デザインの基本 - アイデアからインターフェイスまで
WWDC25
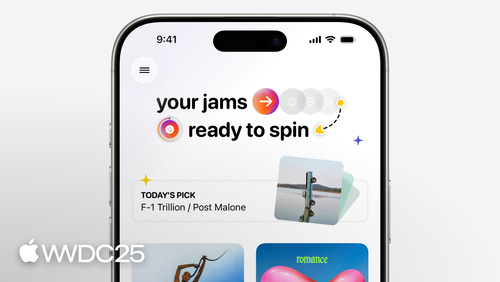
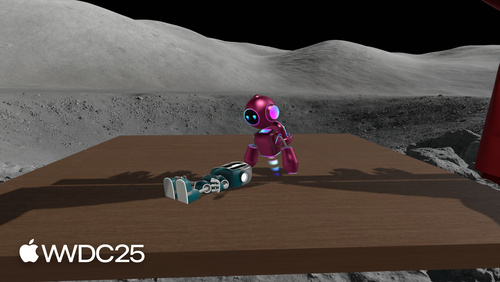
デザインの基本 - アイデアからインターフェイスまで 優れたアプリの条件は、わかりやすさ、使いやすさ、直感的な操作を備えていることです。このセッションでは、機能性を高め、目的を明確に伝え、コンテンツをわかりやすく提示し、コンポーネントを適切に使用することで、インパクトを損なわずにシンプルな体験を維持するアプリデザインについて説明します。このセッションは、あらゆるスキルレベルのデザイナーとデベロッパ、およびデザインに興味があるすべての方に適しています。 WWDC25
新しいデザインによるSwiftUIアプリの作成
WWDC25
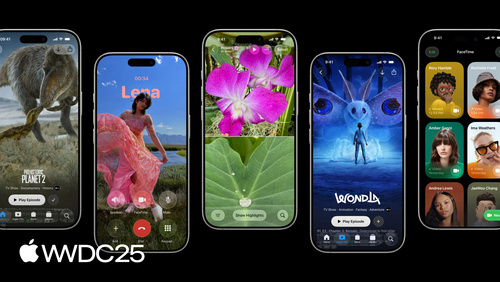
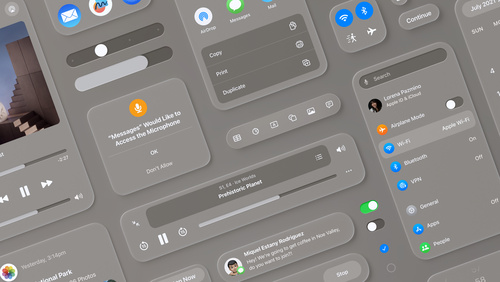
新しいデザインによるSwiftUIアプリの作成 Liquid Glassがアプリの外観や機能をどのように変化させるかを紹介します。この印象的な新しいマテリアルが、ツールバー、コントロール、アプリの構造を各プラットフォームでどのように向上させ、魅力的なインタラクションを実現し、アプリをシステムとシームレスに統合するかを解説します。Liquid Glassを最大限に活用するための新しいAPIを導入する方法も学べます。 WWDC25
SF Symbols 7の新機能
WWDC25
SF Symbols 7の新機能 AppleのアイコンライブラリであるSF Symbolsの最新アップデートを紹介します。シンボルが手書きの筆跡をまねることができる新しいアニメーションシステムDraw、強度や進捗を伝えることができるVariable Drawについて説明します。シンボルにディメンションと視覚的な魅力を加えるグラデーションや、関連するシンボル間の連続性を高めるマジック置換の機能強化についても解説します。これらの機能をプレビューして、ご自身のアプリに統合する方法をご確認ください。 ,contains solarium,no demo WWDC25
新しいデザインによるUIKitアプリの作成
WWDC25
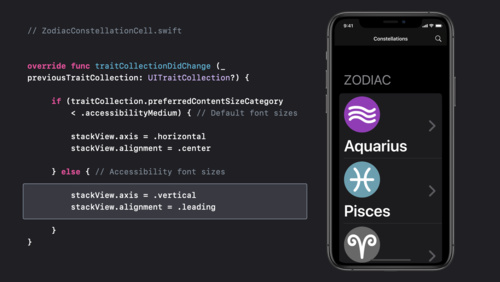
新しいデザインによるUIKitアプリの作成 UIKitアプリをアップデートして、新しいデザインシステムを最大限に活用しましょう。タブビュー、スプリットビュー、バー、プレゼンテーション、検索、コントロールなどの重要な変更について詳しく説明し、カスタムUIでLiquid Glassをどのように使用するかのデモを行います。このビデオの内容を十分理解できるよう、まず一般的なデザインガイダンスとして「Get to know the new design system」を視聴することをおすすめします。 WWDC25
Xcode 26の新機能
WWDC25
Xcode 26の新機能 Xcode 26における生産性およびパフォーマンス向上のための最新機能を紹介します。開発ワークフローで大規模言語モデルを利用する方法を学びましょう。編集とデバッグの機能向上、強化されたパフォーマンスとテストツール、Swift Build(Xcodeで使用されているオープンソースのビルドシステムエンジン)について説明します。 WWDC25
visionOS 26の新機能
WWDC25
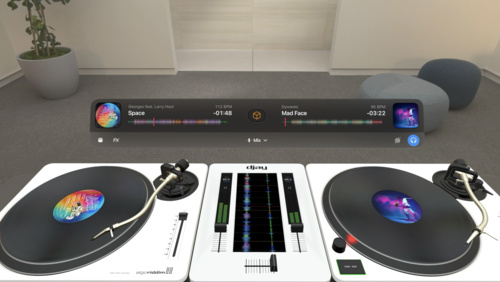
visionOS 26の新機能 visionOS 26のエキサイティングな新機能について学びましょう。強化されたVolumetric APIについて解説し、SwiftUI、RealityKit、ARKitの機能を組み合わせる方法を紹介します。より高速なハンドトラッキングと空間アクセサリからの入力を使用して、魅力的なアプリとゲームを開発する方法について説明します。SharePlay、Compositor Services、イマーシブなメディア、空間Web、Enterprise APIなどの最新アップデートの概要をいち早くご確認いただけます。 arkit,audio,audio amp video,business,businessconnect,compositorservices,enterprise,games,immersive,occlusion,quicklook,quick look,realitykit,realitykit audio,safari,safari amp web,shareplay,spatial,spatial accessories,spatial audio,spatial computing,swiftui,tabletopkit,video,visionos,web,widgetkit WWDC25
インクルーシブなアプリ設計の原則
WWDC25
インクルーシブなアプリ設計の原則 障がいを理解することで、すべての人にとってより優れたアプリを作成できます。様々なタイプのインタラクションのサポート、カスタマイズへの対応、アクセシビリティAPIの採用によって、アプリをよりインクルーシブにする方法を学びましょう。 WWDC25
インタラクティブなスニペットのデザイン
WWDC25
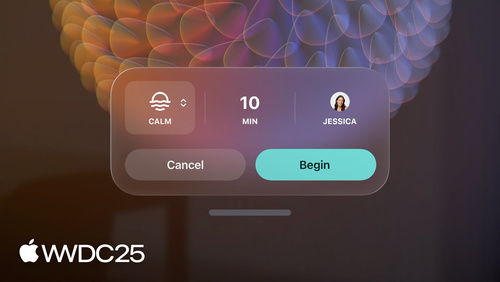
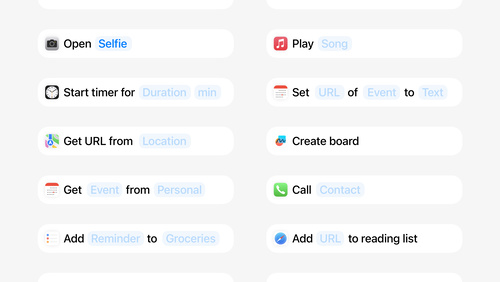
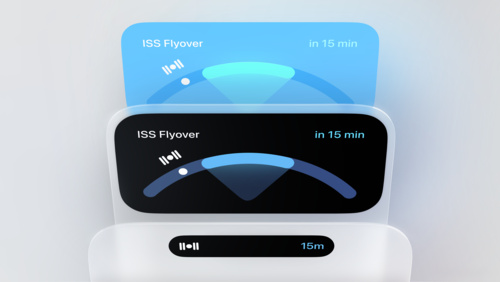
インタラクティブなスニペットのデザイン スニペットはApp Intentから呼び出されるコンパクトなビューで、アプリからの情報が表示されます。スニペットを使用し、インテントの一部として、追加の操作を提供するボタンやステートフルな情報を追加することで、Siri、Spotlight、ショートカットアプリにさらに多くの機能を提供できるようになりました。このセッションでは、レイアウト、タイポグラフィ、インタラクション、インテントタイプについてのガイダンスを含め、スニペットのデザインに関するベストプラクティスを紹介します。 contains solarium WWDC25
SwiftUIによるvisionOSのシーンの設定
WWDC25
SwiftUIによるvisionOSのシーンの設定 visionOSアプリのウインドウ、ボリューム、イマーシブ空間を強化する、エキサイティングな新しいAPIを紹介します。再起動やロックされた場合にシーンの動作を微調整したり、クリッピングマージンやスナップ機能を使ってボリュームを周囲に適応させたりすることが可能です。イマーシブなコンテンツをMacからVision Proにストリーミングすることもできます。ボリュームとイマーシブ空間を活用して、UIKitベースの既存のアプリを向上させましょう。 WWDC25
visionOSのカスタム環境の最適化
WWDC25
visionOSのカスタム環境の最適化 プロシージャツールを使用して、visionOSのアプリやゲーム向けの美しいイマーシブ環境を作成する方法を学びましょう。高品質な環境を作成するための構成要素を紹介し、最適化プロセスについて詳しく説明します。シーンのポリゴン数を減らす、ジオメトリをクリーンアップする、UVマップをパッケージ化する、Reality Composer Proまたはその他のゲームエンジンにインポートするためのUSDアセットを作成するなど、Appleが提供する一連のHoudini用ワークフローを活用する方法を紹介します。 3d,3d content,dcc,digital content creation,environment,environments,geometry,houdini,immersive,immersive boundary,immersive experiences,optimization,rendering,rendering techniques,uv,visionos WWDC25
iPadアプリのデザインの向上
WWDC25
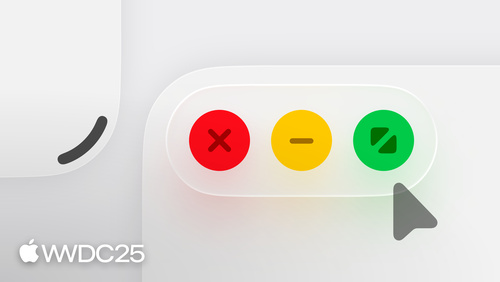
iPadアプリのデザインの向上 iPadOSでのアプリの外観と操作性を向上させましょう。レスポンシブレイアウトを使用して、サイズ変更可能なアプリウインドウをデザインするためのベストプラクティスを紹介します。ウインドウコントロールを理解し、最適な方法で利用できるようにしましょう。使いやすいメニューバーの構成要素を作成する方法や、新しいポインタとその最新のエフェクトについて解説します。 contains solarium,nodemo WWDC25
visionOS向けウィジェットのデザイン
WWDC25
visionOS向けウィジェットのデザイン 周囲の環境に自然に溶け込む、visionOS 26向けの美しいウィジェットをデザインする方法を学びましょう。ウィジェットのデザインに奥行きを追加し、空間コンピューティングのマテリアル、サイズ、スタイルをカスタマイズする方法について説明します。既存のウィジェットをvisionOS向けに調整する方法や、現実のオブジェクトのような新しいウィジェットをデザインする方法を紹介します。 WWDC25
アプリアイコンの新デザインのご紹介
WWDC25
アプリアイコンの新デザインのご紹介 iOS、iPadOS、macOSの新しいアプリアイコンのデザイン(ライトとダーク、クリアのオプションなど)の概要を紹介します。フロスティや透明のデザインを活用して、アプリアイコンをよりエネルギッシュでダイナミックかつ表現力豊かにする方法や、鏡面ハイライトをアプリデザインに取り込む方法についても説明します。 branding,color,dock,home screen,identity,launching,layered images,lighting,materials WWDC25
visionOSのホバーインタラクションのデザイン
WWDC25
visionOSのホバーインタラクションのデザイン visionOSアプリにおける高度なインタラクションの作成方法を紹介します。魅力的なカスタムのホバーエフェクトやアニメーションをデザインする方法のほか、よくあるミスを回避したり、Look to Scrollなどのインタラクションを活用したり、持続的なエフェクトを使って直感的なメディアコントロールを構築したりする方法も学べます。 animation,animations,custom effects,custom hover effects,design,eyes,gaze,hover,hover effects,input,interactions,look,look to scroll,spatial,vision,visionos,vision pro WWDC25
オンデバイス基盤モデルのためのプロンプトの設計と安全性の詳細
WWDC25
オンデバイス基盤モデルのためのプロンプトの設計と安全性の詳細 Foundation Modelフレームワークの強みを活かした生成AI体験をデザインします。まず、Apple Intelligenceの中心となるオンデバイス大規模言語モデルのプロンプトの設計方法について説明します。次に、AIの安全性に関する重要なアイデアを紹介し、生成AI機能の安全性、信頼性、使いやすさを向上させる具体的な戦略について説明します。 WWDC25
SwiftUIとRealityKitの連係
WWDC25
SwiftUIとRealityKitの連係 visionOS... WWDC25
SwiftUIの空間レイアウトの紹介
WWDC25
SwiftUIの空間レイアウトの紹介 SwiftUIを使用して空間体験を構築するための新しいツールを紹介します。visionOSにおける3D SwiftUIビューの基本、奥行き/深度のアライメントを使って既存のレイアウトをカスタマイズする方法、モディファイアを使用して空間内にビューを配置したり、回転したりする方法を学びましょう。空間コンテナを使って、同じ3D空間内に複数のビューを整列させ、イマーシブで魅力的なアプリを作成する方法についても解説します。 WWDC25
Icon Composerでアイコンを作成
WWDC25
Icon Composerでアイコンを作成 Icon Composerを使用して、iOS、iPadOS、macOS、watchOS用の新しいアプリアイコンを作成する方法を学びましょう。いずれかのデザインツールからエクスポートしたアセットをIcon Composerに追加し、ガラスプロパティやその他のエフェクトをリアルタイムで適用したあと、その結果をプレビューし、さまざまなプラットフォームや表示モードに合わせて調整する方法を紹介します。 branding,color,composition,dock,drawing,identity,launching,layout,logo WWDC25
Liquid Glassの紹介
WWDC25
Liquid Glassの紹介 Liquid Glassは、Appleプラットフォームのデザイン言語を統一しながら、よりダイナミックで魅力的なユーザー体験を提供します。Liquid Glassのデザイン原則、光学的および物理的な主要特性、Liquid Glassの用途とメリットについて説明します。 blur,concentricity,design language,design system,hierarchy,layout,lighting,navigation,new look,structure,translucency WWDC25
大きなインパクトをもたらす記述方法の小さな変更
WWDC25
