 设计提升系统体验
WWDC24
利用 App Intents 设计提升系统体验 App Intents 为控件、“聚焦”、Siri 等方面的系统体验提供了强大支持。了解如何识别最适合 App Intents 的功能,以及如何利用参数让此类意图更灵活。了解如何使用 App Intents 让用户在你的 App 之外完成相关操作,并通过几个示例了解应在何时导航到自己的 App 来显示情境信息。 WWDC24
SF Symbols 6 的新功能
WWDC24
SF Symbols 6 的新功能 探索 Apple 图标资料库 SF Symbols 的最新更新,这个资料库可与所有 Apple 平台的系统字体 San Francisco 无缝整合。了解新的“晃动”、“旋转”和“呼吸”动画预设如何帮助你让界面更为生动。
为了充分利用好本次讲座,我们建议你先看一下 WWDC23 中的“SF Symbols 5 的新功能”。 WWDC24
利用 SwiftUI 打造自定视觉效果
WWDC24
利用 SwiftUI 打造自定视觉效果 探索如何利用 SwiftUI 打造令人惊艳的视觉效果。了解如何构建独一无二的滚动效果、丰富的色彩测试方案以及自定过渡效果。我们还将探索如何利用 Metal 着色器和自定文本渲染功能打造高级图形特效。 WWDC24
通过用户体验撰写让 App 彰显个人风格
WWDC24
通过用户体验撰写让 App 彰显个人风格 每款 App 都有自己的个性,而这种个性体现在你撰写的内容和呈现内容的方式之中。了解如何确定 App 的风格,并针对祝贺类通知和错误信息等各种情境来调整你的语气。我们会帮你具体分析 App 的用途和受众,并练习如何撰写不同风格的内容。 WWDC24
空间设计的原则
WWDC23
空间设计的原则 了解空间设计的基础知识。探索如何从深度、比例、窗口和沉浸感等维度进行设计,并应用最佳实践来创造连接现实、舒适、以人为本的体验。了解如何使用这些空间设计原则来扩展现有 App 或将新想法变为现实。 ar,mixed reality,mr,ux,virtual reality,vr WWDC23
设计空间同播共享体验
WWDC23
设计空间同播共享体验 探索你可以在 VisionOS App 中创建的共享活动类型,了解 App 如何使用空间 Persona 模板支持用户之间有意义的交互。了解如何围绕共享上下文设计 UI、处理共享活动中的沉浸式内容等。 group activities WWDC23
设计空间用户界面
WWDC23
设计空间用户界面 了解如何为空间计算 App 设计出色的界面。我们将分享如何把基于实体屏幕的知识应用到 visionOS 平台来创造出极致体验。探索 UI 组件、材质和字体排印,了解如何设计熟悉、易读且易于使用的用户体验。 WWDC23
在 watchOS 10 平台上进行 App 设计和开发
WWDC23
在 watchOS 10 平台上进行 App 设计和开发 深入了解 watchOS 设计原则的详细信息,并了解如何使用 SwiftUI 将它们应用到你的 App 中。我们将向你展示如何为重新设计的用户界面构建 App,以显示及时的信息,一目了然地传达重点内容,并使导航一致且可预测。 WWDC23
空间输入设计
WWDC23
空间输入设计 学习如何为眼睛和手设计出色的交互体验。我们将分享空间输入的设计原则,探索输入方式的最佳实践,并帮助开发者打造舒适、直观且令人满意的空间体验。 ,,,,ar,mixed reality,mr,spatial computing,ux,virtual reality,vr WWDC23
使用 TipKit 以提升功能的可发现性
WWDC23
使用 TipKit 以提升功能的可发现性 使用 TipKit 教用户如何使用你的 App!了解如何通过提示创建有效的教导时机。我们将与你分享如何建立资格规则以触达理想受众、控制提示频率以及测试策略以确保成功互动。 coaching,discover,discovery,education,feature,features,hint,hints,inapp,instructional,teach,teaching,tip,tipkit,tips WWDC23
认识 watchOS 10
WWDC23
认识 watchOS 10 发现自 Apple Watch 问世以来,其中一些最重大的更新。我们将了解重新设计的用户界面和全新的智能堆栈。在探索布局、导航和视觉风格的同时,了解 Apple 设计师是如何设计 watchOS 10 的,以及你可以如何应用这些新功能来创造一个出色的 Apple Watch App。 watchos WWDC23
为 Apple Watch 的智能叠放设计小组件
WWDC23
为 Apple Watch 的智能叠放设计小组件 为带有智能叠放功能的 watchOS 设计小组件。我们将向你展示如何使用标准设计布局、颜色和图例以及基于信号的关联性来确保你 App 的小组件易懂、独特且智能。着手设计之前,请一起观看和我们一起编写代码的视频:“为 watch OS 智能叠放构建小组件” WWDC23
SF Symbols 5 的新功能
WWDC23
SF Symbols 5 的新功能 探索 SF Symbols 的最新功能,SF Symbols 是 Apple 为其平台设计的与 San Francisco系统字体无缝集成的图标库。了解符号动画:一系列具有表现力和可配置性的动画效果,可以使界面更加生动,并改善用户反馈。查看如何在创建自定义符号时进行动画绘制,并探索 SF Symbols 库的最新添加内容。为了充分了解本次讲座,我们建议您先观看 WWDC22 中的“SF Symbols 4 的新功能”。 WWDC23
探索沉浸式声音设计
WWDC23
探索沉浸式声音设计 了解如何使用声音来增强 VisionOS App 和游戏的体验。了解 Apple 设计师如何选择声音并构建音景来打造质感十足的沉浸式体验。我们将分享当你在空间上放置音频提示、改变重复的声音以及在 App 中构建愉悦的音景时,如何通过声音丰富 App 中的基本交互。 WWDC23
使用 SwiftUI 进行设计
WWDC23
使用 SwiftUI 进行设计 了解 SwiftUI 如何帮助你快速迭代和探索设计理念。向 Apple 设计师学习,他们分享了 SwiftUI 是如何助力 watchOS 10 中的 Apple 地图 App 的设计及其他工作元素的设计,并了解如何将这些工作流程应用到你自己的设计流程中。 prototyping WWDC23
创建带有动画效果的符号
WWDC23
创建带有动画效果的符号 探索动画预设并了解如何将其应用于 SF Symbols 和自定义符号。我们将向你展示如何尝试不同的选项和配置,为你的 App 找到完美的动画效果。了解如何使用注释功能更新自定义符号以应用动画,如何使用符号组件修改自定义符号,并探索重新设计后符号的导出过程,保持符号在所有平台上的绝佳效果。若想充分理解本次讲座,请一并查看 WWDC23 的“SF Symbols 5 的新增功能”。 WWDC23
在 App 中为符号添加动画效果
WWDC23
在 App 中为符号添加动画效果 使用动画符号为你的 App 增添趣味。探索如何使用具有统一 API 的新符号框架来创建和配置符号效果。了解如何使用 SwiftUI、AppKit 和 UIKit 在用户界面中轻松实现符号动画。探索无缝集成新动画和其他 App 内容的技巧和诀窍。为了充分理解本节内容,建议你先观看讲座“SF Symbols 5 中的新功能”。 WWDC23
设计动态实时活动
WWDC23
设计动态实时活动 实时活动让你的 App 在 iOS 和 iPadOS 的关键系统位置显示实时信息。了解创建图形丰富的布局的最佳方法,这些布局可以在锁定屏幕、 StandBy 和灵动岛中无缝更新。结合交互性和动画,帮助用户在 App 进行外部导航时与 App 中的实时更新事件保持联系。 WWDC23
为聚焦设计快捷指令
WWDC23
为聚焦设计快捷指令 了解 App 快捷指令视觉语言的最新更新内容,了解如何设计快捷指令以使其作为最常点选出现在聚焦中。我们将分享如何在 iOS 或 iPadOS 上显示快捷指令,并向你展示如何自定义快捷方式的视觉外观、使用个性化排序、选择恰当行为以及提高可发现性。 WWDC23
