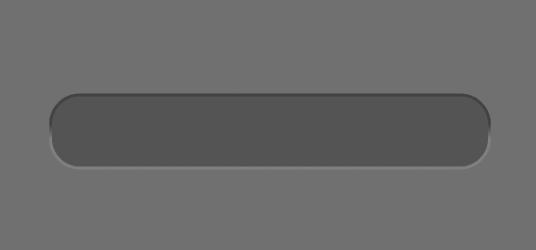
does this work for you - a stroke with a gradient?
struct ContentView: View {
var body: some View {
let backgroundColor = Color(hue: 0.0, saturation: 0.0, brightness: 0.44)
let foregroundColor = Color(hue: 0.0, saturation: 0.0, brightness: 0.33)
let rimTop = Color(hue: 0.0, saturation: 0.0, brightness: 0.26)
let rimBottom = Color(hue: 0.0, saturation: 0.0, brightness: 0.5)
let gradient = LinearGradient(stops: [
Gradient.Stop(color: rimTop, location: 0.0),
Gradient.Stop(color: rimTop, location: 0.40),
Gradient.Stop(color: rimBottom, location: 0.6 ),
Gradient.Stop(color: rimBottom, location: 1.0 ) ],
startPoint: .top,
endPoint: .bottom)
ZStack {
RoundedRectangle(cornerRadius: 40)
.fill(backgroundColor)
.frame(width:400, height: 300)
Rectangle()
.fill(.clear)
.frame(width: 300, height: 50)
.overlay {
RoundedRectangle(
cornerRadius: 20, style: .circular)
.fill(foregroundColor)
.stroke(gradient, lineWidth: 2)
}
}
}
}