大きなインパクトをもたらす記述方法の小さな変更 各種のプラットフォームにまたがる新しいデザインシステムが導入された今こそ、UIの記述方法を見直す絶好の機会です。繰り返しを省略したり、メリットを前面に出したりといった簡単な変更によって、アプリの使い勝手や明瞭さを瞬く間に向上させる方法をご確認ください。 contains solarium WWDC25
visionOSのビデオ体験の詳細
WWDC25
visionOSのビデオ体験の詳細 イマーシブなビデオ体験を作成して、アプリ内で提示する方法をいくつか紹介します。visionOS 26で利用できるさまざまなメディアタイプについて説明します。180度、360度、およびワイドFOVビデオのプロファイル、Apple Immersive Videoを作成して再生するためのオプションや、2D、3D、および空間ビデオの拡張機能などがあります。アプリとそのコンテンツに最適なプロファイルを確認しましょう。 WWDC25
新しいデザインシステムの理解
WWDC25
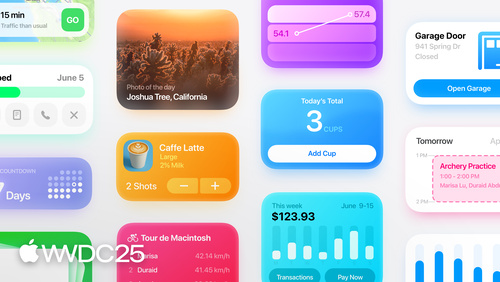
新しいデザインシステムの理解 新しいデザインシステムに焦点を当て、ビジュアルデザイン、情報アーキテクチャ、コアシステムコンポーネントの重要な変更点について詳しく説明します。この新しいシステムでは、インターフェイスとコンテンツ間の関係を再構築し、デバイス、画面サイズ、入力モードを問わず、調和性かつ一貫性に優れたダイナミックなデザインを作成できます。このセッションで詳細をご確認ください。 app architecture,component,controls,design language,hierarchy,information architecture,layout,pattern,patterns,structure,views WWDC25
iPadOSのタブとサイドバーの利用体験を向上
WWDC24
iPadOSのタブとサイドバーの利用体験を向上 iPadOS 18では、タブバーとサイドバーのどちらを使用するかをユーザーが柔軟に選択できる新しいナビゲーションシステムが導入されます。デザインが一新されたタブバーでは、コンテンツやその他の機能により広いスペースが割り当てられています。SwiftUIとUIKitを使用して、タブの追加、削除、並べ替えなど、カスタマイズのための機能を実装し、アプリの操作性を高める方法を確認しましょう。 design,side bar,tab bar,tabs,zoom WWDC24
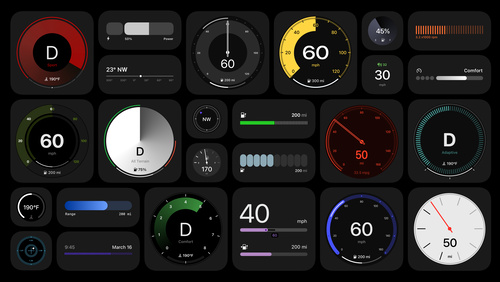
次世代のCarPlayのデザインシステムの紹介
WWDC24
次世代のCarPlayのデザインシステムの紹介 自動車メーカーに自社車両の個性とブランド力を高める、次世代のCarPlayの中核に据えられたデザインシステムについて解説します。ゲージ、レイアウト、動的コンテンツなどさまざまな要素を高度にカスタマイズして調整できるため、自社のデザイン理念を余すところなく表現し、ブランド独自のビジュアルを実現できます。このセッションは、自動車メーカーの方やシステムデベロッパの方をはじめ、次世代のCarPlayをサポートするシステムを設計する方全般を対象としています。 ,,car,instrument cluster WWDC24
visionOSにおけるマルチビュービデオ再生の詳細
WWDC24
visionOSにおけるマルチビュービデオ再生の詳細 Apple Vision Proで複数のビデオの再生を可能にする、AVExperienceControllerの仕組みを解説します。導入の際のベストプラクティスに加え、異なる角度からのスポーツ映像配信や複数の試合の同時視聴などの高価値なユースケースについて確認しましょう。さらに、アプリ内での魅力的で直感的なマルチビュー体験をデザインする方法もご紹介します。 WWDC24
Appleプラットフォーム向けの高度なゲームのデザイン
WWDC24
Appleプラットフォーム向けの高度なゲームのデザイン 既存のハイエンドゲームをMac、iPad、iPhone向けに最適化する方法をご紹介します。開発したゲームを各種ディスプレイに美しく表示させ、どのデバイスでも入力やコントロールを直感的に行えるように調整し、Appleのテクノロジーを活用してプレイヤー体験を向上させる方法を説明します。 game controllers,game design,games,ios games,ipad games,mac games,virtual controllers WWDC24
UIのアニメーションとトランジションの向上
WWDC24
UIのアニメーションとトランジションの向上 ナビゲーションやプレゼンテーションにズームトランジションを取り入れると、アプリ画面が滑らかに切り替わる印象を生み出すことができます。また、SwiftUIアニメーションを使用してUIKitのビューに動きを与えることで、切れ目を感じさせないアニメーションを簡単に作成できます。このセッションで詳しい方法を確認しましょう。 bracelets,friendship WWDC24
優れたvisionOSアプリのデザイン
WWDC24
優れたvisionOSアプリのデザイン イマーシブな体験を取り入れ、視線と手によるインタラクションをデザインし、奥行き、スケール、空間を利用して、魅力的な空間コンピューティングアプリを作成する方法を説明します。素晴らしいvisionOSアプリの例をいくつか紹介し、それらのデザイナーがどのようなアプローチでvisionOSプラットフォーム向けの新しい体験を構築したかを見ていきます。 WWDC24
Apple Watch向けのライブアクティビティのデザイン
WWDC24
Apple Watch向けのライブアクティビティのデザイン watchOS 11で初めて搭載される機能として、iOSアプリのライブアクティビティが、接続されたApple Watchのスマートスタックに自動で表示されるようになります。Apple Watchに表示されるライブアクティビティのレイアウトを最適化し、適切なレベルの情報とインタラクティブ機能を最適なタイミングで表示するための方法を解説します。 WWDC24
visionOSにおけるゲームでの入力の詳細
WWDC24
visionOSにおけるゲームでの入力の詳細 visionOSのゲームで優れた入力をデザインし実装する方法を学ぶセッションです。システムのジェスチャを利用して、プレイヤーとゲームの間のインタラクションをスムーズにする方法を解説します。また、カスタムジェスチャとゲームコントローラをサポートする際のベストプラクティスもご紹介します。 apple vision pro,avp,gestures,mixed reality,spatial,spatial design,virtual reality WWDC24
visionOSにおけるインタラクティブな体験のデザイン
WWDC24
visionOSにおけるインタラクティブな体験のデザイン Apple Vision Pro向けの魅力的かつインタラクティブなストーリーをデザインする方法について、Encounter Dinosaursのデザイナーが説明します。これらの体験が既存のアプリ、メディア、ゲームとどのように異なるかを確認し、ユーザーを新たな世界へいざなう物語のデザイン方法を学ぶことができます。あらゆる広さのあらゆる空間に適応するストーリーを作成する方法、複数のレベルのインタラクティブ機能を用意し、すべてのユーザーがアクセスできるようにする方法、アニメーション、空間オーディオ、カスタムジェスチャを使用してよりイマーシブな体験を実現する方法についても解説します。 WWDC24
visionOSにおけるイマーシブなアプリ開発のためのカスタム環境の構築
WWDC24
visionOSにおけるイマーシブなアプリ開発のためのカスタム環境の構築 高品質なビジュアルと強力なパフォーマンスを提供する、Apple Vision Pro向けのカスタマイズされたアプリ環境を構築する方法について解説します。デザインに関するガイドラインやエキスパートの推奨事項を知るとともに、イマーシブな環境の構築を始める際に、どのデジタルコンテンツ作成ツールでも応用できる手法も学べます。 WWDC24
visionOSにおけるカスタムホバーエフェクトの作成
WWDC24
visionOSにおけるカスタムホバーエフェクトの作成 ユーザーが表示中のビューを更新する、カスタムホバーエフェクトの作成方法について説明します。透明度、スケール、クリップのエフェクトを組み合わせて拡張ボタンエフェクトを構築する方法を確認しましょう。使いやすく、アクセシビリティに対するユーザーのニーズを考慮したエフェクトを作成するためのベストプラクティスもご紹介します。 WWDC24
システムの利便性を高めるApp Intentのデザイン
WWDC24
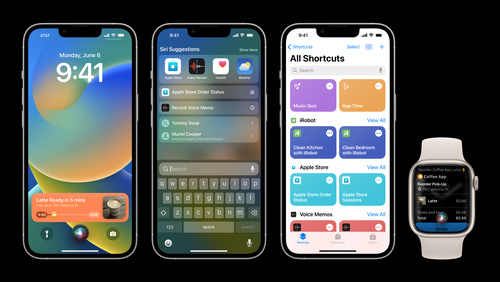
システムの利便性を高めるApp Intentのデザイン App Intentは、コントロール、Spotlight、Siriなどでのシステム体験を向上させます。このセッションでは、App Intentに最も適した機能を特定する方法や、パラメータを使用してこれらのインテントの柔軟性を高める方法を説明します。App Intentを使用して、ユーザーがアプリの外側でアクションを実行できるようにする方法も取り上げます。さらに、アプリにナビゲートしてコンテキスト情報を表示するタイミングについても、実例を交えてご紹介します。 WWDC24
SF Symbols 6の新機能
WWDC24
SF Symbols 6の新機能 AppleプラットフォームのシステムフォントであるSan Franciscoとシームレスに統合するようデザインされたAppleのアイコンライブラリ、SF Symbolsの最新アップデートを確認しましょう。新しいアニメーションプリセットであるWiggle、Rotate、Breatheを使用すると、インターフェイスを生き生きとさせることができます。このセッションの内容を最大限に活用するには、まずWWDC23の「What's new in SF Symbols 5(SF Symbols 5の新機能)」を視聴されることをお勧めします。 WWDC24
SwiftUIによるカスタムビジュアルエフェクトの作成
WWDC24
SwiftUIによるカスタムビジュアルエフェクトの作成 SwiftUIで、息を呑むようなビジュアルエフェクトを作成しましょう。比類のないスクロールエフェクト、リッチな色処理、カスタムトランジションを構築する方法をご紹介します。Metalシェーダとカスタムテキストレンダリングを使用する高度なグラフィックエフェクトについても確認します。 WWDC24
UXライティングでアプリにパーソナリティを追加
WWDC24
UXライティングでアプリにパーソナリティを追加 アプリにはそれぞれパーソナリティがあり、それによって「何をどのように伝えるか」が決まります。アプリのボイスを定義し、お祝いの通知からエラーメッセージまで、状況に合わせてトーンを調整する方法を説明します。アプリの目的と対象ユーザーを明確にし、それに合ったトーンで記述する方法を練習しましょう。 WWDC24
空間デザインの原則
WWDC23
空間デザインの原則 このセッションでは、空間デザインの原則を紹介します。奥行き、スケール、ウインドウ、イマーシブ体験などをデザインする方法、そして人を中心に据え快適性を追求し、現実感を変革する体験を提供するためのベストプラクティスを確認しましょう。空間デザインの原則を使って、既存のアプリを拡張したり、新しいアイデアを現実にする方法を見つけましょう。 ar,mixed reality,mr,ux,virtual reality,vr WWDC23
空間的なSharePlay体験の設計
WWDC23
空間的なSharePlay体験の設計 visionOSアプリで作成できる共有アクティビティの種類を探索し、Spatial Personaテンプレートを使用しユーザー間が皆さんのアプリで意義のあるやり取り行うためにサポートする方法を紹介します。共有コンテキストに関するUIの設計方法、共有アクティビティの没入型コンテンツへの対応方法などを学びましょう。 group activities WWDC23
空間ユーザーインターフェイスのためのデザイン
WWDC23
空間ユーザーインターフェイスのためのデザイン 空間コンピューティングアプリのためのインターフェイスデザイン方法を学びましょう。二次元ベースの既存の知識を使って、visionOSでも素晴らしい体験を構築する方法を紹介します。UI要素やマテリアル、タイポグラフィー、そして読みやすく使いやすい体験をデザインする方法を発見しましょう。 WWDC23
watchOS 10に向けたアプリのデザインおよび構築方法
WWDC23
watchOS 10に向けたアプリのデザインおよび構築方法 watchOSのデザイン原則の詳細を掘り下げ、SwiftUIを使用してアプリにそれらの原則を適用させる方法について確認します。タイムリーな情報を表示し、一目でフォーカスされたコンテンツを伝え、ナビゲーションを一貫した予測可能なものにするために、再設計されたユーザーインターフェースのアプリを構築する方法を紹介します。 WWDC23
空間入力のためのデザイン
WWDC23
空間入力のためのデザイン 視線と手のためのすばらしいインタラクションをデザインする方法について確認しましょう。空間入力のデザインに関する原則を紹介し、入力方法についてのベストプラクティスを解説します。さらに、快適かつ直感的で、満足する空間体験を創造するためのお手伝いをします。 ,,,,ar,mixed reality,mr,spatial computing,ux,virtual reality,vr WWDC23
TipKitによって機能を見つけやすくする方法
WWDC23
