
-
watchOSでのSwiftUI
SwiftUIによって、watchOSのAppと通知の開発にまったく新たな可能性の扉が開きます。SwiftUIを活用すると、カスタムのアニメーションからDigital CrownのHaptic(触覚)による直感的な操作感に至るまで、Apple Watchの楽しく魅力的な体験を作り出すことができます。このセッションでは、アニメーション付きのカスタム要素を作成したり、ジェスチャーで動くアニメーションを通知に組み込んだりする簡単な方法について説明します。また、強化されたデバッグサポートにより、watchOS Appのビルドをかつてなく高速化する方法についてもご確認いただけます。
リソース
- Building a watchOS app
- Building a watchOS app
- Learn to Make Apps with SwiftUI
- SwiftUI
- WatchKit
- プレゼンテーションスライド(PDF)
関連ビデオ
WWDC20
WWDC19
-
このビデオを検索
(音楽)
(拍手) こんにちは ようこそ マシュー・クーンスです watchOSフレームワークチームの エンジニアです 友人で同僚のジョシュ・ワインバーグと この場に立てて光栄です SwiftUIを使って 手首に すばらしい体験を届ける 方法を話します
watchOS 1の頃に比べて Apple Watchは はるかに進化しました watchOSも同様です 追加した良質なAPIや機能が 良質な体験を 可能にしてきました
進化は続きます watchOS 6では プラットフォームが新次元へ 独立したアプリケーションで iOSとwatchOSを 切り離しました 新しいApp Storeから アプリケーションをApple Watchに 直接 ダウンロードできます オーディオストリーミングや 拡張ランタイムのような 新しいAPIも追加しました
そして何よりもすごいのが watchOSにSwiftUIのパワーを 注入できたことです (拍手) SwiftUIの宣言構文と Xcodeへの インテグレーションで 作成したいビューの表現が 簡単になりました watchOSにおける 新しいUIフレームワークです すばらしい機能や APIもついているため 新たな開発の可能性が 大きく広がりました
例えば このリストです スワイプでの削除や ドラッグでの並べ替えが可能に またSwiftUIのアニメーションで 複雑かつスムーズな カスタムアニメーションを作れます
SwiftUIはWatchKitと 統合できます つまりSwiftUIのビューが WatchKitのインターフェイス コントローラと共存できるのです またWatchKitが提供する インターフェイスオブジェクトを SwiftUIのビュー階層に 直接 埋め込めます Sign In with Appleボタンなどです
SwiftUIは既存のUIフレームワークとの 統合をサポートしています それについての講演もあるので ご覧ください
SwiftUIはwatchOSに 完全に組み込まれています つまりwatchOS 6では これまで追加されたAPIを 全て使えるのです オーディオストリーミングをしたり 拡張ランタイム機能を使ったり プラットフォーム向けの開発も できます
初めて全デバイスで動作する UIフレームワークができたのです 38ミリのApple Watch向けも 65インチのTV向けも SwiftUIで開発可能なのです ただApple Watchは 特殊なデバイスなので アプリケーションの作成にも 注意が必要です
Apple Watch用の開発は 単なるiOSの ミニチュア版ではありません 良質な体験を追求することが 重要です
Apple Watchは 重要な情報に 簡単にアクセスできる 必要があります
店のレジに並ぶ数分間で iOSアプリケーションを使うのに対し Apple Watchでは もっと短時間です 一瞬で情報を見て 数回のタップで対応します
Apple Watch用の開発は アプリケーションで始まるとしても 肝心なのは多様なタッチポイントに またがるエクスペリエンスの実現です ダイナミックな通知の構築 Siri関連のアクションを使った タイムリーな情報の表示 コンプリケーションの使用など
Apple Watchにとって エクスペリエンスは重要であり エクスペリエンスの定義は さらに重要です 2つの要素があります コンテクスチュアルと タイムリー 適切な情報を 適切なタイミングで示すのです
読みやすく 美しいデザインを スクリーンに表示させます
何より 素早いインタラクションと タップ操作の簡易性が重要です
