App Store Connectヘルプ
Webhookの管理
App Store ConnectでWebhook URLを定義すると、アプリのアップデートや変更が行われたときにウェブサーバで自動通知を受け取ることができます。アプリへの変更には、以下のものが該当します。
-
アプリバージョンのステータスを変更した。
-
テスターから新規のTestFlightフィードバックが提出された。
このような通知を受け取るには、使用しているウェブサーバ上にエンドポイント(Webhook)を実装します。イベントトリガーとその処理方法について詳しくは、それぞれのリンク先を参照してください。
1つのWebhookは1つのアプリにのみ用いることができます。1つのアプリにつき作成できるWebhookの数は、最大10件です。
App Store Connect APIを使用してWebhookを管理する方法については、こちらを参照してください。
必要な役割:Account Holder、Admin、またはApp Manager。「役割の権限」を参照してください。
Webhookの作成
-
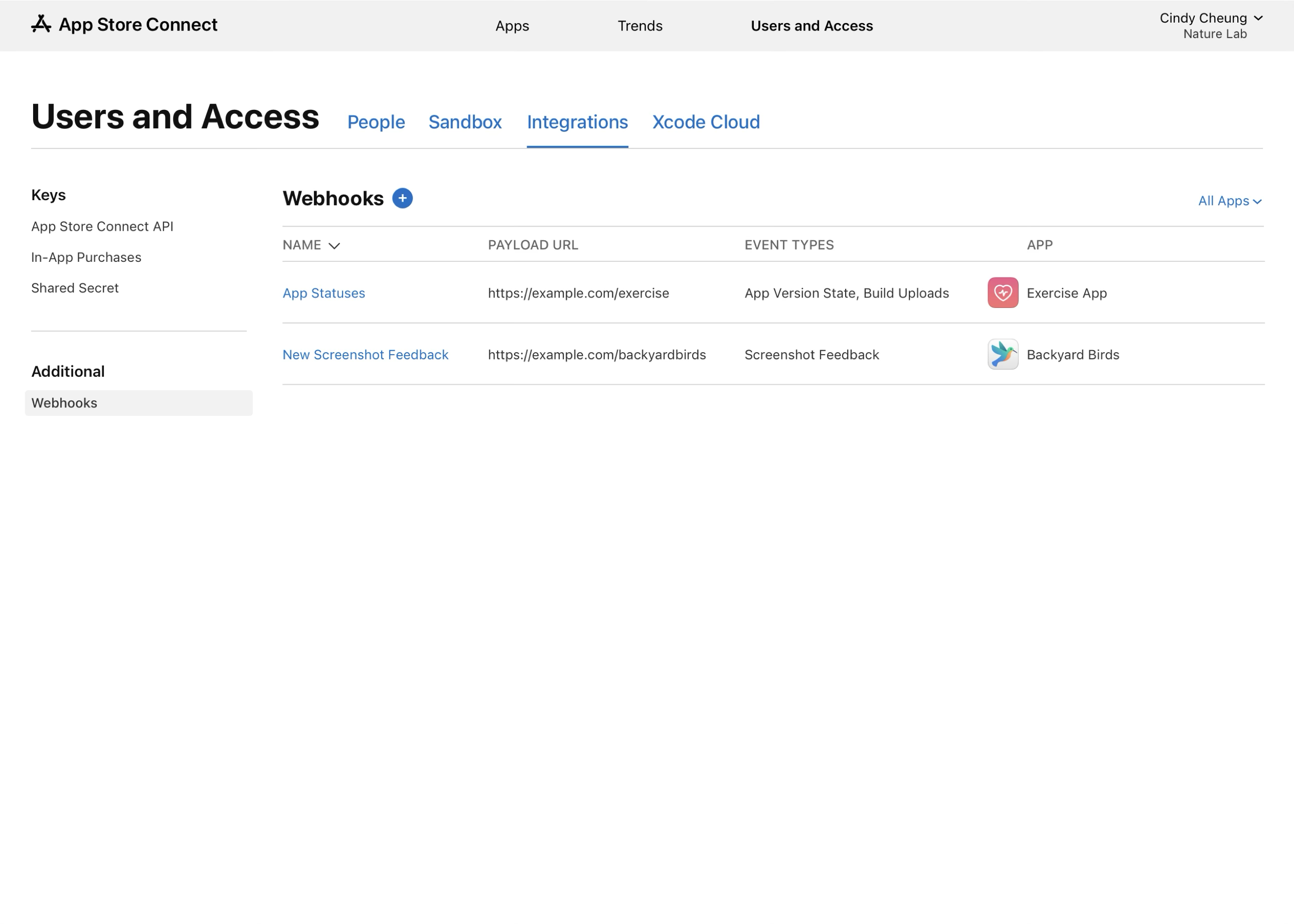
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
「Webhook」の横にある追加ボタン(+)をクリックします。
-
Webhookに付ける名前を入力します。
-
ペイロードURLを入力します。このURLが通知の送信先になります。
-
シークレットを入力します。ここで指定した文字列は、サーバに届いたWebhookがApp Store Connectから送出された正規のものであることをサーバ側で確認するために使用します。
-
通知の受信対象のアプリを選択します。
-
通知の受信対象のイベントトリガーを1つ以上選択します。
-
「追加」をクリックします。


Webhookの送信のテスト
-
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
右側の表で、テストするWebhookをクリックします。
-
ページの右上隅にある「テスト」をクリックします。
サーバに宛てて、テスト用のWebhookが送信されます。送信履歴は、「最近の送信」の表にPingイベントトリガーとともに表示されます。
Webhookの詳細の管理
Webhookに関連付けた名前、シークレット、ペイロードURL、イベントトリガーは、いつでも編集できます。既存のWebhookに関連付けられているアプリを変更することはできません。アプリを変更する必要がある場合は、目的のアプリで使用するWebhookを新たに作成してください。
-
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
右側の表で、編集対象のWebhookをクリックします。
-
必要な変更を加え、「保存」をクリックします。