TipKitによって機能を見つけやすくする方法 TipKitを使ってアプリの使い方について伝えるようにしましょう!ヒントを通じて効果的かつ教育的な瞬間をどのように作ることができるかについてご確認ください。理想的なオーディエンスに到達するための適格性ルールを構築する方法、ヒントの頻度をコントロールする方法、成功するインタラクションを確実にするためのテスト戦略について解説します coaching,discover,discovery,education,feature,features,hint,hints,inapp,instructional,teach,teaching,tip,tipkit,tips WWDC23
watchOS 10について
WWDC23
watchOS 10について Apple Watchのデビュー以来最大とも言える変化について確認し、リデザインされたユーザーインターフェイスやスマートスタックについて紹介します。レイアウト、ナビゲーションやスタイルについての理解を深め、AppleデザイナーがどのようにwatchOS 10のデザインにアプローチしたのかを確認しながら、これらをApple Watchアプリに応用させる方法を学びましょう。 watchos WWDC23
Apple Watchのスマートスタック向けウィジェットのデザイン
WWDC23
Apple Watchのスマートスタック向けウィジェットのデザイン 新しいスマートスタックを使って、ご自身のウィジェットをwatchOSへ展開しましょう。標準的なデザインレイアウト、カラー、アイコン、シグナルベースの関連性を使って、アプリのウィジェットが一目で見やすく、特徴的で、スマートであることを確かにする方法を紹介します。 ご自身のものを作成する準備が整いましたら、次のCode-Alongをご確認ください: 「watchOSのスマートスタック向けのウィジェットの構築」) WWDC23
SF Symbols 5の新機能
WWDC23
SF Symbols 5の新機能 Appleプラットフォーム用のシステムフォントである San Franciscoとシームレスに統合できるようデザインされたApple のアイコンライブラリ、SF Symbolsの最新アップデートについて確認しましょう。シンボルアニメーションは、インターフェイスをより生き生きとさせ、ユーザーフィードバックを向上させる、表現力豊かで設定自在なアニメーションのコレクションです。アニメーションに適したシンボルの描き方や、SFシンボルライブラリの最新の追加機能について紹介します。このセッションを最大限に活用するには、まずWWDC22の "SF Symbols 4の新機能... WWDC23
イマーシブなサウンドデザインの詳細
WWDC23
イマーシブなサウンドデザインの詳細 サウンドを使ってvisionOSアプリやゲームの体験を向上させる方法を紹介します。Appleのデザイナーがどのようにサウンドを選択し、サウンドスケープを構築して、質感がありイマーシブな体験を作り出しているかを紹介します。オーディオキューを空間的に配置したり、繰り返しのサウンドに変化をつけたり、アプリにサウンドの楽しさを組み込むことで、アプリの基本的なインタラクションをサウンドで豊かにする方法を解説します。 WWDC23
SwiftUIでのデザイン
WWDC23
SwiftUIでのデザイン SwiftUIでどうデザインのアイデアを素早く反復し探求できるか紹介します。SwiftUIがどのようにwatchOS 10の「Maps」のデザインやほかの要素に影響したかAppleデザイナーから学び、これらのワークフローをどのようにあなた自身のプロセスに凝り込めるかを発見しましょう。 prototyping WWDC23
アニメーションシンボルの作成
WWDC23
アニメーションシンボルの作成 アニメーションプリセットについて確認し、それらをSF Symbolsやカスタムシンボルと共に使用する方法を確認しましょう。さまざまなオプションや設定を試して、アプリに最適なアニメーションを見つける方法を紹介します。注釈機能を使用してアニメーション用のカスタムシンボルを更新する方法、シンボルコンポーネントを使用してカスタムシンボルを変更する方法について確認し、シンボルがすべてのプラットフォームで素晴らしく見えるようにするための再設計されたエクスポートプロセスについて掘り下げます。このセッションを最大限に活用するために、WWDC23の「SF Symbols 5の新機能」をご確認ください。 WWDC23
アプリでシンボルをアニメーションする
WWDC23
アプリでシンボルをアニメーションする アニメーションするシンボルでアプリを楽しくしましょう。シンボルエフェクトを作成し、統一された API を特徴とする、新しいSymbolsフレームワークを探索しましょう。SwiftUI、AppKit、UIKitにおいて、ユーザーインターフェイスでシンボルを簡単にアニメーションさせる方法、また、他のアプリのコンテンツと一緒に新しいアニメーションをシームレスに統合するためのヒントやトリックを学びます。このセッションを最大限に活用するには、まず"SF Symbols 5の新機能"をご覧になることをお勧めします。 WWDC23
ダイナミックなライブアクティビティのデザイン
WWDC23
ダイナミックなライブアクティビティのデザイン ライブアクティビティを活用すれば、iOSとiPadOSの主要なシステムロケーションにライブ情報を表示できます。 ロック画面、スタンバイ、Dynamic Islandでシームレスに更新され、視覚的にリッチなレイアウトを作成する方法について確認しましょう。インタラクティブなアニメーションを組み込むことで、ユーザーがアプリから離れたとしても、アプリによってライブ更新されるイベントへの関心の維持につながります。 WWDC23
Spotlight向けのショートカットのデザイン
WWDC23
Spotlight向けのショートカットのデザイン アプリショートカットの視覚言語に関する最新のアップデートについて確認し、Spotlightのトップヒットとして表示されるようにショートカットをデザインする方法をご確認ください。iOSまたはiPadOS上でショートカットがどのように表示されるかを共有し、ショートカットの視覚的な見た目をカスタマイズする方法、その順序をパーソナライズする方法、正しい動作を選択する方法、および発見性を高める方法を紹介します。 WWDC23
視覚と動きのデザインに関する考慮事項
WWDC23
視覚と動きのデザインに関する考慮事項 人間の視覚と動きの知覚の限界を尊重し、visionOS向けに魅力的なイマーシブ体験をデザインする方法について確認しましょう。奥行き、コントラスト、フォーカス、モーションを使ってユーザーがアプリやゲームを快適に楽しめる方法を紹介します。 WWDC23
Apple Design Awards (ASL)
WWDC22
Apple Design Awards (ASL) The Apple Design Awards honors excellence in innovation, ingenuity, and technical achievement in app and game design. Watch along as we reveal and celebrate the 2022 winners. WWDC22
SF Symbols 4の新機能
WWDC22
SF Symbols 4の新機能 SF Symbolsの最新情報について解説します。SF Symbolsは、Appleの幅広いアイコングラフィライブラリで、Appleのあらゆるプラットフォームに対応するシステムフォント「San Francisco」とシームレスに統合できるように設計されています。SF Symbolsライブラリに追加された最新機能やAppの新しいカテゴリをご確認ください。新たなAutomatic動作についても解説します。この動作では、レンダリングモードが選択され、シンボル特有のものが最もハイライトされます。さらに、新たなVariable... categories,glyph,icon,template WWDC22
Apple Design Awards
WWDC22
Apple Design Awards The Apple Design Awards honors excellence in innovation, ingenuity, and technical achievement in app and game design. Watch along as we reveal and celebrate the 2022 winners. WWDC22
優れたARエクスペリエンスの品質
WWDC22
優れたARエクスペリエンスの品質 iPhoneやiPadの魅力的なARエクスペリエンスをもたらすベストプラクティスやテクニックをご確認ください。ARが自分の環境に適しているかどうかを判断するためのガイダンスをはじめ、優れたAR Appの事例や拡張現実を設計する際の主な考慮事項について解説します。 ar,arkit,augmented reality,design,mr WWDC22
SF Symbolsにおける可変カラーの採用
WWDC22
SF Symbolsにおける可変カラーの採用 可変カラーを使用して、SF Symbolsを表現豊かにする方法について解説します。システムで利用できるシンボルにおいて可変カラーが使用される仕組みをはじめ、効果的な使用に関するベストプラクティスやガイダンスを紹介します。また、SF Symbols Appやアノテーションツールを使用して、可変カラーをカスタムシンボルに組み込む方法も紹介します。 color,glyph,icon,symbol WWDC22
iPad Appデザインの最新情報
WWDC22
iPad Appデザインの最新情報 iPad Appのデザインに関する最新情報をご覧ください。検索、ナビゲーションバー、編集メニュー、複数選択などの改善点を紹介します。カスタマイズ可能なツールバー、複数列のテーブル、検索と置換を組み込むことで、Appをより強力に、より使いやすくする方法について解説します。 customization,productivity,screen size,search,sidebar,split view,toolbar WWDC22
アプリショートカットのデザイン
WWDC22
アプリショートカットのデザイン Siri、Spotlight、ショートカットAppにおいて直接Appからの優れた機能を表示する方法をご確認ください。ここでは、Appショートカットをはじめ、Appショートカットとして最適なAppの機能を評価するベストプラクティス、そして自身のショートカットを作成するプロセスについて解説します。さらに、明確で覚えやすい名前づけの方法、カスタムビジュアルのデザイン方法、必要な情報の収集方法、見つけやすいショートカットの実現方法を紹介します。 WWDC22
拡張されたSan Franciscoフォントファミリの紹介
WWDC22
拡張されたSan Franciscoフォントファミリの紹介 Appleプラットフォーム用のシステムフォント「San Francisco」の最新機能を紹介します。これにより、インターフェイスを設計する際に、制御性や汎用性がどう高まるのかご確認ください。San Franciscoでは、ウェイトや視覚サイズに加えて、Condensed、Compressed、Expandedの3つの新しい幅スタイルをサポートしています。また、San Franciscoの言語的な拡張をはじめ、機能が豊富なアラビア語のシステムフォントファミリ(SF Arabic、SF Arabic Rounded)についても詳しく解説します。 new york,san francisco,type,typeface,typography WWDC22
グラフを使ったApp体験のデザイン
WWDC22
グラフを使ったApp体験のデザイン 明確で訴求力のあるデータのグラフで、Appを強化する方法をご確認ください。グラフを使用するタイミング、グラフの使用方法、グラフのデザインシステムにグラフを連携させる方法を紹介します。 WWDC22
アラビア語でのデザインصمّم بالعربي
WWDC22
アラビア語でのデザインصمّم بالعربي تعرّف على المبادئ الأساسية لتصميم الواجهات الرقمية باللغة العربية. سواء كنت تود تصميم تطبيق أو لعبة خصيصًا للاستخدام العربي، أو تود ترجمة تطبيق من لغة أخرى إلى العربية، سنقدم لك أفضل الطرق للوصول إلى تصميم مثالي يخدم المحتوى العربي. تعلم أيضا تأثير اتجاه اللغة على اتجاه القوالب والأيقونات، وسمات... rtl WWDC22
効果的なグラフのデザイン
WWDC22
効果的なグラフのデザイン 焦点を絞った、わかりやすくてアクセシブルなグラフをデザインする方法をご確認ください。マーク、軸、説明、インタラクション、色を活用して、優れたグラフをデザインする方法を紹介します。これにより、すべてのユーザに有益なエクスペリエンスを提供できるようになります。 WWDC22
優れたSharePlayエクスペリエンスを提供する
WWDC22
優れたSharePlayエクスペリエンスを提供する 優れたSharePlayエクスペリエンスを設計したり構築したりする方法をご覧ください。離れていてもみんなが一緒になることができるアクティビティとは何か、一緒に探しましょう。さらに、グループアクティビティの設計、直感的なインタラクション、さまざまなタイプのエクスペリエンスを実現するサポート構築に役立つベストプラクティスも紹介します。 facetime,group activities,share,shareplay WWDC22