视觉和运动的设计考量
WWDC23
视觉和运动的设计考量 学习如何在考虑到人类视觉和运动感知局限性的情况下,为 visionOS 设计引人入胜的沉浸式体验。我们将向你展示如何利用深度线索、对比度、焦点和运动,让用户在你开发的 App 和游戏中获得舒适的体验。 WWDC23
Apple Design Awards (ASL)
WWDC22
Apple Design Awards (ASL) The Apple Design Awards honors excellence in innovation, ingenuity, and technical achievement in app and game design. Watch along as we reveal and celebrate the 2022 winners. WWDC22
SF 符号 4 的新功能
WWDC22
SF 符号 4 的新功能 探索 SF 符号的最新更新。它是 Apple 的海量图标库,旨在与所有 Apple 平台的系统字体 San Francisco 无缝集成。探索 SF 符号库的新增内容,以及 App 中的新类别。了解新的“自动”行为,它会选择最适合突显系统特性的渲染模式。学习如何利用新的可变颜色功能,使符号变得更加动态。我们还将说明以新的统一方法对符号进行注释的更高效的方式。 为能更好地理解此讲座,我们建议您先观看 WWDC21 的“SF 符号的新功能”。 categories,glyph,icon,template WWDC22
Apple Design Awards
WWDC22
Apple Design Awards The Apple Design Awards honors excellence in innovation, ingenuity, and technical achievement in app and game design. Watch along as we reveal and celebrate the 2022 winners. WWDC22
打造更优质的 AR 体验
WWDC22
打造更优质的 AR 体验 了解最佳实践和技巧,为 iPhone 和 iPad 打造让人惊叹的 AR 体验。我们将提供指导,帮助您决定 AR 是否适用于您的产品体验;探索出色的 AR App 示例,并说明设计增强现实时的重要注意事项。 ar,arkit,augmented reality,design,mr WWDC22
在 SF 符号中采用可变颜色
WWDC22
在 SF 符号中采用可变颜色 探索如何利用可变颜色使 SF 符号变得更具表现力。我们将介绍系统提供的符号会如何使用可变颜色,并提供有关如何有效使用它的最佳实践和指南。我们还将帮助您学习如何利用 SF 符号及其注释工具将可变颜色整合到自定义符号当中。 color,glyph,icon,symbol WWDC22
iPad App 设计的最新更新
WWDC22
iPad App 设计的最新更新 探索 iPad App 设计方面的最新更新。我们将带您了解搜索、导航栏、编辑菜单、多选等方面的改进。学习如何在整合可自定义的工具栏、多列表格以及查找和取代功能时增强您的 App 的功能,让其更易用友好。 customization,productivity,screen size,search,sidebar,split view,toolbar WWDC22
设计 App 快捷指令
WWDC22
设计 App 快捷指令 了解如何在 Siri、聚焦和快捷指令 App 中直接呈现您 App 的出色功能。我们将介绍 App 快捷指令,提供最佳实践以帮助您评估 App 中可用作 App 快捷指令的功能,并说明自行创建快捷指令的流程。学习如何确定明确而易于记忆的名称、设计自定义视觉元素、收集必要信息,以及创建易于发现的快捷指令。 WWDC22
了解扩充的 San Francisco 字体系列
WWDC22
了解扩充的 San Francisco 字体系列 探索 San Francisco 这种用于 Apple 平台的系统字体的新增内容,了解它们如何能帮助您更好地控制并灵活设计界面。除了粗细和视觉字号,San Francisco 现在还支持三种新的宽度样式:Condensed、Compressed 和 Expanded。我们还将向您介绍 San Francisco 的语言扩充,以及进一步了解功能丰富的阿拉伯语系统字体系列:SF Arabic 和 SF Arabic Rounded。 new york,san francisco,type,typeface,typography WWDC22
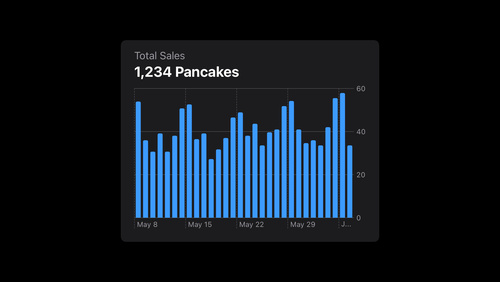
利用图表设计 App 体验
WWDC22
利用图表设计 App 体验 了解如何使用图表提升您的 App 体验,让数据传达更清晰、更具吸引力。我们将介绍图表的使用时机和方法,以及它们在图表设计系统中如何相互配合。 WWDC22
针对阿拉伯语进行设计 · صمّم بالعربي
WWDC22
针对阿拉伯语进行设计 · صمّم بالعربي " تعرّف على المبادئ الأساسية لتصميم الواجهات الرقمية باللغة العربية. سواء كنت تود تصميم تطبيق أو لعبة خصيصًا للاستخدام العربي، أو تود ترجمة تطبيق من لغة أخرى إلى العربية، سنقدم لك أفضل الطرق للوصول إلى تصميم مثالي يخدم المحتوى العربي. تعلم أيضا تأثير اتجاه اللغة على اتجاه القوالب والأيقونات،... rtl WWDC22
设计实用高效的图表
WWDC22
设计实用高效的图表 了解如何设计能突出重点、易于使用而且可轻松访问的图表。我们将介绍如何利用清晰的标记、轴线、描述、交互和颜色来设计优质的图表,并帮助您为所有用户提供实用的体验。 WWDC22
打造出色的同播共享体验
WWDC22
打造出色的同播共享体验 了解如何设计并打造非凡的同播共享体验。我们将向您介绍如何识别您的 App 中的相关活动,这些活动可帮助身处各地的人们连结在一起。学习最佳实践以帮助您设计群组活动,构建直观的互动操作,并为不同的体验类型提供支持。 facetime,group activities,share,shareplay WWDC22
针对阿拉伯语进行设计
WWDC22
针对阿拉伯语进行设计 了解如何针对阿拉伯语设计或优化您的 App。无论您是计划发布新版本,或是优化现有的 App 或游戏,我们都将帮助您了解有关为阿拉伯语用户设计 UI 的最佳实践和技巧。学习如何利用 UI 组件和图标制作适用于向左语言的精美布局,了解产品设计中阿拉伯语文本及版式和其他语言的细微差异,并探索阿拉伯语的数字书写系统。 WWDC22
探索 iOS 的导航设计
WWDC22
探索 iOS 的导航设计 了解导航模式如何帮助用户轻松地浏览 App 中的信息,避免产生不必要的困扰。我们将向您介绍如何利用现有的导航结构简化 App 中的复杂交互,同时保持其个性化。探索使用标签栏、模式等资源时的最佳实践和常见错误。 hierarchical navigation,information architecture,modality,modal presentations,navigation,navigation best practices,navigation design,tab bars WWDC22
编写用户界面
WWDC22
编写用户界面 App 的用词十分重要。无论是编写提醒,构建入门引导体验,或者描述辅助功能图片,学习如何从语言的角度进行设计,并帮助用户充分利用您的 App。我们将介绍如何创建清晰而实用的对话式文案,并帮助您将这些技巧运用到您的设计和开发当中。 copy,description,editorial design,label,message,text,title,ui copy WWDC22
利用“信息”设计协作体验
WWDC22