それを可能にするのがSwiftUIです
理想的なApple Watchの エクスペリエンスを構築できます
ではwatchOS上でのSwiftUIの 使用例をご紹介します 最初はアプリケーションで SwiftUIを使い
魅力的でインタラクティブな 通知を作成
Digital Crownを利用して 直感的なエクスペリエンスを実現します
これはジョシュと一緒に 開発しているアプリケーションです
Xcodeですね アプリケーションの名前は Pop Quiz どこでも学べる フラッシュカードアプリケーションです これはインターフェイス コントローラです WatchKitを使った経験があれば なじみがあるでしょう ただ このインターフェイス コントローラは少し違います まず サブクラスが WKHostingControllerです SwiftUIが提供するインターフェイス コントローラの1種です インターフェイス コントローラの1種なので 他のインターフェイスコントローラを 使っているところでも使えます 例えば ここではStoryboard上で 初期インターフェイスコントローラに 設定されています アプリケーションの エントリポイントです ページングインターフェイスを 使いたければ Storyboard上でインターフェイス コントローラを 他のWKインターフェイスコントローラと 共にページングするよう設定 WatchKitとSwiftUIの 相互運用が実現します
同じWKインターフェイスコントローラの Push APIを使うこともできます またはSwiftUIの ナビゲーションボタンを使って インターフェイスコントローラの デスティネーションを命名 SwiftUIからWatchKitに プッシュします
コードに戻りましょう WatchKitと異なる もう1つの点は IBOutletがないことです なぜならSwiftUIと WKホスティングコントローラでは インターフェイスコントローラの ビューは SwiftUIで定義されます すばらしいですね
この見慣れない bodyプロパティは WKホスティングコントローラが 提供するプロパティです ここでオーバーライドします インターフェイスコントローラに どのSwiftUIビューを関連付けるか bodyプロパティで指定します この場合はTopicListです 別のフラッシュカードの トピックリストです 右側の表示がプレビューです
TopicListを見てみましょう
その名のとおり TopicListはリストです このリストでは modelのtopicごとに NavigationButtonがあります ここでCardListという 別のSwiftUIビューに渡ります それからTopicCell listRowPlatterColorは セルの色を指定しています
TopicCellはシンプルです
topic.titleを使っています フォントはシステムの roundedフォント Apple Watchに映えます
トップで使っているのが @ObjectBindingです これでSwiftUIにこのmodelが ビューの情報源だと伝えています
modelが変更されるたびに ビューが更新されます
SwiftUIでのデータの流れを 理解するのは重要です Data Flow Through SwiftUIは それを取り上げた講演です さて これでmodelとListを 同期しています
プレイボタンをクリックして プレビューをアクティブにします アプリケーションが立ち上がると Xcode内でスクロールできます デフォルトでも 正常に動作していますが リストを使うことで いろいろできます 例えばこのような 滑らかなアニメーション スクロールするとセルが流れて 消えていくように見えます
ではこのリストで やりたいことを やってみましょう まずにTopicCellに ラベルを追加して トピックのカードの枚数を示します 一目であと何枚かが 分かります そのために必要なのが VStackです Xcodeのエディタなら簡単です commandを押しながら Textをクリックし クイックアクションの メニューを表示 “VStack”を選びます
コードが挿入されました このTextの下に カードの枚数を入れます プレビューが更新されました VStackはデフォルトで 中央ぞろえになっています それを左詰めにしたいと思います エディタでできます
VStackを選択し command+クリック “インスペクタ”を選択します いろんな変更を VStackに適用できますが ここでは左詰めを選択します プレビューが更新されました あっという間です