アラビア語で設計する
WWDC22
アラビア語で設計する アラビア語のAppやゲームを設計したり最適化したりする方法をご覧ください。アラビア語話者向けにUIを設計するベストプラクティスやヒントを紹介します。初めてリリースを予定している場合でも、既存のAppやゲームを改善する場合でも役立ちますのでご覧ください。UI要素やアイコングラフィで美しいRight to Leftレイアウトを作成する方法をはじめ、製品設計におけるアラビア語テキストやタイポグラフィのニュアンス、アラビア数字について解説します。 WWDC22
iOSナビゲーションデザインの探求
WWDC22
iOSナビゲーションデザインの探求 馴染みのあるナビゲーションパターンを採用することで、App内の情報を簡単に調べることが可能になり、不必要な混乱を避けることができます。既存のナビゲーション構造を活用して、Appの特性を損なうことなく複雑なインタラクションを簡素化する方法を紹介します。タブバーやモダリティなどを扱う際のベストプラクティスや、よくある落とし穴をご確認ください。 hierarchical navigation,information architecture,modality,modal presentations,navigation,navigation best practices,navigation design,tab bars WWDC22
インターフェイスのライティング
WWDC22
インターフェイスのライティング Appに合わせて選択する単語やフレーズが重要になります。アラートを作成する場合でも、オンボーディングエクスペリエンスを構築する場合でも、画像でアクセシビリティを表現する場合でも、言語の視点でデザインする方法をご確認ください。これで、ユーザはAppを最大限に活用することができるようになります。明確かつ会話的で有益な文章を作成する方法や、これらのテクニックを応用するためのヒントを紹介します。 copy,description,editorial design,label,message,text,title,ui copy WWDC22
メッセージAppを使った共同制作の設計
WWDC22
メッセージAppを使った共同制作の設計 Appleのプラットフォームで優れた共同制作を実現する方法をご覧ください。共有シート、ライブ編集通知、メッセージApp、FaceTime、Appの既存の共同制作機能を組み合わせて、ユーザが簡単につながり、連携できるようにする方法を紹介します。 (注:APIは、今後のベータ版で利用可能になります。) activity view,uiactivityview WWDC22
Apple Watch Series 7の紹介
Tech Talks
Apple Watch Series 7の紹介 Apple Watch Series 7では、新しいデバイスのサイズとわずなラップアラウンド効果を備えたディスプレイを実現しています。すべての画面サイズで表示を最適化するため、watchOS Appのデザインを調整する方法を確認します。より大きなコンテンツ領域の活用、色とタイポグラフィを使った階層の明確化、一目で見てすぐわかるApp内のナビゲーションの作成について紹介します。 ,alwayson,scenepadding,watchos 8 Tech Talks
サブスクリプションの成功のためのデザイン
Tech Talks
サブスクリプションの成功のためのデザイン 優れたサブスクリプション体験をApp内で提供することで、より簡単に新たなサブスクリプション利用者を獲得することが可能になります。サブスクリプションの価値を明確に伝え、登録フローを簡素化し、サブスクリプションを魅力的で使いやすいものにする方法について確認します。 design,design best practices,design patterns,sampling,subscription,subscriptions Tech Talks
Apple Watch Series 4のためのデザイン
Tech Talks
Apple Watch Series 4のためのデザイン Apple Watch Series 4は、デザイナーやデベロッパに、Appの可能性を広げる新しい機会を提供します。Series 4の、より大きな新しいディスプレイ、およびデベロッパに対しよりリッチで没入感の高いエクスペリエンスの提供を可能にする改良が加えられています。 Tech Talks
iPhone Xのためのデザイン
Tech Talks
iPhone Xのためのデザイン iPhone XのオールスクリーンSuper Retinaディスプレイによって、さらなるコンテンツ表示スペースが提供され、より没入感の高いエクスペリエンスが提供可能です。iPhone Xおよび全てのiOSデバイスで見栄が素晴らしいものになるようにAppやゲームをデザインする方法について確認します。 design,ios,ios 11,layout,ui,uikit,user experience,user interface,visual design Tech Talks
インクルーシブなデザインの実践
WWDC21
インクルーシブなデザインの実践 インクルージブなAppまたはゲームは、さまざまな人が使えるだけでなく、多様な背景や考え方を持つ人々を歓迎します。インターフェイス、言語、イメージ、マーケティング資料に関してインクルーシブなコンテンツをデザインし、できるだけ広範なユーザがAppやゲームを利用できるようサポートするための方法について説明します。 ,,ableism,content,diversity,dynamic type,gender,inclusion,voiceover WWDC21
バーチャルゲームコントローラと物理ゲームコントローラの活用
WWDC21
バーチャルゲームコントローラと物理ゲームコントローラの活用 今こそゲーム入力をレベルアップするときです。iPhone、iPad、Mac、Apple TV用のバーチャルゲームコントローラと物理ゲームコントローラの最新の改良点を紹介します。タッチ入力をゲームコントローラの入力に変換するバーチャルオンスクリーンコントローラを紹介し、Appにコントローラの共有機能を追加する方法を説明します。また、DualSenseコントローラに搭載されているアダプティブトリガーテクノロジーをサポートする方法、コントローラサポートのベストプラクティス、App... WWDC21
カスタムシンボルの作成
WWDC21
カスタムシンボルの作成 SF Symbols 3の最新のレンダリングモードを使用してカスタムのシンボルを作成する方法を紹介します。シンボルの描き方、編集方法、注釈の付け方をはじめ、デザインプロセスを改善するためのより高度なテクニックについてもお伝えします。 カスタム・シンボル・テンプレートの使い方については、WWDC19の「SF Symbolsの紹介」を先にご確認いただくことをお勧めします。 WWDC21
見つけやすいデザイン
WWDC21
見つけやすいデザイン インタラクティブで記憶に残る体験を作って人々をAppに引き込む方法を紹介します。ここでは、見つけやすいデザインの手法を紹介して、一目でAppの可能性を把握できる、探索可能で楽しいインターフェイスを作る方法を確認します。また、この手法を応用してコンテンツをパーソナライズして、Appを簡単にカスタマイズする方法も紹介します。 ,,discoverability,menus,navigation,onboarding WWDC21
デザインによるアクセシビリティ: すべての人のためのApple Watch (ASL)
WWDC21
デザインによるアクセシビリティ: すべての人のためのApple Watch (ASL) Appleがどのようにして誰にでも使いやすい製品を作っているかを紹介します。Apple Watchの開発に携わったエンジニアとデザイナーがアクセシブルなデザイン、コンスタントなイテレーション、コミュニティのエンゲージメントなど、Appleのアプローチに関するストーリーをお届けします。このバージョンにはアメリカ手話(ASL)が含まれています。 WWDC21
SwiftUIにおけるSF Symbols
WWDC21
SwiftUIにおけるSF Symbols SF SymbolsをSwiftUI Appに組み込む方法を紹介します。シンボルの表示、サイズのカスタマイズ、さまざまなバリエーションを表示するための基本的なテクニックを探ります。また、シンボルの色付けに関する最新のアップデートについても説明し、Appのニーズに合ったツールを選択できるようにします。 WWDC21
ショートカット、Siri、提案のための優れたアクションのデザイン
WWDC21
ショートカット、Siri、提案のための優れたアクションのデザイン アクションは、ショートカットの構成要素です。Appのインターフェイスを確認している状態でなくても、Appの機能を利用することを可能にします。便利で使いやすく、強力なマルチステップショートカットに組み込めるアクションのデザイン方法を紹介します。また、ショートカットの公開と共有に関する機能強化についてもお伝えします。これにより、Appleのすべてのプラットフォームにおいて、ユーザが望む方法でAppにアクセスできるようになります。 WWDC21
オーディオハプティックデザインの実践
WWDC21
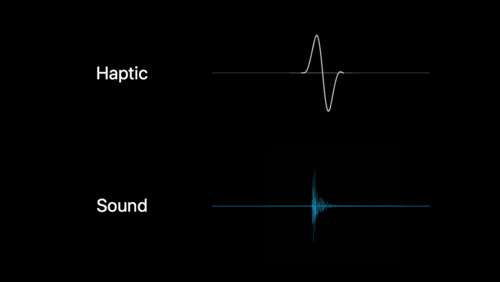
オーディオハプティックデザインの実践 iPhoneでアニメーション、サウンド、ハプティクスを含むリッチなApp体験を提供する方法を紹介します。Core Hapticsフレームワークでマルチモーダルな体験をデザインするためのキーコンセプトをお伝えします。サンプルのHapticRicochet Appでは、ハプティックとサウンドのフィードバックが重要なインタラクティブモーメントと調和するようデザインされており、不思議で楽しい体験を生み出す方法を解説します。 このセッションを最大限活かしていただくためには、事前にWWDC19の「Core... WWDC21
デザインによるアクセシビリティ: すべての人のためのApple Watch
WWDC21
デザインによるアクセシビリティ: すべての人のためのApple Watch Appleがどのようにして誰にでも使いやすい製品を作っているかを紹介します。Apple Watchの開発に携わったエンジニアとデザイナーがアクセシブルなデザイン、コンスタントなイテレーション、コミュニティのエンゲージメントなど、Appleのアプローチに関するストーリーをお届けします。 WWDC21
SF Symbols 3 Appの詳細
WWDC21
SF Symbols 3 Appの詳細 インタラクティブなシンボルライブラリであるSF Symbols Appの最新のアップデートをご確認いただけます。アクセシブルでインクルーシブな見た目も魅力的なAppをデザインするために、ライブラリを活用する方法を確認しましょう。Appとシンボル検索の変更点、プレビューとカスタムシンボルの管理、そしてシンボルをインターフェイスのデザインに組み込む方法について解説します。このビデオを見る前に、WWDC21の「SF Symbolsの新機能」をご確認いただくことをお勧めします。 WWDC21
空間インタラクションのためのデザイン
WWDC21
空間インタラクションのためのデザイン 2つ以上のデバイス間で直感的な物理的インタラクションを生み出す原理について、iPhone、HomePod mini、AirTag向けの機能を担当したAppleのデザイナーがお伝えします。Appleプラットフォーム向けの機能を設計する際に、これらのパターンをそれぞれのAppに適用して、ユーザが周囲の環境とより直接的に交流できるようにする方法を探ります。 airtag,homepod mini,nearby interaction,proximity,share sheet,u1 WWDC21
WWDC21 Apple Design Awards (ASL)
WWDC21
WWDC21 Apple Design Awards (ASL) The Apple Design Awards honors excellence in innovation, ingenuity, and technical achievement in app and game design. Watch along as we reveal and celebrate the 2021 winners.
This version includes American Sign Language (ASL) interpretation. WWDC21
Group Activitiesのためのデザイン
WWDC21
Group Activitiesのためのデザイン SharePlayエクスペリエンスをサポートするために、Appをどのようにデザインすればよいのかについてお伝えします。Group Activitiesフレームワークを使用して、App内で人々を集め、グループファーストのコンテンツ共有に焦点を当てたデザインにする方法を紹介します。また、FaceTime通話上でSharePlayのユーザ向けに作成できるAppや機能についても、アイデアや検討を重ねていきます。 facetime,face time,groupactivities,group activities,groupsession,shareplay,share play WWDC21
この世界を抜け出して火星へ
WWDC21