利用“信息”设计协作体验 探索如何利用 Apple 平台设计出色的协作体验。我们将向您介绍如何整合共享表单、实时编辑通知、信息、FaceTime 通话以及您的 App 的现有协作功能,来帮助用户更轻松地建立联系并开展协作。 (注:即将发布的 Beta 版将提供相关 API。) activity view,uiactivityview WWDC22
认识 Apple Watch Series 7
Tech Talks
认识 Apple Watch Series 7 Apple Watch Series 7 引入了新的设备尺寸和具有微妙包裹效果的显示屏。了解如何调整您的 watchOS app 设计以保证其在所有屏幕尺寸上的良好视觉效果:我们将会向您介绍如何利用更大的内容区域,使用颜色和版面打造更清晰的层次结构,并通过创建更好的导航来改进 app 的醒目程度。 ,alwayson,scenepadding,watchos 8 Tech Talks
为成功的订阅设计
Tech Talks
为成功的订阅设计 如果 app 可以提供良好的订阅体验,就更加容易吸引新的订阅用户。了解如何更加明确地传达订阅的价值、简化注册流程和提供吸引人的便捷订阅体验。 design,design best practices,design patterns,sampling,subscription,subscriptions Tech Talks
专为 Apple Watch Series 4 设计
Tech Talks
专为 Apple Watch Series 4 设计 Apple Watch Series 4 为设计师和开发者提供了新的机遇,让他们的 app 可以实现更多精彩。Series 4 手表具有尺寸更大的显示屏及其他增强功能,让开发者能够为用户带来更为丰富、更身临其境的体验。 Tech Talks
为 iPhone X 而设计
Tech Talks
为 iPhone X 而设计 iPhone X 采用全面屏超视网膜显示屏,提供了更多的空间充分展示内容元素,并带来深刻且如临其境的 app 体验。学习相关的设计技巧,使您的 app 或游戏在 iPhone X 和所有 iOS 设备上展示精美外观,带来逼真体验。 design,ios,ios 11,layout,ui,uikit,user experience,user interface,visual design Tech Talks
包容性设计实践
WWDC21
包容性设计实践 一个具有包容性的 app 或游戏不仅可供不同的人使用,还能迎合背景和观点迥异的人。敬请了解如何为您的界面、语言、形象和营销材料设计包容性内容,并通过您的 app 或游戏支持最广泛的潜在人群。 ,,ableism,content,diversity,dynamic type,gender,inclusion,voiceover WWDC21
利用虚拟和物理游戏手柄
WWDC21
利用虚拟和物理游戏手柄 是时候提高您的输入游戏了:敬请了解适用于 iPhone、iPad、Mac 和 Apple TV 的虚拟和物理游戏手柄的最新改进。认识将触摸输入转换为游戏手柄输入的屏幕虚拟手柄,并了解如何向您的 app 添加手柄共享功能。此外,我们还将展示如何支持 DualSense 手柄中的自适应触发技术,介绍手柄支持的最佳实践并指导您在提交到 App Store 之前针对可访问和可自定义输入完成一些常见的实施前检查。关于从游戏手柄保存精彩片段的更多信息,请查看 WWDC21 的“探索 ReplayKit 中的滚动剪辑”。 WWDC21
创建自定义符号
WWDC21
创建自定义符号 敬请了解如何在 SF Symbols 3 中使用最新的渲染模式创建自定义图标。我们将帮助您学习如何绘制、编辑和注释符号,并探寻更先进的技巧来改进设计过程。有关使用自定义符号模板的入门,建议首先观看 WWDC19 中的“介绍 SF Symbols”。 WWDC21
可被发现的设计
WWDC21
可被发现的设计 探索如何创建交互式的、令人难忘的体验,引导新用户使用您的 app。我们将带您了解可被发现的设计实践,并了解您如何制作可探索、有趣的界面,帮助人们一目了然地领会到您 app 的可能性。我们还将展示如何应用这种方法来个性化您的内容并使您的 app 易于定制。 ,,discoverability,menus,navigation,onboarding WWDC21
无障碍设计:适合所有人的 Apple Watch (ASL)
WWDC21
无障碍设计:适合所有人的 Apple Watch (ASL) 了解 Apple 如何打造适合所有人的产品。向多名为打造 Apple Watch 提供帮助的工程师和设计师学习,聆听他们讲述的关于我们如何进行无障碍设计、不断迭代以及引入社区参与的故事。 WWDC21
SwiftUI 中的 SF Symbols
WWDC21
SwiftUI 中的 SF Symbols 探索如何才能将 SF Symbols 纳入您的 SwiftUI app。我们将探讨符号呈现、大小自定义和不同变体显示的基本方法。我们还将向您介绍符号着色的最新更新功能,并帮助您挑选符合您的 app 需求的工具。 WWDC21
为快捷指令、Siri 和建议设计出色的操作
WWDC21
为快捷指令、Siri 和建议设计出色的操作 操作是快捷指令的构成要素。这让人们即使不看到您的 app 界面也能利用其功能。我们将展示如何设计有用、易用且能合并到功能强大的多步骤快捷指令的操作。您还可探索有关发布和共享快捷指令的增强功能,确保人们可以在所有 Apple 平台上随心所欲访问您的 app。 WWDC21
实践音频触感设计
WWDC21
实践音频触感设计 敬请探索如何在 iPhone 上提供丰富的 app 体验,如动画、声音和触感等。学习在 Core Haptics 框架内设计多模式体验的关键概念。我们将带您了解我们的示例应用 HapticRicochet,探索如何将触感和声音反馈的设计与关键互动时刻协调起来,并展示如何创造令人愉悦的神奇体验。为了充分了解本节内容,我们建议先观看 WWDC19 的“通过 Core Haptics 扩展感官体验”,并查看 HapticBounce 示例项目 (需要 Xcode、iPhone 8 或更新版本,并需要了解 Swift 的基本信息)。熟悉 Core Haptics 会有帮助,但并非强制要求。 WWDC21
无障碍设计:适合每个人使用的 Apple Watch
WWDC21
无障碍设计:适合每个人使用的 Apple Watch 了解 Apple 如何打造适合所有人的产品。向多名为打造 Apple Watch 提供帮助的工程师和设计师学习,聆听他们讲述的关于我们如何进行无障碍设计、不断迭代以及引入社区参与的故事。 WWDC21
探索 SF Symbols 3 app
WWDC21
探索 SF Symbols 3 app 参观我们的交互式图标库 SF Symbols app 的最近更新。了解如何使用库来设计看起来令人惊喜的、兼具无障碍性和包容性的 app:我们将带您了解这款 app 和符号搜索功能的变化,探索预览和自定义符号管理,并帮助您将符号集成到您的界面设计中。观看本视频之前,建议观看 WWDC21 的“SF Symbols 新功能”。 WWDC21
专为空间交互设计
WWDC21
专为空间交互设计 探索在两个或多个设备之间创建直观物理交互的原则,就像为 iPhone、HomePod mini 和 AirTag 设计功能的 Apple 设计师所展示的那样。在为 Apple 平台设计功能时,探索如何将这些模式应用到您自己的 app 中,并帮助您的 app 的用户更直接地与周围环境进行交互。 airtag,homepod mini,nearby interaction,proximity,share sheet,u1 WWDC21
WWDC21 Apple Design Awards (ASL)
WWDC21
WWDC21 Apple Design Awards (ASL) The Apple Design Awards honors excellence in innovation, ingenuity, and technical achievement in app and game design. Watch along as we reveal and celebrate the 2021 winners.