SwiftUIでは 左詰めと右詰めが選べます デフォルトでは 左横書きの原語ですが アラビア語やヘブライ語などの stringファイルを適用すれば ユーザインターフェイスが反転 デフォルトで右横書きの言語を サポートします
もう1つ追加したいのは トピックごとに 関連付いたシンボルです テキストの先頭に 表示させたい時は
HStackを使います 再びエディタを使います VStack上で command+クリック “HStack”を選択します シンボルを挿入 絵文字です 小さいので 大きくしたいと思います 再びインスペクタを使います テキスト上でcommand+クリックで インスペクタを選択 先ほどとは違った オプションがあります “フォント”から “タイトルのフォント”を選択 インスペクタを通じて コードの変更を簡単に学べます 実際のコードを 入れてくれるからです posファイルを変更するのではなく 適切なSwiftUIコードを 書いてくれるのです
数行のSwiftUIコードで アプリケーションが充実しました これはXcode内で ずっとアクティブです アプリケーションの 開発 実行という 繰り返しの作業が Apple Watchでは簡単です 非常に素早く設計して動かせ デバイスとの行き来も不要です
さて SwiftUIのもう1つの 新しい目玉は Apple Watch独自のものです 新しいスクロールの スタイルです まずセルに高さを追加します
再びインスペクタ
高さに“100”を指定します プレビューが更新されます では次にList 新しいスクロールを カルーセルスタイルと呼びます SwiftUIのコード1行で スクロールの仕方が変わりました プレビューで スクロールしてみます カードがスクリーンの中央に 配置されます 広がりを感じさせます コンテンツをスクロールする際 リストの各要素に集中できます Pop Quizにもこのスクロールを 採用します リストの要素が少ないからです 大きく表示できるのは― カルーセルスタイルの真骨頂です セル内にインタラクティブな要素が ある場合にも有効です 各要素に集中できて 大きな標的をタップできます
リストには もう2種類の新しい インタラクションが追加されました Apple Watchでは初めてです
1つはドラッグでの並べ替え これは1つの修飾子でできます onMoveを加えると データストアを更新する方法を 指定できます ここでは ある要素から 別の要素への移行
onDeleteの追加で スワイプして削除できます 以前はデリゲートメソッドなど 難解でしたが 今はSwiftUIコード1行です
リストをスクロールできます すばらしいアニメーションです セルも充実しました コードはこれだけです 削除したいセルを見つけたら プレビューで スワイプして削除できます カッコいいですね (拍手)
トピックリストで SwiftUIを使う方法を話しました 従来のApple Watchでは 不可能だったインタラクションです
SwiftUIとApple Watchの可能性は これにとどまりません 新次元のエクスペリエンスのために ジョシュ・ワインバーグを 呼びましょう (拍手) ありがとう マシューが話したのは SwiftUIを使って Apple Watch向けの インタラクションを構築することでした Apple Watchの エクスペリエンスは アプリケーションだけでは ありません よりよい エクスペリエンスのために インタラクティブな通知について 話します Apple Watchの インタラクティブな通知は タイムリーでコンテクスチュアルな 情報をユーザに提供する方法です Apple Watchの通知は 2つの主要な部分からなります 1つがshort look short lookは 直ちにレジストリに現れ 通知ペイロードから 直接 情報を提供します アプリケーションのアイコンも 含まれます しばらくshort lookを見ていると 自動的にlong lookへ移行します long lookは スクロールインターフェイスで カスタムボディと 通知アクションを設定できます Yelpの実装例です 予約確認のエクスペリエンスが 通知で構築されています Pop Quizを 名前負けしないようにするため フラッシュカードを ボディに置く通知を追加し 学習の継続を促します
通知コントローラの話から 始めましょう 通知追加のチェックボックスを 選ぶだけで NotificationControllerが テンプレートで提供されます