この世界を抜け出して火星へ MIT卒業生のTiera Fletcherは、11歳の頃から航空宇宙工学と戦闘機に夢中になり、自らの情熱の赴くままに生きてきました。22歳の時、彼女はNASAのスペースローンチシステム(史上最強のロケット)に携わるという夢見ていた仕事に就きました。月や火星またはそれらを超える深宇宙への有人飛行を目的とした高さ約98mで重さ約4000トンの推力発生ロケットの部品設計がどのようなものなのかを紹介します。 guest,wwdc21 WWDC21
SF Symbolsの新機能
WWDC21
SF Symbolsの新機能 AppleのアイコングラフィーライブラリであるSF Symbolsの最新のアップデート内容を紹介します。Appleプラットフォーム用のシステムフォントであるSan Franciscoとシームレスに統合するように設計されたSF Symbolsは、ダイナミックタイプやボールドテキストなどのアクセシビリティ機能をサポートしながら、美しく一貫性のあるAppのアイコンを作成するのに役立ちます。SF... WWDC21
インクルーシブなデザインのプロセス
WWDC21
インクルーシブなデザインのプロセス ソフトウェアを使用するすべての人に素晴らしい体験を提供できるような、インクルーシブなAppを提供する方法を紹介します。また、多様なチームを結成してその能力を強化するためのベストプラクティスを紹介します。インクルーシブな考え方が、デザインと開発プロセスの各段階にどう影響するかを確認しましょう。 WWDC21
Safari 15のためのデザイン
WWDC21
Safari 15のためのデザイン 刷新されたSafari 15はユーザのWeb探索をサポートします。Safari用のWebサイトやAppをデザインする際のアプローチ方法や、タブバーをデザインに組み込む方法を紹介します。また、テキストの認識表示などの機能、アクセシビリティのベストプラクティス、CSS、フォームコントロールの最新アップデート情報、CSSのアスペクト比プロパティを用いて素晴らしいWebサイトを作成する方法などを紹介します。 open source,web inspector,webkit,wkwebview WWDC21
Appの音声インタラクションを評価し、最適化する
WWDC20
Appの音声インタラクションを評価し、最適化する Siri用のAppを最適化し、ユーザーがより自然な形でApp内の機能に触れることができるようにしましょう。様々なSiriテクノロジーを比較し、あなた、またはあなたの要件に最適なものを見つける方法をお伝えします。会話的な交流を構築する方法、統合プロセスを完全に優れたものとするためのベストプラクティスもお見せします。 conversational interaction,design,intents,shortcuts,siri,sirikit,voice WWDC20
iOSピッカー、メニュー、アクションを使ったデザイン
WWDC20
iOSピッカー、メニュー、アクションを使ったデザイン 見栄えが良く、ユーザーが必要な情報に直接すばやく移動できるiPhoneやiPadのAppを作成しましょう。アクションや設定にすばやくアクセスできるようAppにメニューを組み込む方法を確認し、Appでそれらをいつどこで使用すべきかを学びましょう。ここではさらに、新しいDate PickerおよびColor Pickerコントロールをご紹介し、それらをAppに組み込む方法をご覧いただきます。 WWDC20
インテリジェンスのためのデザイン - 人々のいる場所で会うこと
WWDC20
インテリジェンスのためのデザイン - 人々のいる場所で会うこと ユーザーがあなたのAppを使いたくなる動機は何でしょうか、-ユーザーを助けるためにシステムインテリジェンスをどう使用するか、また、デベロッパーとしての自身の目的をどう達成できるか理解しましょう。Appがどのように人々のルーティンにおいてキーとなるパートになり得るのか、-そしてなぜAppの中には使われなくなるものがあるのかという理解を深めるために、ある人物の典型的な日々の過ごし方を例にお伝えします。人々が日々のタスクをこなしていく中で、正しい価値を、正しいタイミングで提供する方法、Appとシステムをそれと同時に進化させていく方法もお伝えします。 conversational interaction,extensions,intelligence,intelligence system experience,intents,intentsui,shortcuts,shortcuts app,siri,sirikit,system intelligence,voice,widgetkit,widgets WWDC20
watchOSデザインの最新情報
WWDC20
watchOSデザインの最新情報 優れたwatchOS Appはシンプルでダイレクトです。アクションは、容易く見つけることができ、予想可能で、相関性を持つべきです。本セッションでは、コアタスクをスタートさせる初期ボタンであれ、頻繁には使われないが提供することが重要なコンテキストアクションであれ、watchOS Appでアクションをディスプレイする効果的な戦略をお伝えします。
最新のUIフレームワークを用いて実行されるアクションについてのより詳細の情報は、"SwiftUI on watchOS"をご覧ください。 WWDC20
優れたApp Clipをデザインする
WWDC20
優れたApp Clipをデザインする App Clipは、App全体をダウンロードしたりナビゲートすることなく日々のタスクを実行できる、速くて便利な手段を提供します。優れたApp Clipを構成する主要な要素をiOS Appから特定する方法、滑らかなフローを設計する方法、通知の使い方、ユーザーにApp全体をダウンロードするよう促す際のメッセージの書き方をご説明します。 WWDC20
macOSの新しい外観の採用
WWDC20
macOSの新しい外観の採用 Mac Appの模様替え: macOS Big Surの新しいデザインをどのように受け入れ、その視覚的な階層、デザインパターン、およびビヘイビアを採用するかを検討します。構成アイテムと共通コントロール部品に関するAppKitの最新の更新を紹介し、さらにカスタマイズされたインターフェースを、ほんの少しの導入作業でどのように適用できるかを説明します。また、カスタムアクセントカラーとシンボルをどのように組み込んで、Appをさらにパーソナライズできるかを確認します。
本セッションの前に、AppKitとSF... WWDC20
SF Symbols 2
WWDC20
SF Symbols 2 SF Symbolsを使用することで、すべてのAppleプラットフォームのシステムフォントであるSan Franciscoで作成された高品質のAppleデザインのシンボルを簡単に採用できます。AppKit、UIKit、およびSwiftUIでSF Symbolsを使用する方法を説明します。一般的なデザインツールでのSF Symbolsの利用方法と、それらをコードで使用する方法について学びます。そして、レパートリーへの追加、アラインの改善、右から左へのローカライズによる変更、マルチカラーシンボルなど、最新の更新について説明します。
本セッションでは、SF Symbols... WWDC20
インテリジェンスのためのデザイン-新しい機会を発見する
WWDC20
インテリジェンスのためのデザイン-新しい機会を発見する お使いのAppの最も重要な機能を操作システムの新しい入力ポイントに表出させるために、拡張性がどのように重要なのかをお伝えします。 また、-モノリシックコンテナーの制約から抜け出すことで-ロック画面やカレンダー上での提案、また音声対話を通して、お使いのAppのエンゲージメントをどのように増やすことができるかもお伝えします。 donations,intelligence,intelligent system experience,intents,intentsui,shortcuts,shortcuts app,siri event suggestions,sirikit,siri suggestions,suggestions,system intelligence,voice WWDC20
Game Centerのデザイン
WWDC20
Game Centerのデザイン Game Center向けにゲームのインターフェイスを整えましょう。ここでは、達成項目、Leaderboard、マルチプレイヤーゲームなどによって、プレイヤーに豊かな体験を提供するGameKitインターフェイスのパーソナライズ方法をご紹介します。ゲームのアクセスポイントをカスタマイズし、収集可能なカードスタイルの達成項目や複数のLeaderboardをデザインし、あらゆるプラットフォームやオリエンテーションにインターフェイスを適応させる方法を学びましょう。Game Centerのデザインについて学んだ後は、"Tap into Game... access point,achievement,arcade,dashboard,game,game best practices,game center,game center design,game design,game designer,game developer,gamekit,game kit,games,in game,leaderboard,main menu,multiplayer,pause menu,social,social gaming WWDC20
Switch ControlのAppアクセシビリティ
WWDC20
Switch ControlのAppアクセシビリティ Switch Controlはモビリティに多大な制限を受ける人にとって非常にパワフルなアクセシビリティテクノロジーとなります。その機能はiOS上でネイティブに提供され、tips、 tricksといくつかのAPIを使いより優れたSwitch Controlを作成することも可能です。他の人がどのようにSwitch Controlを使っているかをご紹介し、Appの中で効果的にこれらを提供する成功事例もお見せします。
このセッションを最大限に活用するためには、全般的なアクセシビリティの理念とVoiceOverアクセシビリティAPIの基本的な知識が必要です。より詳細については、"Making... accessibility,assistive technology,custom actions,isswitchcontrolrunning,motor impairment,switch control,switches,uiaccessibilitycustomaction,voiceover,voice over WWDC20
iPadOSポインタのデザイン
WWDC20
iPadOSポインタのデザイン iPad... WWDC20
優れたウィジェットをデザインする
WWDC20
優れたウィジェットをデザインする ウィジェットは、タイムリーな情報をAppからiPhone、iPadおよびMacの主要な場所へと押し上げます。ひと目で分かるウィジェットを設計し、強力なウィジェットのアイデアを生み出し、コンテンツ、色、サイズ、レイアウト、およびタイポグラフィーを明確に伝えるためのポイントをご紹介します。ウィジェットをAppに追加するための技術的な実装について詳しく知るには、"Get Started with WidgetKit" と、3つのパートから構成される"code-along series"をご確認ください。
WWDC20
位置情報のプライバシーに関するデザイン
WWDC20
位置情報のプライバシーに関するデザイン iPhoneやiPadのユーザーは、正確な位置座標ではなくおおよその位置を共有するなど、使用中のAppに対して位置情報をどのように共有するかを指定することができます。これによってデバイス全体の体験がよりプライベートなものとなり、位置データに依存したAppや、位置データを使ってその体験の特定要素を補足するようなAppの全てに影響を与えます。
マップAppのデザイナーがマップインターフェイス内の要素をどのようにリデザインしてプライバシーの改善を実現したかをご紹介します。位置情報データを安心して快適に共有できるインターフェイスを作成するためのヒント、テクニックや戦略をご覧ください。
WWDC20
UIタイポグラフィーの詳細
WWDC20
UIタイポグラフィーの詳細 読みやすさや、アクセシビリティ、Appleプラットフォーム全体における一貫性を強化する卓越したタイポグラフィーをAppのユーザーインターフェース内で実現する方法について学習します。視覚上のサイズやウェイト調整を容易にする可変フォントへの動きを含め、San Franciscoフォントファミリーの最新の進化の内容について把握しましょう。システムフォントを最大限利用する方法や、カスタムフォントでDynamic Typeをサポートする方法についてのコツも公開します。San Franciscoフォントファミリーの背景となる原則について、知識を改めたい方は、WWDC15の"Introducing... WWDC20
インテリジェンスのためのデザイン - 「システム」と友達になる
WWDC20
インテリジェンスのためのデザイン - 「システム」と友達になる インテリジェントなシステムの構成要素はシンプルです-定義し、学習し、実行することです。インテントを使って、Appのキーとなる機能を定義する方法、システムが学習し、未来を予測することを可能にするDonationの作成方法、Appが正しいタイミングで確実に実行されることを確実にするための拡張性の実装方法をお伝えします。AppleチームのテクノロジーがどのようにインテントやDonationを様々な方法で使用しているかもお伝えします。すべては「日々をより簡単にする」という同じ目的のためです。 donations,intelligence,intelligence system experience,intents,intentsui,shortcuts,shortcuts app,siri,sirikit,siri suggestions,suggestions,system intelligence,widgetkit,widgets WWDC20