This version includes American Sign Language (ASL) interpretation. WWDC21
专为群组活动设计
WWDC21
专为群组活动设计 了解如何设计 app 以支持 SharePlay 体验。我们将展示如何使用群组活动框架将人们聚集在您的 app 中,并调整您的设计以专注于群组优先的内容共享。我们将围绕您为在 FaceTime 通话中使用 SharePlay 的人创建的 app 和功能来探索想法和迭代。 facetime,face time,groupactivities,group activities,groupsession,shareplay,share play WWDC21
离开地球去火星
WWDC21
离开地球去火星 MIT 毕业生 Tiera Fletcher 在 11 岁时就对航空航天工程和战斗机着迷,她追寻着梦想。她在 22 岁时获得了梦寐以求的工作,效力于 NASA 太空发射系统,这里建造了航空史上功能最强大的火箭。了解在设计用于将人类送入太空深处 (包括月球、火星等)、有 322 个足球高的 880 万磅推力火箭的组件时会发生些什么。 guest,wwdc21 WWDC21
SF 符号的新功能
WWDC21
SF 符号的新功能 敬请探索 Apple 图标库 SF 符号的最新更新。SF 符号专门用于与 San Francisco (Apple 平台的系统字体) 无缝集成,可帮助您为自己的 app 创建美观且一致的图标,同时还支持动态类型和粗体文本等辅助功能。敬请探索 SF 符号库的最新新增内容、本地化增强功能,以及如何更轻松地自定义符号的颜色以将其集成到您的 app 自有的调色盘中。此外,我们还将展示如何设计和注释自定义符号,为单色、分层、调色盘和多色渲染模式提供支持。为了能充分了解本节内容,我们建议首先观看 WWDC20 的“SF 符号 2”。 WWDC21
包容性设计过程
WWDC21
包容性设计过程 探索如何提供包容性 app,从而为所有软件使用者带来令人惊喜的体验。我们将带领您了解建立和建设多元化团队的最佳实践,并探索包容性如何影响设计和开发过程的每个阶段。 WWDC21
专为 Safari 15 设计
WWDC21
专为 Safari 15 设计 认识 Safari 15:经过重新设计并随时可供人们探索网页。敬请探索如何设计适用于 Safari 浏览器的网站和 app,并学习如何将标签页栏融入您的设计中。此外,我们还将带您了解实时文本和辅助功能等功能的最佳实践,探索 CSS 和表单控制的最新更新,并学习如何使用 CSS 中的纵横比属性来创建令人难以置信的网站。 open source,web inspector,webkit,wkwebview WWDC21
评估和优化 app 语音交互
WWDC20
评估和优化 app 语音交互 为 Siri 优化你的 app,让用户更自然地与你的 app 功能交互。我们将对比不同的 Siri技术,并帮你确定适合你和自身的需求的 Siri 技术,我们还将向你展示如何开始构建会话交互,并探索让你的集成真正出类拔萃的最佳方法。 conversational interaction,design,intents,shortcuts,siri,sirikit,voice WWDC20
使用 iOS 选择器、菜单和操作进行设计
WWDC20
使用 iOS 选择器、菜单和操作进行设计 创建美观的 iPhone 和 iPad app,并帮助人们快速而直接地找到他们所需的信息。了解如何将菜单集成到 app 中以快速访问操作和设置,并了解应在何时何地在 app 中使用菜单。 我们还将向你介绍新的日期选择器和取色器控件,并向你展示如何将它们集成到你的 app 中。 WWDC20
智能设计 想人所想
WWDC20
智能设计 想人所想 了解用户使用 app 的动机,以及如何通过系统智能在协助用户的同时达到你作为开发者的个人目标。我们将会通过检验一名普通用户的日常生活来了解 app 应当如何成为其日常行程中不可或缺的一部分,以及部分 app 失败的原因。学习如何为用户在正确的时间提供正确的服务以帮助其完成日常行程,以及你的 app 和系统将会怎样根据用户的使用规律进行进化。 conversational interaction,extensions,intelligence,intelligence system experience,intents,intentsui,shortcuts,shortcuts app,siri,sirikit,system intelligence,voice,widgetkit,widgets WWDC20
WatchOS 中的新设计
WWDC20
WatchOS 中的新设计 优良的 watchOS app 通常既简约明了。 操作应该是可视、可预见并相关的。本节内容涵盖了在 watchOS app 中显示操作的有效策略,无论这些操作是进行核心任务的主要按钮,还是不太常用但仍旧重要的上下文操作。获取更多有关使用最新的 UI 框架完成操作的内容,请观看 “watchOS 上的 SwiftUI”。 WWDC20
如何设计最佳 App Clips
WWDC20
如何设计最佳 App Clips App Clips 能让用户在无需下载或浏览完整的 app 的情况下快捷方便地执行日常的操作。在此,我们将展示如何辨认你的 iOS app 中能组成最佳 App Clip 的关键要素、设计顺畅的流程、完成与推送通知有关的工作、并在鼓励用户下载完整 app 时提供简讯援助。 WWDC20
适配 macOS 新外观
WWDC20
适配 macOS 新外观 改造你的 Mac app :了解如何采纳 macOS Big Sur 的新设计并利用其视觉层次结构,设计模式和行为。 我们将探讨 AppKit 在结构项和常用控件方面的更新,并向你展示如何稍加采纳便能适应更多自定义界面。并了解如何结合自定义强调色和图标进一步个性化你的 app。
要想充分利用本节内容,建议先熟悉 AppKit 和 SF Symbols。有关图标的更多信息,请观看“ SF Symbols 2.0”。 WWDC20
SF Symbols 2
WWDC20
SF Symbols 2 SF Symbols 让采用 Apple 设计的高质量字体符号变得简单,该符号与 San Francisco 字体(Apple 平台的系统字体)搭配起来很棒。了解如何在 AppKit, UIKit 和 SwiftUI 中使用 SF symbol, 了解如何在常用设计工具中使用SF Symbols,以及如何在代码中使用。我们将带你了解最新更新,包括曲目库的新增功能,对齐方式的改进,对 RTL 本地化以及多色符号的更新。
本节内容重点介绍 SF Symbols 2.0 中的最新功能。 我们建议你观看 WWDC19 的“介绍 SF symbol”。 如果你想将符号技术融合到 SwiftUI... WWDC20
为智能设计 发现新机遇
WWDC20
为智能设计 发现新机遇 了解可扩展性如何作为将 app 最重要的功能呈现到操作系统新入口点的关键。并通过突破整体容器的限制来发现你的 app 是如何借助锁屏和日历中的建议,以及启用语音交互来实现提高用户参与度的。 donations,intelligence,intelligent system experience,intents,intentsui,shortcuts,shortcuts app,siri event suggestions,sirikit,siri suggestions,suggestions,system intelligence,voice WWDC20
Game Center 设计
WWDC20
Game Center 设计 为 Game Center 提供个人游戏界面。 我们将向你展示如何在 GameKit 界面实现个性化触摸效果并加入成就、排行榜和多人游戏功能,从而为玩家提供丰富的体验。了解如何自定义游戏的访问接入点、设计可供收集的成就卡和各项排行榜,以及如何针对各种平台和方向调整界面。
学会设计 Game Center 之后,再 "轻点进入 Game Center" 学习如何将 GameKit 框架集成到游戏中,观看 "将电脑游戏移植至 iPad" 和 "有关游戏控制器的改善" 探索如何添加专用键盘控件和游戏控制器。 access point,achievement,arcade,dashboard,game,game best practices,game center,game center design,game design,game designer,game developer,gamekit,game kit,games,in game,leaderboard,main menu,multiplayer,pause menu,social,social gaming WWDC20
App切换控制辅助功能
WWDC20