インターフェイス コントローラによく似ています SwiftUIの一部ですが WKユーザインターフェイス コントローラが基になっています この UserNotification HostingControllerは インタラクティブな通知の エントリポイントになり SwiftUIコンテンツが 提供可能になります なじみがあるでしょう UnserNotificationフレームワークの didReceiveメソッドです didReceiveメソッドで notificationから情報を抽出し インターフェイスコントローラ内に格納 notificationのボディの下に notificationActionを提供します インターフェイスコントローラと 同じbodyプロパティです 違いはdidReceiveが 呼び出された後 bodyプロパティを自動的に無効化し 再評価することです これでNotificationViewが更新されます
実際に通知ビューを 見てみましょう これがプレビュー画面です 勉強には あまり役に立ちませんね フラッシュカードのビューが 問題と答えを両方表示しています これを改良します 左下にあるピンで このプレビューを固定し フラッシュカードのビューを表示 下がそのプレビューです 完了時にコンテキストが 分かりますね
フラッシュカードに入れるビューを すでに作ってあります まずこの2つのTextを Side{}の中に入れます フラッシュカードのサイドは 2つなので 両方をSide{}の中に フラッシュカードに枠がつき 中に入れるコンテンツの デフォルトスタイルができました ですが まだ両サイドが見えて 勉強になりません そこでVStackを カスタムコンテナに替えます FlipViewです FlipViewは全ての変換と インタラクティブ性を提供します サンプルのソースコードは 講演の後 配布します 実際の通知がどんなものか Xcodeプロジェクトに含まれる 通知スキームで 実行してみましょう short lookが現れました long lookに移行します 希望どおりのプレビューです 通知アクションが下にあります 通知は完全にインタラクティブです タップしてカードを裏返したり ドラッグで動かすこともできます (拍手) 簡単な問題でしたね 私は正解できます
アプリケーション開発の時と 同じテクノロジーを利用して リッチでインタラクティブな 通知を提供できます
最後にApple Watchについて 話したいのがDigital Crownです すでにWatchKitのアプリケーションでも Digital Crownを活用していますね WKCrownSequencer APIです このAPIを使ってDigital Crownで できることは限られていますが 私たちがアプリケーションで作った インターフェイスを誰もが作れます
Apple Watch Series 4は 新しいHaptic Crownを導入 コンテンツのスクロールに合わせた フィードバックを提供し 各要素に強度と重みを与えて コンテンツとDigital Crownを より強固に結びます すでにアプリケーションで これを利用しています 例えばワークアウトのリストの スクロールには重みがあります タイマーのピッカーにも Hapticのフィードバックがあります SwiftUIではシステムコンポーネントが これら全てを制御します リストもピッカーも スクロールビューもです ですが もしカスタムで作るなら それを可能にする新たな修飾子が SwiftUIにあります 最初のカスタムインターフェイスは フリースクロールインターフェイスです フリースクロールインターフェイスは コンテンツの合間に 明確な静止点がありません Digital Crownを動かすシーケンスの どこでも止められます
実装に使う修飾子はSwiftUIが提供する digitalCrownRotationです こんなシンプルなコードで パラメータは3つだけ 最初に考慮すべきは Bindingです 他のSwiftUIコンポーネント同様 これは修飾子とシステムの インタラクションを決めます このリストの場合は 動かしているビューのオフセットに バインドしたい またDigital Crownに 始点と 終点を指定します Digital Crownが移動する シーケンスの限界を定義します
では見てみましょう Digital Crownの動きが 赤い点で表されます ラバーバンドのようなHapticな フィードバックがあります Digital Crownシーケンスの 上限と下限の間でです
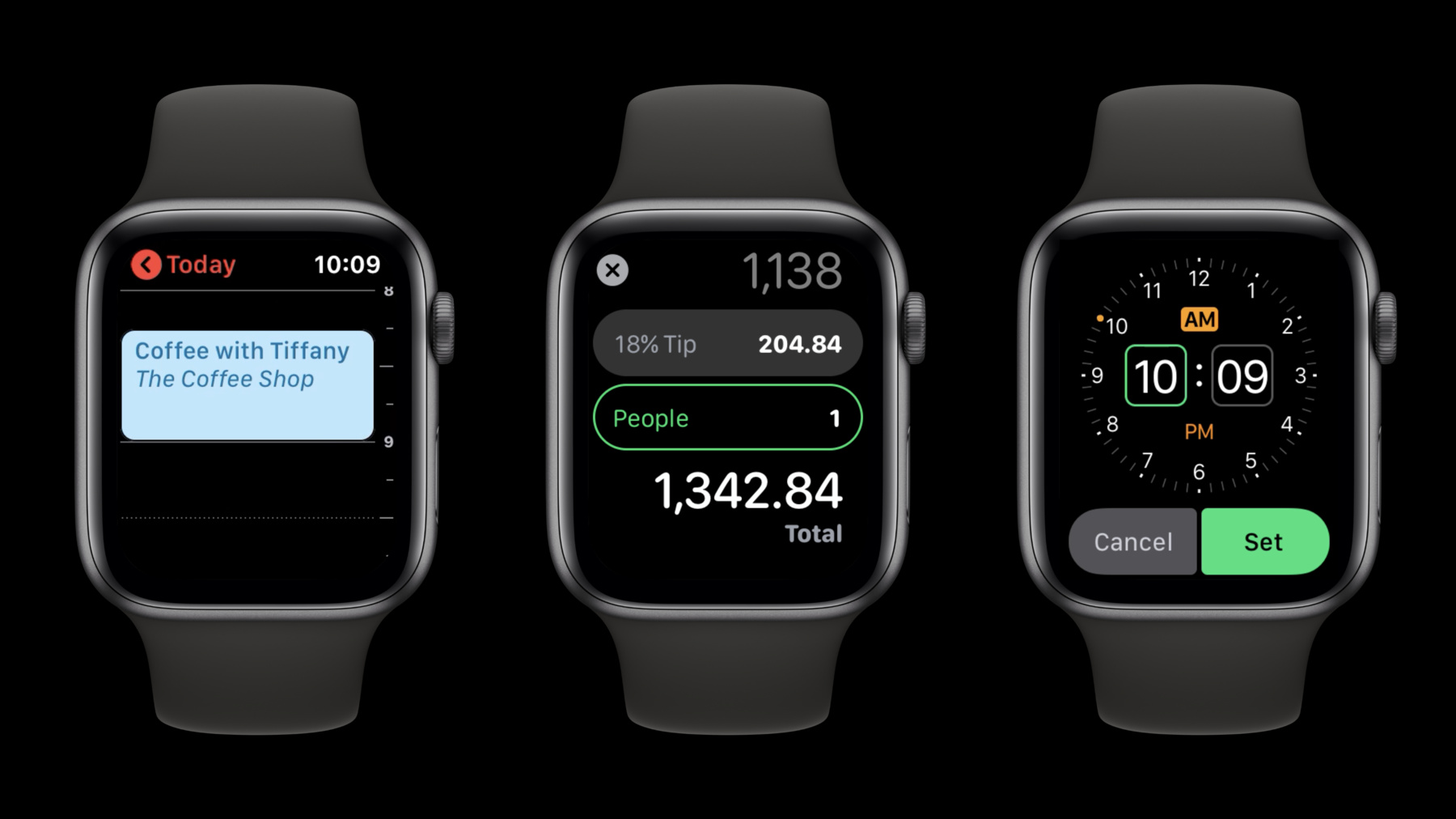
さらにカスタマイズしましょう 例えば計算機アプリケーションの ピッカーがあります スクロールはしません 代わりに不連続の要素を選ぶのに Digital Crownを使います