iPadOSのポインタの作成
WWDC20
iPadOSのポインタの作成 Magic Keyboard、マウス、トラックパッド、またはその他の入力デバイスをiPadにつなげて使用される方が、お持ちのAppを最大限に活用できるようにしましょう。Pointer Interaction APIを使って、iPadのポインタのカスタマイゼーションを追加して、ボタンやカスタムビューをポインタと連動させ、特定のエリアでポインタの形状を変える方法を説明します。
iPad上でのポインタインタラクションについてさらに学んでいただき、このセッションを最大限に活用していただくために、“Design for the iPadOS pointer”および “Handle... better ipad,cursor,dynamic,keyboard,magic,magic keyboard,mouse,pointer,trackpad,uikit,uitouch WWDC20
Appを視覚的にアクセシブルにする
WWDC20
Appを視覚的にアクセシブルにする アクセシビリティを考慮にいれたデザインをすると、Appを使う人全員にパワーを与えることができます。Appに適応性の高いインターフェースを作り、思慮深いアプローチから色を選び、読みやすいテキストを提供し、全体に優れた体験を提供できるような視覚的設定を採用する方法をお伝えします。
このセッションは、ユーザーインターフェースを作るような気持ちでデザインしました。つまり、誰にでもアクセシブルです。アクセシビリティとデザインをもっと知りたい場合は、"Visual Design and Accessibility"、"Accessibility Inspector"、"Building... accessibility,color,color blind,design,labels,reduce motion WWDC20
インテリジェンスのためのデザイン-進化したApp
WWDC20
インテリジェンスのためのデザイン-進化したApp インテリジェンスは、モダンで素晴らしいAppを構築するための核となる部分です。App Extension、Siriからの提案、声、ウィジェット、App Clip - これらはすべて、当社のプラットフォームのユーザーが、日々のタスクをより簡単に行っていただくためにデザインした機能です。インテリジェントなシステム体験の原点を学び、インテリジェントにシステムに統合させることで、Appをより便利に、関連性が高く、使いやすく、機能にフォーカスがあたるようにする方法についてお伝えします。
インテリジェンスのためのデザインについての詳細は、シリーズの次のパート「新しい機会を発見する」をご覧ください。 conversational interaction,design,discoverability,donations,extensions,intelligence,intelligent system experience,intents,intentsui,shortcuts,siri,sirikit,siri suggestions,suggestions,system intelligence,ui,user experience,voice WWDC20
iPadのためのデザイン
WWDC20
iPadのためのデザイン 優れたiPad Appを設計するためのビルディングブロックのご紹介:モーダルインターフェイスの使用を最小限に抑えて新しいサイドバーを活用し、ナビゲーションの合理化と強力なドラッグ&ドロップインタラクションの推進によって効率性を高める方法を知りましょう。マルチタッチ、ペンシル、キーボード、トラックパッドをサポートすることによるiPadの多彩なインタラクションの利用方法をご覧ください。そしてあらゆるサイズクラスとオリエンテーションに対応するアダプティブなレイアウトを作成し、優れたマルチタスクエクスペリエンスをサポートしましょう。これらの技術はiPad... WWDC20
2020年アップルデザイン賞 受賞者
WWDC20
2020年アップルデザイン賞 受賞者 2020年アップルデザイン賞の受賞者を一緒にお祝いしましょう。この賞は、AppleのプラットフォームでのAppやゲームのデザインの素晴らしさ、革新的な内容を称えるものです。 ada,ada20,ada2020,adas,apple,apple design awards,award,celebration,darkroom,design,design best practices,facetime,facetime awards,game awards,game design,games,looom,sayonara wild hearts,shapr3d,sky,sky children of the light,song of bloom,staffpad,ui design,ux design,where cards fall WWDC20
Apple Design Awards
WWDC19
Apple Design Awards デベロッパとその素晴らしい作品を紹介した表彰式についてご確認ください。2019 Apple Design Awardsでは、優れたデザインとイノベーションを実現した、最先端のiOS、macOS、watchOS、tvOS Appが表彰されました。 WWDC19
SF Symbolsの紹介
WWDC19
SF Symbolsの紹介 SF Symbolsは、ベクトルベースのシンボルの包括的なライブラリです。シンボルをAppに組み込むことで、ユーザーインターフェイス要素のレイアウトをシンプルにすることができます。シンボルはさまざまな太さやサイズで使用でき、周囲のテキストの配置も自動的に調整されます。このセッションでは、シンボルをさまざまなスクリーンサイズとレイアウトに簡単に適合させて、Appのアクセシビリティとローカライズのしやすさを向上させる方法について説明します。SF Symbolsのビジュアルスタイルに完璧にマッチした、特定のニーズのための新しいシンボルを作成する方法についてもご確認いただけます。 baseline,font,san francisco,scale,sf hello,uiimage,weight WWDC19
tvOSでリビングルームを制御する
WWDC19
tvOSでリビングルームを制御する tvOS Appでは、4K解像度、Dolby Vision、HDR10によって実現される驚異的な画質と、Dolby Atmosによるリアルなサウンドで、素晴らしい体験をユーザーに届けることができます。このセッションでは、美しく魅力的で、コンテンツを第一にした体験をもたらすメディアAppを設計する方法と、Appを起動する前からユーザーを惹きつける新しいTop Shelf Extensionとスタイルを紹介します。ユーザープロファイルのサポートを活用して、さらに直感的な共有デバイス体験を生み出しましょう。 ,actions carousel,apple tv,apple tv 4k,carousel,content,content first,living room,mastering,new,new api,preview,remote,top shelf,top shelf new,trailers,tv app,tv design,tvos,tvos13,tvos 13,tv remote,tv room WWDC19
iPad Apps for Macをデザインする
WWDC19
iPad Apps for Macをデザインする このセッションでは、iPad AppからMac用の優れた体験を生み出す方法を紹介します。MacにiPad Appのレイアウトとアーキテクチャを適合させるための基本的なテクニック、フォントサイズと色に関する考慮事項、メニューバー、サイドバー、ウインドウツールバーなどのmacOSインターフェイスを活用する方法についてご確認ください。 catalyst,mac catalyst,project catalyst WWDC19
ビジュアルデザインとアクセシビリティ
WWDC19
ビジュアルデザインとアクセシビリティ ラージテキストに対応することの重要性について考えましょう。このセッションでは、iOSの新しいAPIであるDifferentiate Without Colorについて説明します。このAPIを活用すると、色覚異常などの視覚障害のあるユーザーが簡単にAppを使用できるようになります。このAPIの使用方法と、それによってあらゆるユーザーに対応したAppを作る方法についてご確認ください。新しいReduce Motion APIを有効にして、動きに過敏なユーザーのために自動再生を停止する方法についても紹介します。 WWDC19
Core Hapticsの紹介
WWDC19
Core Hapticsの紹介 Core Hapticsでは、音声に同期させて完全にカスタマイズしたHapticパターンを設計できます。このセッションでは、Hapticとオーディオを使用して、より夢中になれるAppやゲームを作成する例を紹介します。コンテンツの作成、再生、共有の方法と、どのようなときにCore Hapticsを他のオーディオおよびバイブレーションのAPIと併用するかについても理解していただけます。 WWDC19
iOSのデザインに関する最新情報
WWDC19
iOSのデザインに関する最新情報 このセッションでは、美しくアクセシビリティの高いAppを作成するために、Appのインターフェイスをダークモードに合わせて変更する方法を紹介します。また、モーダルシートの改善とコンテキストメニューの新しいUIによって、ユーザビリティがどのように向上し、よりパワフルで効率的なワークフローが生み出されるかについてご確認ください。 borderless bars,dark mode,sf symbols WWDC19
Core Hapticsで知覚体験を拡張する
WWDC19
Core Hapticsで知覚体験を拡張する Core Hapticsを活用すると、iPhoneのオーディオに同期する独自のHapticを設計することができます。2つのパートから成るこのセッションでは、音声およびHapticの基本的な設計原則と、人間の幅広い感覚に訴える有益で楽しい体験を生み出すためのコンセプトを紹介します。Taptic Engineを使用してビジュアル、オーディオ、Hapticを組み合わせることで新たなレベルの臨場感を生み出し、Appやゲームのフィードバックを向上させる方法についてご確認ください。コンテンツの作成および再生方法と、どのようなときにCore... WWDC19
オーディオとHapticによる体験をデザインする
WWDC19
オーディオとHapticによる体験をデザインする このセッションでは、音声およびHapticの基本的なデザイン原則と、人間の幅広い感覚に訴える有益で楽しい体験を生み出すためのコンセプトを紹介します。Taptic Engineを使用してオーディオとHapticを組み合わせることで新たなレベルの臨場感を生み出し、Appやゲームのフィードバックを向上させる方法についてご確認ください。 3d touch WWDC19
受賞できるAppやゲームをデザインする
WWDC19
受賞できるAppやゲームをデザインする 体験談、インタビュー、アーティファクトを通して、Apple Design Awardを受賞したAppやゲームにおける有益なデザインプロセス、テクニック、ベストプラクティスを紹介します。 accessibility,ada,ada games,adas,aesthetics,app design,apple design,apple design awards,apple design awards 2019,apple designers,color,consistency,design,design best practices,designer,designing games,design themes,design winners,discoverability,discovery,ease of use,easy,ergonomics,feedback,form,games,iconography,intent,intentionality,ios design,macos design,meaningfulness,metaphors,mobile games,mobile game ui,mobile gaming,narrative,object model,onboarding,platform conventions,story,style,texture,thoughtfulness,tone,typography,ui design,user experience,user experience best practices,ux design,watchos design WWDC19
優れたML体験をデザインする
WWDC19
優れたML体験をデザインする 機械学習により、ユーザーが言ったことを理解し、ユーザーが好きなものを予測して提案し、ユーザーが新しい豊かな方法で自分を表現できる新しい体験を生み出すことが可能になります。また、機械学習は、日常のタスクを自動化し、やり取りの精度と速度を向上することで、既存の体験を向上させます。このセッションでは、ML体験をAppに組み込み、思い通りに操作できるユーザーインターフェイスを設計するための実践的なアプローチについて説明します。 WWDC19
優れたショートカットを設計する
WWDC19