App切换控制辅助功能 切换控制是一种功能强大的辅助功能技术,适用于行动不便的用户。 此功能为 iOS 原生功能,你可以使用提示、技巧和一些 API 为你的 app 创建更好的切换控制体验。 我们将向你介绍用户如何使用切换控制,并提供最佳方法,让你的 app 有效支持这一技术。要想充分利用本次会议,建议先熟悉常用的辅助功能原则和旁白辅助 API。获取更多信息,请查看“通过自定义操作让访问 App 更方便”,“编写出色的辅助功能标签”和“旁白:超越视觉效果的 App 测试”。 accessibility,assistive technology,custom actions,isswitchcontrolrunning,motor impairment,switch control,switches,uiaccessibilitycustomaction,voiceover,voice over WWDC20
iPadOS 光标设计
WWDC20
iPadOS 光标设计 将指针功能带到 iPad app:我们将向您展示 Apple 的设计团队如何设计 iPadOS 指针以补充触摸输入,以及如何自定义和完善 app 中的指针交互使工作更高效,更令人满意。探索指针的自适应精度如何使人们快速而自信地将界面元素作为目标,而不论其大小如何。我们还将分享一些有关适应指针的最佳实例,以补充您 app 的独特需求,包括如何选择指针效果和设计指针形状,集成触控板手势和键盘修饰符。 WWDC20
设计绝妙小组件
WWDC20
设计绝妙小组件 组件可及时从你的 App 中调取信息,送往 iOS 和 macOS 的重要位置。经过学习,你将掌握各种关键技巧,如设计可浏览组件的具体方法,如何设计出色的组件构思,如何与内容、颜色、大小、布局与排版进行清晰交流等。
如果想要了解更多关于如何将小组件加入你 App 的技术细节,请查看“WidgetKit 入门”与我们的“一起编程”三部曲系列。 WWDC20
设计定位隐私
WWDC20
设计定位隐私 在使用 iPhone 或 iPad 时,用户可以控制如何与所使用的应用共享位置信息,包括共享一个大概的位置而不是精确的坐标。 这会在用户的设备上创建更私人的体验,并且会影响所有依赖位置数据或使用它来补充其使用体验中某些元素的 app。
了解地图应用程序的设计人员如何在地图界面中重新设计元素,从而为用户提供更多的隐私。学习有关创建界面的技巧,技术和策略,使用户可以舒适,自信地共享位置数据。 WWDC20
用户界面字体排印详情
WWDC20
用户界面字体排印详情 学习如何为你的 app 制作出排版精美的用户界面,提升可读性、易用性,以及在各 Apple 平台的一致性。了解 San Francisco 字体系列的最新发展,包括如何将多种字体调整为适合阅读的大小与粗细等。我们还会为你介绍一些关于如何最大程度利用系统字体、支持多种自定义字体的内容。
若要复习 San Francisco 字体系列及其基础原则的有关内容,请查看 WWDC15 的 “全新系统字体介绍”一节。 WWDC20
智能化设计 与系统交朋友
WWDC20
智能化设计 与系统交朋友 智能系统构建模块很简洁:定义,学习,执行。了解如何使用意图来定义 app 的关键功能,创建捐赠来帮助系统学习并预测未来,以及实现可扩展性以确保您的 app 准备好在恰当的时候执行。向 Apple 团队学习他们是如何从不同的方面运用意图和捐赠的,一切都是为了一个相同的目标:让日常生活更加简单。 donations,intelligence,intelligence system experience,intents,intentsui,shortcuts,shortcuts app,siri,sirikit,siri suggestions,suggestions,system intelligence,widgetkit,widgets WWDC20
面对 iPadOS 指针进行开发
WWDC20
面对 iPadOS 指针进行开发 为结合妙控键盘、鼠标、触摸板或其他输入设备使用 iPad 的用户提供便利,让他们也能最大限度利用你的 app。我们将向你展示如何使用指针互动 API,为 iPad 指针增添自定义功能、为你对按键与自定义浏览创建指针效果、在你 app 的特定区域内更改指针形状并令其高亮显示。
要了解更多关于 iPad 指针互动的内容、最大限度利用本节课程,我们建议你观看“面对 iPadOS 指针进行设计”与“处理触控板与鼠标输入”等节。 better ipad,cursor,dynamic,keyboard,magic,magic keyboard,mouse,pointer,trackpad,uikit,uitouch WWDC20
让你的app拥有视力辅助功能
WWDC20
让你的app拥有视力辅助功能 在设计时考虑辅助功能可以激励用户使用你的 app。了解如何为你的 app 创建自适应界面,app 颜色选取全面、文本可读性强并采用其他视觉设置,以使用户获取良好的体验。
我们设计本节内容和设计用户界面的初衷一样,都是为了方便所有人访问。若想了解更多关于辅助功能和设计的信息,请查看“视觉设计和辅助功能”、“辅助功能检测”、“构建动态类型的 app”和“SF Symbols 指南”。 accessibility,color,color blind,design,labels,reduce motion WWDC20
智能设计 进化的 App
WWDC20
智能设计 进化的 App 智能是构建出色的现代 app 的核心部分。App 扩展、Siri 建议、语音、小组件、App Clips——我们设计的这些功能是为了帮助使用我们平台的用户更轻松地完成日常任务。了解智能系统体验的起源,并了解如何智能地与系统集成,使你的 app 更方便,更相关以及直观,让你的功能成为焦点。
进一步了解有关智能设计的更多信息,请查看我们系列的下一部分“发现新机会”。 conversational interaction,design,discoverability,donations,extensions,intelligence,intelligent system experience,intents,intentsui,shortcuts,siri,sirikit,siri suggestions,suggestions,system intelligence,ui,user experience,voice WWDC20
iPad 设计
WWDC20
iPad 设计 了解设计出色 iPad app 的构成:了解如何通过简化导航并促进强大的拖放交互来最大程度地减少使用模态界面以及利用新的侧边栏来提高效率。通过支持多点触控,Pencil,键盘和触控板,了解如何利用 iPad 的多功能交互机会。 创建可响应所有尺寸类别和方向的自适应布局,以支持出色的多任务处理体验。 这些技术不仅会改善您的 iPad app,它们使创建 Mac Catalyst app 变得更容易,该应用程序在 macOS 上真正给人家的感觉。 WWDC20
2020 Apple 设计大奖的获奖者
WWDC20
2020 Apple 设计大奖的获奖者 跟我们一起为 2020 Apple 设计大奖的获奖者送上惊喜吧。Apple 设计大奖旨在表彰在 Apple 平台上进行 app 和游戏设计及创新,并表现突出者。了解 2020年 获奖者。 ada,ada20,ada2020,adas,apple,apple design awards,award,celebration,darkroom,design,design best practices,facetime,facetime awards,game awards,game design,games,looom,sayonara wild hearts,shapr3d,sky,sky children of the light,song of bloom,staffpad,ui design,ux design,where cards fall WWDC20
Apple 设计大奖
WWDC19
Apple 设计大奖 加入我们,参加令人难忘的颁奖典礼,共同为开发者与他们的出色作品庆祝。2019 年 Apple 设计大奖表彰在设计与创新方面都非常出色的 iOS、macOS、watchOS 和 Apple TVOS app。 WWDC19
SF Symbols 简介
WWDC19
SF Symbols 简介 SF Symbols 提供了一个全面的矢量符号资源库,您可以将这些符号整合到自己的 app 中,通过与周围文本自动对齐以及支持多种粗细和大小,简化用户界面元素的布局。了解如何轻松地根据不同屏幕尺寸和布局进行调整,以及提高 app 的辅助功能和本地化程度。详细了解如何根据您的需求创建与 SF Symbols 视觉风格完美契合的新符号。 baseline,font,san francisco,scale,sf hello,uiimage,weight WWDC19