同じdigitalCrownRotationを使い パラメータも似ています このパラメータは スクロール領域のリストではなく 人数を1~15の間に設定します 新しいパラメータがbyです byはDigital Crownシーケンスが Hapticなフィードバックを提供し 設定を行う間隔を規定します ご覧ください Digital Crownが 要素を移るごとに Hapticなフィードバックが あります 簡単ですね
アラームのインターフェイスを もっとカスタマイズしましょう Digital Crownが 円を描くビューを制御しています シーケンスの両端を限定しません 再びdigitalCrownRotationです これまでのパラメータに加えて 新しい2つを紹介します 1つはsensitibityです sensitibityはDigital Crownが ある要素から別の要素に移る時に 適用する回転量を指定します もう1つがcontinuousです このパラメータは Digital Crownをシーケンスの両端で 止めないことを指定します
インタラクションを見てみましょう Digital Crownは1つの方向へ 移動し続けます シーケンスの限界がありません
最後はDigital Crownに インプットするために システムにその方法を指定します そこで使う修飾子がfocusableです 他のUIフレームワークで なじんでいる人もいますね UIKitのUIFocusエンジンに似ています あるいはfirstResponderですね focusableを加えることで Digital Crownを使って 人数ピッカーを更新した後 さらにTipをタップして フォーカスしたビューを更新できます
focusableについては SwiftUI On All Devicesを ご覧ください
これを利用し Pop Quizで 最高のインタラクションを実現します デモに戻りましょう
マシューが見せたと思いますが アプリケーションの エントリポイントのカードリスト あるいはトピックリストですね ここではカードリストを作ります すでにフラッシュカードの リストがあります プレビューで見えるとおり スクロールできます カスタマイズされた インタラクションが Digital Crownで 得られたらいいですよね そのために まずScrollViewを ZStackに替えます フラッシュカードは垂直ではなく 上下に重ねられていますが カードは なくなっていません Digital Crownを使おうと しているので 修飾子 focusableとdigitalCrown Rotationを追加します パラメータは さっき話したものです 1つずつ見ていきます まずbindingで Digital Crownが その値を更新する情報源を設定します そのためにStateを追加します カスタムインタラクションが 移動するcurrentIndexを提供
次にbindingを そのStateに設定します ここではアニメートされた バージョンを使います Digital Crownが更新されると ビューをアニメーションを使って リフレッシュします 次にシーケンスが どこから始まり どこまでかを指定します ここではシーケンスの最後から2番目の カードとします 次にby値を指定します カードの間隔です sensitibityも 低感度に指定して 次のカードが見たい時 カードに重みを 与えるようにします
最後にエフェクトをつけるため cardTransformedという カスタムビュー修飾子を使います すでに書いてあります これは3Dエフェクトを実行し currentIndexで カードを更新します これでビューの再レンダリングごとに 更新されるようになります
これだけです アプリケーションを構築し 実行してみましょう
マシューが最初に 見せたのと同じビューです リストから 見たいものを選び出します Digital Crownを使って スクロールできます これだけです この問題の答えが分かったら ぜひ教えてください (拍手) ご覧になったとおり SwiftUIを使って すばらしい エクスペリエンスを実現し Apple Watchが提供する全てを 活用できます でもまだあります 全プラットフォームで 同じUIフレームワークを使えます iPhoneアプリケーションの 開発時に学んだことを Apple Watchのエクスペリエンスに 適用できます Apple Watchで作りたかった インターフェイスを作れるのです SwiftUIについての講演が 今年はたくさんあります 3Dアニメーションの作り方は Building Custom Views with SwiftUIで 引き続きお楽しみください (拍手)
-