変更は即時有効になります。
Webhookをオフにする
Webhookをオフにすると、通知の送信を一時的に停止できます。調整が済んだら、同様の手順でWebhookを再びオンにします。
-
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
右側の表で、編集対象のWebhookをクリックします。
-
「Webhookをオフにする」をクリックします。Webhookを再びオンにするには、「Webhookをオンにする」をクリックします。
-
「確認」をクリックします。
Webhookの削除
Webhookを削除して、App Store Connectから完全に消去することができます。これは、元に戻せない操作です。
-
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
右側の表で、編集対象のWebhookをクリックします。
-
「Webhookを削除」をクリックします。
-
「確認」をクリックします。
最近送信したWebhookの表示
-
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
右側の表で、送信履歴を表示するWebhookをクリックします。
-
「最近の送信」で、直近1週間に送信された最大20件の履歴について、イベントID、イベントタイプ、作成日、およびステータスを見ることができます。
-
イベントIDをクリックすると、イベントID、ペイロードのリクエスト、応答ペイロードなどの追加情報があれば表示されます。
また、表の右上にある更新アイコンを使って、最近の送信履歴の一覧を更新することもできます。
Webhookの送信ステータスに表示されるのは、以下のとおりです。
|
ステータス |
説明 |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
成功 |
Webhookのサーバへの送信が成功しました。 |
||||||||||
|
保留中 |
Webhookはサーバに送信中です。 |
||||||||||
|
失敗 |
Webhookのサーバへの送信に失敗しました。Webhookの再送信を試みることができます。 |
||||||||||
Webhookの再送信
ステータスが「失敗」または「成功」のWebhookは、再送信を実行することができます。テスト用の送信を再実行することはできません。
Webhookの再送信では、同一のイベントIDで新たな送信レコードが作成されます。再送信を実行した後に、同じものを再送信することはできません。ただし、新たに送信レコードを作成して再送信することはできます。
-
「ユーザとアクセス」で、「統合」をクリックします。
-
「その他」の下にある「Webhook」をクリックします。
-
右側の表で、再送信を実行するWebhookをクリックします。
-
「最近の送信」で「失敗」ステータスの項目を見つけ、「再送信」をクリックします。