利用 Apple tvOS 掌控客厅
WWDC19
利用 Apple tvOS 掌控客厅 Apple tvOS app 可以利用 4K 分辨率、杜比视界和 HDR10 提供绝佳的画面质量,借助杜比全景声实现沉浸式音效,为用户带来精彩绝伦的体验。探索如何为您的媒体 app 设计精美、引人入胜且内容为先的体验。了解新的 Top Shelf 扩展和样式,在客户打开您的 app 之前就吸引他们查看您的内容。利用用户描述文件支持来提供更加直观的共享设备体验。 ,actions carousel,apple tv,apple tv 4k,carousel,content,content first,living room,mastering,new,new api,preview,remote,top shelf,top shelf new,trailers,tv app,tv design,tvos,tvos13,tvos 13,tv remote,tv room WWDC19
设计适用于 Mac 的 iPad App
WWDC19
设计适用于 Mac 的 iPad App 探索如何通过 iPad app 打造出色的 Mac 体验。了解针对 Mac 调整 iPad app 布局和架构的基本技巧、关于类型和颜色的注意事项,以及如何利用菜单栏、侧边栏和窗口工具栏等 macOS 界面元素。 catalyst,mac catalyst,project catalyst WWDC19
视觉设计和辅助功能
WWDC19
视觉设计和辅助功能 了解支持大文本的重要性。了解 Differentiate Without Color 这一 iOS 上新推出的 API,它可以帮助具有色盲等视力障碍的用户轻松地使用您的 app。了解它的用法,以及它如何为您的 app 带来包容性。学习如何利用新的 Reduce Motion API 为对动态敏感的人停止您 app 中的自动播放。 WWDC19
Core Haptics 简介
WWDC19
Core Haptics 简介 借助 Core Haptics,您可以设计全面定制附带同步音频的触感体验。通过示例体验触感和音频如何为您的 app 或游戏带来更强的沉浸感。了解如何创建、播放和分享内容,以及 Core Haptics 如何与其他音频和振动 API 搭配使用。 WWDC19
iOS 设计的新增内容
WWDC19
iOS 设计的新增内容 探索如何针对深色模式更新您的 app 界面,以创建外观精美又好用的 app。了解模态表单优化和新的上下文菜单 UI 如何帮助提高实用性,并带来更加有力、更加高效的工作流程。 borderless bars,dark mode,sf symbols WWDC19
通过 Core Haptics 扩展感知体验
WWDC19
通过 Core Haptics 扩展感知体验 借助 Core Haptics,您可以设计属于自己的附带同步音频的 iPhone 触感体验。在这个包含两个部分的讲座中,了解基本的声音与触感设计原则和概念,从而打造调动更多人类感官的、有意义且令人愉悦的体验。探索如何在您的 app 或游戏中通过触感引擎结合视觉、听觉和触感,来增添更胜以往的逼真感并改进反馈。了解如何创建和播放内容,以及 Core Haptics 如何与其他音频和触感 API 搭配使用。 WWDC19
设计音频触感体验
WWDC19
设计音频触感体验 了解基本的声音与触感设计原则和概念,从而打造调动更多人类感官的、有意义且令人愉悦的体验。探索如何在您的 app 或游戏中通过触感引擎结合听觉和触感,来增添更胜以往的逼真感并改进反馈。 3d touch WWDC19
获奖 App 和游戏的设计
WWDC19
获奖 App 和游戏的设计 我们将通过报道、访谈和设计图,发掘 Apple 设计大奖获奖 app 和游戏的宝贵设计流程、技巧和最佳做法。 accessibility,ada,ada games,adas,aesthetics,app design,apple design,apple design awards,apple design awards 2019,apple designers,color,consistency,design,design best practices,designer,designing games,design themes,design winners,discoverability,discovery,ease of use,easy,ergonomics,feedback,form,games,iconography,intent,intentionality,ios design,macos design,meaningfulness,metaphors,mobile games,mobile game ui,mobile gaming,narrative,object model,onboarding,platform conventions,story,style,texture,thoughtfulness,tone,typography,ui design,user experience,user experience best practices,ux design,watchos design WWDC19
设计出色的 ML 体验
WWDC19
设计出色的 ML 体验 机器学习为我们带来了全新的体验,能够理解我们说的话,推荐我们可能喜爱的事物,以及让我们以各种各样的新方式表达自己。机器学习还能通过自动处理单调的任务并提高互动的准确性和速度,从而提升现有的体验。了解如何在您的 app 中整合 ML 体验,并获得关于轻松设计用户界面的实用方法。 WWDC19
设计出色的快捷指令
WWDC19
设计出色的快捷指令 通过快捷指令,用户可以随时随地或在“快捷指令”app 中访问信息和操作。设计出色的快捷指令须进行细致的设计规划,并仔细考量如何加快用户使用 app 的流程。深入了解出色快捷指令的构成要素,以及如何设计实用、精美且灵敏的体验。通过示例学习使用参数时如何规划 Siri 对话流程,让您的快捷指令灵活实用。 ,,add to siri,donate,donation,inrelevant,intents,inui,parameters,phrase,shortcut,siri,suggestion,voice WWDC19
构建出色的快捷指令
WWDC19
构建出色的快捷指令 快捷指令让用户无需用手,就能快速、轻松地利用 Siri 和“快捷指令”app 完成操作或任务。和我们一起了解快捷指令可在何处出现,如何自定这一体验,以及您 app 的快捷指令如何与其他 app 中的变量和操作搭配使用。 ,,add to siri,donate,donation,inrelevant,intents,inui,parameters,phrase,shortcut,siri,suggestion,voice WWDC19
良好的开发习惯
WWDC19
良好的开发习惯 要成功开发 app,需要掌握许多不同的东西。探索可以整合到您的开发工作流程中的做法,以提高工作效率并提升 app 的性能与稳定性。了解如何改进您使用 Xcode 编写的代码的质量。从实践角度了解一些有价值的开发技巧。 WWDC19
精心的设计
WWDC18
精心的设计 让出色的 app 体验跃然于屏幕之上。这类体验富有动态、引人入胜且充满个性化,最为重要的是,它们源于强烈且明确的设计意图。了解相应的关键技巧,通过选用适当的象征、做出不同寻常的选择并让每个互动都显得更加真实自然,来实现贴心的设计。 behavior,dad jokes,design,editorial,experience,interaction,ui,ux,visual WWDC18
设计流畅的界面
WWDC18
设计流畅的界面 探索用于打造 iPhone X 流畅手势界面的技巧。了解如何设计直观自然的手势和动作,让用户愉快地使用您的 app。 animation,behavior,design,fluid,gesture,iphone x,motion,physics,smooth WWDC18
优秀设计特征
WWDC18
优秀设计特征 优秀设计不会凭空出现,它需要真实的人用心来制作。通过 Apple 和开发者社区中设计师的叙述,探索优秀设计的特征所在。了解设计师如何从日常生活当中获得灵感,构思并细化想法,然后激励自己设计出能够经受时间考验的 app 和游戏。 ,,,,animation,apple design,apple designers,audio,care,caroline,cas,communiction,copy,craft,d,design,design best practices,designer,doug,editorial,elaine,emoji,gary,great,great design,haptics,hugo,interaction,interview,interviews,jessie,khan,khan academy,lauren,lauren grimm,lauren strehlow,layers,loic,loc,mike,nando,nicole,people,podcast,q,qualities,quality,sound,strehlow,travis,typography,ui,visual,where cards fall WWDC18