優れたショートカットを設計する ショートカットを使用すると、ユーザーはいつでも(またはショートカットAppで)情報を確認したり、アクションを実行したりすることができます。優れたショートカットを作り出すには、Appにおけるユーザーのワークフローを高速化する方法を見定める慎重なデザインプランが必要です。このセッションでは、優れたショートカットの条件と、便利で、美しく、応答性の高い体験を設計する方法を紹介します。パラメータを使用する際にSiriのダイアログフローを緻密に計画して、ショートカットを柔軟で便利にする方法の例についてご確認ください。 ,,add to siri,donate,donation,inrelevant,intents,inui,parameters,phrase,shortcut,siri,suggestion,voice WWDC19
優れたショートカットを構築する
WWDC19
優れたショートカットを構築する ショートカットを使用すると、ユーザーはすばやく簡単にアクションを実行したり、SiriやショートカットAppを使用してハンズフリーで用事を済ませたりすることができます。このセッションでは、ショートカットを表示できる場所、体験をカスタマイズする方法、Appのショートカットを他のAppからの変数やアクションと組み合わせて使用する方法を紹介します。 ,,add to siri,donate,donation,inrelevant,intents,inui,parameters,phrase,shortcut,siri,suggestion,voice WWDC19
優れたデベロッパの習慣
WWDC19
優れたデベロッパの習慣 App開発を成功させるには、多くのことを習得する必要があります。このセッションでは、生産性を高め、Appのパフォーマンスと安定性を向上させるために、開発ワークフローに組み込むことができる手法を紹介します。Xcodeで記述するコードの品質を改善する方法や、有益な開発テクニックの実践的な例についてご確認ください。 WWDC19
目的のあるデザインとは
WWDC18
目的のあるデザインとは 優れたApp体験とは、画面に惹きつけられるものです。ダイナミックで臨場感があり、パーソナルな体験です。とはいえ、それを実現するには、明確な目的を持って設計する必要があります。このセッションでは、適切なメタファを選択する、誰も試みなかったことをやってみる、すべてのインタラクションを自然で臨場感のあるものにするなど、設計に目的を持たせるための主なテクニックについて紹介します。 behavior,dad jokes,design,editorial,experience,interaction,ui,ux,visual WWDC18
滑らかなインターフェイスをデザインする
WWDC18
滑らかなインターフェイスをデザインする iPhone Xの滑らかなジェスチャーのインターフェイスを実現した際のテクニックについて紹介します。直感的で自然なジェスチャーや動きをデザインする方法について学び、さらに使いたくなるようなAppを目指しましょう。 animation,behavior,design,fluid,gesture,iphone x,motion,physics,smooth WWDC18
優れたデザインとは
WWDC18
優れたデザインとは 優れたデザインは何もないところから突然生まれるわけではありません。実在する人が丹精込めて作り出した産物なのです。Appleやデベロッパコミュニティのデザイナー達から、優れたデザインの特徴について学んでいきましょう。そうしたデザイナーが、日常からどのようにインスピレーションを得ているか、どのようにアイデアを生み出してそれに磨きをかけているか、人気を博し続けるAppやゲームをどのようにデザインしているかを紹介します。 ,,,,animation,apple design,apple designers,audio,care,caroline,cas,communiction,copy,craft,d,design,design best practices,designer,doug,editorial,elaine,emoji,gary,great,great design,haptics,hugo,interaction,interview,interviews,jessie,khan,khan academy,lauren,lauren grimm,lauren strehlow,layers,loic,loc,mike,nando,nicole,people,podcast,q,qualities,quality,sound,strehlow,travis,typography,ui,visual,where cards fall WWDC18
カスタムフォントの選び方
WWDC17
カスタムフォントの選び方 アプリで使うカスタムフォントを選ぶには機能とスタイルの両方を考慮する必要があり、決定するのは容易ではありません。比率やコントラストなど、フォントデザインの基本的な特性をしっかり理解し、アプリに適したフォントを決定するために、この知識を活用する方法を紹介します。 custom font,custom fonts,design best practices,design studio,design studio shorts,font,fonts,short,shorts,typography WWDC17
Communication Between Designers and Engineers
WWDC17
Communication Between Designers and Engineers Good communication between designers and engineers is the key to building great products. Discover how production and specification techniques can improve communication, build trust, and help design and development teams work together to build better apps. communication,design,design best practices,designers,design studio shorts,organization,short,shorts,studio shorts,teamwork WWDC17
Display P3の概要
WWDC17
Display P3の概要 広色域ディスプレイでは、アプリがこれまで以上に豊かで鮮やかな、生き生きとした色で表示されます。色管理やDisplay P3の色空間に関する基本情報を紹介し、よりカラフルな画像やアイコンを制作するための実践的なワークフローテクニックを解説します。 color,color management,colorspace,design,design best practices,design shorts,design studio,design studio shorts,display p3,icons,images,short WWDC17
気持ちを伝えるiMessageアプリとステッカー
WWDC17
気持ちを伝えるiMessageアプリとステッカー iMessageアプリを使えば、会話のやり取りから直接、簡単にコンテンツの作成や共有、ゲームプレイ、友達との共同作業などを行えます。友人や家族とつながるコミュニケーションにぴったりなiMessageアプリやステッカーパックのデザイン方法を紹介します。 design,design best practices,design short,design studio,design studio shorts,short,shorts,sticker,sticker pack,stickers WWDC17
Designing for a Global Audience
WWDC17
Designing for a Global Audience The worldwide reach of the App Store means that your app can be enjoyed by people from around the globe. Explore ways to make your app useful and appealing to as many people as possible. And pick up simple techniques for avoiding common issues when reaching a global audience. audience,design,design best practices,designing,design studio,design studio shorts,global,global audience,global design,internationalization,short,shorts WWDC17
Rich Notifications
WWDC17
Rich Notifications Discover the keys to creating informative, useful and beautiful rich notifications in iOS. Get practical and detailed guidance about how to design short looks, long looks, and quick actions that will make your app's notifications something people look forward to receiving. design,design best practices,design studio,design studio shorts,notifications,rich notifications,short,shorts WWDC17
60-Second Prototyping
WWDC17
60-Second Prototyping Learn how to quickly build interactive prototypes! See how you can test new ideas and improve upon existing ones with minimal time investment and using tools you are already familiar with. 60 seconds,design,design best practices,design studio,design studio shorts,interactive,interactive prototype,prototype,prototyping,short,shorts WWDC17
Design Tips for Great Games
WWDC17
Design Tips for Great Games Great games transport us into another world where we can reign over a kingdom, fight epic battles, or become a pinball wizard. Learn on-boarding and UI design best practices that will enable everyone to lose themselves in your game and have fun. design,design best practices,design studio,design studio shorts,game,game best practices,game design,games,game ui,game user experience,game user interface,mobile game ui,mobile gaming,short,shorts,studio WWDC17
初回起動時の印象の向上
WWDC17
初回起動時の印象の向上 アプリを開いた瞬間からユーザーの関心を引き、その後何度も利用してもらえるようにしましょう。魅力的な第一印象を与えるためのヒント、新規ユーザーにアプリの内容を教える方法、ユーザーに詳細情報の提供を求める際のベストプラクティスなどを紹介します。 design,design best practices,design short,design studio,design studio shorts,first impression,first launch,first time user experience,onboarding,on boarding,short,shorts,teaching WWDC17
グリフのデザイン
WWDC17
グリフのデザイン グリフは強力なコミュニケーションツールであり、アプリのデザイン言語における基本的な要素です。グリフを構想する際の重要な考慮事項や、アプリ内外のスペースで使用するグリフのセットを効果的に作成するための重要なデザイン原則を紹介します。 design,design best practices,designing glyphs,design studio,design studio shorts,glyphs,icon,icon design,iconography,icons,search glyph,short,shorts,tab bar WWDC17
Writing Great Alerts
WWDC17
Writing Great Alerts Learn how to create clear, informative, and helpful alerts that will make your app easy and enjoyable to use. Get valuable insights about the proper role for alerts, actionable guidance about writing effective alerts, and techniques for avoiding common pitfalls. alert,alerts,design,design best practices,design studio,design studio shorts,dialogue,prompt,short,shorts,writing,writing alerts WWDC17
Size Classes and Core Components
WWDC17
Size Classes and Core Components Designing for multiple screen sizes can seem complicated, difficult, and time-consuming. Learn how size classes, dynamic type, and UIKit elements help your app to scale elegantly, save you time, and make your app look amazing on whatever device people are using. core components,design,design best practices,design studio,short,shorts,size classes,studio shorts WWDC17
アプリのアイコンのデザイン
WWDC17
アプリのアイコンのデザイン アプリのアイコンは、ホーム画面でのアプリの「顔」として重要な役割を持ちます。シンプルでユニーク、かつ有意性と美しさを備えたアプリのアイコンを作るための重要なデザイン原則を学びましょう。アプリのアイコンがわかりやすく、ユーザにすぐに認知してもらえるかをテストするためのシンプルで効果的なテクニックを紹介します。 app,app icon,app icons,design,design best practices,designing,design studio,design studio shorts,icon,icon design,short,shorts WWDC17
デザインの基本原則
WWDC17
デザインの基本原則 Design principles are the key to understanding how design serves human needs for safety, meaning, achievement and beauty. Learn what these principles are and how they can help you design more welcoming, understandable, empowering and gratifying user experiences. ,,,,,,,,,apple design,apple designers,cross platform,design,design best practices,design principles,global design,hi,hig,human interface,ios,ios design,mac design WWDC17
Designing Sound
WWDC17
Designing Sound Design is not just about what people see, it's also about what they hear. Learn about how sound design can help you create a more immersive, usable and meaningful user experience in your app or game, and get a glimpse of how the sounds in Apple products are created. ,,,,,,,,,,,,apple design,apple designers,design,design best practices,design demo,ios design,sound design WWDC17
Iterative UI Design
WWDC16
Iterative UI Design You're familiar with Keynote for making presentations, but it's also a powerful tool for exploring, iterating and refining user interface layouts and workflows. Learn techniques and best practices for using Keynote to quickly and persuasively express your product ideas by building realistic and... demo,demo design,design,design best practices,design comps,design demo,iterative,keynote,learn to design,rapid,ui,ui design,user flows,user interface,user interface design,workflows WWDC16
Designing for Apple Watch
WWDC15
Designing for Apple Watch Apple Watch represents a new chapter in the way people relate to technology. It's the most personal device Apple has ever designed, and it enables new ways to receive information and to interact with apps. Learn about the foundations on which Apple Watch was designed and how they lead to Apple... ,clockkit,complication,digital crown,experience,foreground,haptic,interface,layout,persistent,picker,taptic,ui,watchkit,wkinterface WWDC15
Apple Watch Design Tips and Tricks
WWDC15
Apple Watch Design Tips and Tricks Get essential design guidance for creating Apple Watch apps that support quick and efficient interaction, make accessing features and information more convenient, and compliment their companion iOS apps. Learn key tips about information architecture, layout, typography, color and app icon design... ,design,digital crown,experience,icon,interface,layout,typography,ui,watchkit,wkinterface WWDC15
Ingredients of Great Games
WWDC14
Ingredients of Great Games Kick off the game development sessions of WWDC 2014 by gaining insight into the key ingredients needed to create a great game for iOS. Understand the importance of harnessing the full capabilities of the platform to create a richer gameplay experience. Get practical guidance about game production... 2d,3d,engagement,friction,game,graphics,metal,nsurlsession,opengl,scenekit,spritekit WWDC14
Prototyping: Fake It Till You Make It
WWDC14
Prototyping: Fake It Till You Make It Make better apps by trying things out first, before you write any code. Get a glimpse of Apple's prototyping process and the range of tools and techniques we use, some of which might surprise you. design,keynote WWDC14
 19:06
19:06  22:17
22:17  22:52
22:52  25:52
25:52  36:56
36:56  38:47
38:47  21:10
21:10  7:28
7:28  24:51
24:51  32:46
32:46  15:20
15:20  21:04
21:04  11:54
11:54  14:10
14:10  22:11
22:11  30:25
30:25  20:21
20:21  14:33
14:33  19:33
19:33  16:01
16:01  25:52
25:52  18:14
18:14  15:46
15:46  19:25
19:25  14:02
14:02  23:54
23:54  14:14
14:14  19:03
19:03  8:38
8:38  16:22
16:22  20:48
20:48  9:27
9:27  16:40
16:40  9:19
9:19  17:19
17:19  26:06
26:06  20:49
20:49  21:35
21:35  16:26
16:26  22:41
22:41  19:20
19:20  20:04
20:04  14:45
14:45  9:55
9:55  12:26
12:26  18:53
18:53  14:33
14:33  18:34
18:34  18:04
18:04  17:07
17:07  15:00
15:00  9:39
9:39  15:10
15:10  18:37
18:37  17:49
17:49  18:37
18:37  13:20
13:20  17:13
17:13  18:08
18:08  20:13
20:13  18:29
18:29  15:43
15:43  19:30
19:30  25:01
25:01  18:38
18:38  20:13
20:13  25:33
25:33  23:30
23:30  11:29
11:29  15:11
15:11  9:12
9:12  9:26
9:26  12:50
12:50  34:06
34:06  15:00
15:00  25:47
25:47  32:44
32:44  10:12
10:12  10:57
10:57  22:13
22:13  16:00
16:00  10:12
10:12  12:47
12:47  18:25
18:25  19:41
19:41  8:54
8:54  16:32
16:32  20:31
20:31  36:34
36:34  33:32
33:32  10:07
10:07  14:54
14:54  5:53
5:53  16:38
16:38  21:43
21:43  28:43
28:43  18:54
18:54  5:11
5:11  18:07
18:07  14:43
14:43  41:34
41:34  16:04
16:04  7:30
7:30  30:33
30:33  19:36
19:36  22:50
22:50  16:04
16:04  7:04
7:04  29:06
29:06  2:46
2:46  49:15
49:15  39:32
39:32  48:34
48:34  30:18
30:18  10:13
10:13  29:03
29:03  27:28
27:28  56:04
56:04  26:02
26:02  46:43
46:43  57:45
57:45  20:41
20:41  11:51
11:51  34:34
34:34  40:04
40:04  64:41
64:41  53:22
53:22  14:50
14:50  9:52
9:52  10:06
10:06  8:37
8:37  9:31
9:31  10:09
10:09  10:41
10:41  13:53
13:53  10:55
10:55  11:22
11:22  11:09
11:09  8:41
8:41  10:31
10:31  59:56
59:56  34:48
34:48  41:35
41:35  54:48
54:48  51:54
51:54  56:33
56:33  57:50
57:50