如何选择自定义字体
WWDC17
如何选择自定义字体 为您的 app 选择自定义字体可能是一项艰巨的任务,同时涉及功能和风格上的决策。充分了解基本的字体设计特性,如比例和对比度。学习在确定适合 app 的字体时如何运用这一知识。 custom font,custom fonts,design best practices,design studio,design studio shorts,font,fonts,short,shorts,typography WWDC17
设计师与工程师之间的沟通
WWDC17
设计师与工程师之间的沟通 设计师与工程师之间保持良好的沟通是打造出色产品的关键所在。探索生产和规范技巧如何能改进沟通、建立信任,并帮助设计与开发团队携手打造更加出色的 app。 communication,design,design best practices,designers,design studio shorts,organization,short,shorts,studio shorts,teamwork WWDC17
Display P3 入门
WWDC17
Display P3 入门 广色域显示让您的 app 可以显示更加丰富、生动和逼真的颜色。初步了解颜色管理、Display P3 颜色空间,以及制作色彩更丰富的图像和图标的实践工作流程技巧。 color,color management,colorspace,design,design best practices,design shorts,design studio,design studio shorts,display p3,icons,images,short WWDC17
表达自我!
WWDC17
表达自我! iMessage 信息 App 帮助用户在不离开对话的情况下创建和分享内容、玩游戏并与好友协作。探索您可以如何设计与深度社交情境完美契合的 iMessage 信息 app 和贴纸包。 design,design best practices,design short,design studio,design studio shorts,short,shorts,sticker,sticker pack,stickers WWDC17
为全球受众而设计
WWDC17
为全球受众而设计 App Store 覆盖全球市场,这意味着您的 app 可能受到来自全球用户的喜爱。探索让您的 app 变得实用并尽可能吸引更多用户的方式。学习一些简单的技巧,在向全球用户提供 app 时避免常见问题。 audience,design,design best practices,designing,design studio,design studio shorts,global,global audience,global design,internationalization,short,shorts WWDC17
富通知
WWDC17
富通知 探索在 iOS 中创建包含有用信息、实用且外观精美的富通知的关键所在。获得相关的详细实践指导,了解如何设计短版本、长版本和快速操作,让用户乐于接收您的 app 通知。 design,design best practices,design studio,design studio shorts,notifications,rich notifications,short,shorts WWDC17
60 秒完成原型设计
WWDC17
60 秒完成原型设计 学习如何快速构建互动原型!了解如何利用您熟悉的工具,以最少的时间来测试新的创意和改进现有的创意。 60 seconds,design,design best practices,design studio,design studio shorts,interactive,interactive prototype,prototype,prototyping,short,shorts WWDC17
优秀游戏的设计技巧
WWDC17
优秀游戏的设计技巧 出色的游戏可以让我们穿越到另一个世界,在那里统治王国、参加传奇战役,或者成为弹珠高手。了解新手引导和 UI 设计的最佳做法,让每个人都沉醉于您的游戏并享受乐趣。 design,design best practices,design studio,design studio shorts,game,game best practices,game design,games,game ui,game user experience,game user interface,mobile game ui,mobile gaming,short,shorts,studio WWDC17
一用倾心
WWDC17
一用倾心 在用户首次打开您的 app 时吸引他们的目光,并让他们更频繁地使用您的 app。学习如何留下深刻第一印象的技巧、指导新用户使用您 app 的方法,以及要求用户提供更多信息时的最佳做法。 design,design best practices,design short,design studio,design studio shorts,first impression,first launch,first time user experience,onboarding,on boarding,short,shorts,teaching WWDC17
设计字形
WWDC17
设计字形 字形是一个强大的沟通工具,也是您 app 的设计语言的基本要素。了解在确定字形概念时的重要注意事项,以及针对 app 内外的空间制作有效字形集的关键设计原则。 design,design best practices,designing glyphs,design studio,design studio shorts,glyphs,icon,icon design,iconography,icons,search glyph,short,shorts,tab bar WWDC17
编写出色的提醒
WWDC17
编写出色的提醒 了解如何创建清晰、包含有用信息且有帮助的提醒,让您的 app 用起来简单又有趣。获取关于提醒的恰当作用的宝贵见解、有关编写有效提醒的实用指导,以及避免常见误区的技巧。 alert,alerts,design,design best practices,design studio,design studio shorts,dialogue,prompt,short,shorts,writing,writing alerts WWDC17
尺寸类和核心组件
WWDC17
尺寸类和核心组件 为多种屏幕尺寸进行设计可能看上去很复杂、困难并且费时。了解尺寸类、动态类型和 UIKit 元素如何帮助您的 app 轻松地调整大小、节省您的时间,并让您的 app 在所有用户任何设备上都赏心悦目。 core components,design,design best practices,design studio,short,shorts,size classes,studio shorts WWDC17
App 图标设计
WWDC17
App 图标设计 App 图标是您的 app 在主屏幕上的形象代表。学习关键设计原则,以创建简单、独特、有意义且精美的 app 图标。掌握简单而有效的技巧,以测试 app 图标的清晰度和即时可辨识度。 app,app icon,app icons,design,design best practices,designing,design studio,design studio shorts,icon,icon design,short,shorts WWDC17
基本的设计原则
WWDC17
基本的设计原则 要了解设计如何满足人类对安全、意义、成就和美的需求,设计原则是关键。了解这些原则具体是什么,以及它们如何帮助您设计更加受人欢迎、易于理解、充满力量并令人满意的用户体验。 ,,,,,,,,,apple design,apple designers,cross platform,design,design best practices,design principles,global design,hi,hig,human interface,ios,ios design,mac design WWDC17
设计声音
WWDC17
设计声音 设计不仅在于视觉方面,也在于听觉方面。了解声音设计如何有助于为您的 app 或游戏打造更引人入胜、更易使用且更有意义的用户体验,并简要了解 Apple 产品中的声音是如何制作的。 ,,,,,,,,,,,,apple design,apple designers,design,design best practices,design demo,ios design,sound design WWDC17
迭代 UI 设计
WWDC16
迭代 UI 设计 您已熟知 Keynote 讲演可用于制作演示文稿,但它同时也是一款强大的工具,可用来探索、迭代和优化用户界面布局和工作流程。了解相关的技巧和最佳做法,看看如何使用 Keynote 讲演制作可行且可见的设计和用户流程,从而快速、有力地表达您的产品创意。 demo,demo design,design,design best practices,design comps,design demo,iterative,keynote,learn to design,rapid,ui,ui design,user flows,user interface,user interface design,workflows WWDC16
为 Apple Watch 进行设计
WWDC15
为 Apple Watch 进行设计 Apple Watch 为人与科技之间的关系掀开了新篇章。这是 Apple 设计的最为贴近用户的个人设备,为接收信息和与 app 互动提供了新方式。了解 Apple Watch 的设计基础,以及如何根据这些基础打造 Apple Watch app 来补充 iPhone 功能,支持轻量型互动,并及时地将相关的信息传送到手腕上。探索如何有效利用字体排印、信息设计、布局、动画和颜色来打造实用而精美的 app、通知和速览。 ,clockkit,complication,digital crown,experience,foreground,haptic,interface,layout,persistent,picker,taptic,ui,watchkit,wkinterface WWDC15
Apple Watch 设计技巧和窍门
WWDC15
Apple Watch 设计技巧和窍门 获取打造 Apple Watch app 的基本设计指导,了解如何支持快速、高效的互动,如何让用户更加方便地访问各种功能和信息,以及如何与配套的 iOS app 相得益彰。了解关于信息架构、布局、字体、颜色和 app 图标设计的重要技巧,使您的 app 简单易用且外观精美,并能够为用户带来愉悦的体验。 ,design,digital crown,experience,icon,interface,layout,typography,ui,watchkit,wkinterface WWDC15
Ingredients of Great Games
WWDC14
Ingredients of Great Games Kick off the game development sessions of WWDC 2014 by gaining insight into the key ingredients needed to create a great game for iOS. Understand the importance of harnessing the full capabilities of the platform to create a richer gameplay experience. Get practical guidance about game production... 2d,3d,engagement,friction,game,graphics,metal,nsurlsession,opengl,scenekit,spritekit WWDC14
Prototyping: Fake It Till You Make It
WWDC14
Prototyping: Fake It Till You Make It Make better apps by trying things out first, before you write any code. Get a glimpse of Apple's prototyping process and the range of tools and techniques we use, some of which might surprise you. design,keynote WWDC14
 19:06
19:06  22:17
22:17  22:52
22:52  25:52
25:52  36:56
36:56  38:47
38:47  21:10
21:10  7:28
7:28  24:51
24:51  32:46
32:46  15:20
15:20  21:04
21:04  11:54
11:54  14:10
14:10  22:11
22:11  30:25
30:25  20:21
20:21  14:33
14:33  19:33
19:33  16:01
16:01  25:52
25:52  18:14
18:14  15:46
15:46  19:25
19:25  14:02
14:02  23:54
23:54  14:14
14:14  19:03
19:03  8:38
8:38  16:22
16:22  20:48
20:48  9:27
9:27  16:40
16:40  9:19
9:19  17:19
17:19  26:06
26:06  20:49
20:49  21:35
21:35  16:26
16:26  22:41
22:41  19:20
19:20  20:04
20:04  14:45
14:45  9:55
9:55  12:26
12:26  18:53
18:53  14:33
14:33  18:34
18:34  18:04
18:04  17:07
17:07  15:00
15:00  9:39
9:39  15:10
15:10  18:37
18:37  17:49
17:49  18:37
18:37  13:20
13:20  17:13
17:13  18:08
18:08  20:13
20:13  18:29
18:29  15:43
15:43  19:30
19:30  25:01
25:01  18:38
18:38  20:13
20:13  25:33
25:33  23:30
23:30  11:29
11:29  15:11
15:11  9:12
9:12  9:26
9:26  12:50
12:50  34:06
34:06  15:00
15:00  25:47
25:47  32:44
32:44  10:12
10:12  10:57
10:57  22:13
22:13  16:00
16:00  10:12
10:12  12:47
12:47  18:25
18:25  19:41
19:41  8:54
8:54  16:32
16:32  20:31
20:31  36:34
36:34  33:32
33:32  10:07
10:07  14:54
14:54  5:53
5:53  16:38
16:38  21:43
21:43  28:43
28:43  18:54
18:54  5:11
5:11  18:07
18:07  14:43
14:43  41:34
41:34  16:04
16:04  7:30
7:30  30:33
30:33  19:36
19:36  22:50
22:50  16:04
16:04  7:04
7:04  29:06
29:06  2:46
2:46  49:15
49:15  39:32
39:32  48:34
48:34  30:18
30:18  10:13
10:13  29:03
29:03  27:28
27:28  56:04
56:04  26:02
26:02  46:43
46:43  57:45
57:45  20:41
20:41  11:51
11:51  34:34
34:34  40:04
40:04  64:41
64:41  53:22
53:22  14:50
14:50  9:52
9:52  10:06
10:06  8:37
8:37  9:31
9:31  10:09
10:09  10:41
10:41  13:53
13:53  10:55
10:55  11:22
11:22  11:09
11:09  8:41
8:41  10:31
10:31  59:56
59:56  34:48
34:48  41:35
41:35  54:48
54:48  51:54
51:54  56:33
56:33  57:50
57:50