SafariとWebKitの新機能
WWDC25
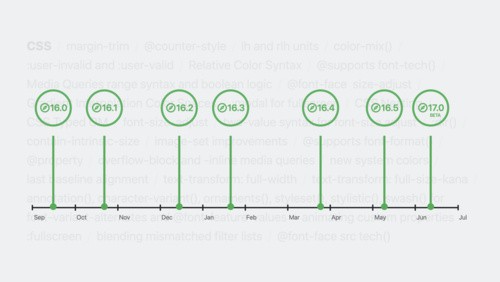
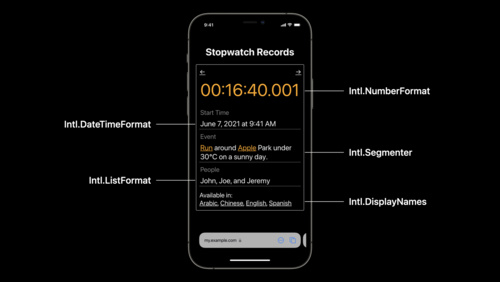
SafariとWebKitの新機能 SafariとWebKitに搭載されている最新のWebテクノロジーを活用して、驚くような体験を生み出しましょう。CSSのさまざまな機能を取り上げ、それらがどのように役立つかを解説し、スクロール主導のアニメーション、ドキュメント間のビューの移行、アンカー配置などについて説明します。また、オーディオ、ビデオ、画像、アイコンなどにわたる新しいメディアのサポートについても説明します。 css,javascript,typography,webkit WWDC25
宣言型Webプッシュの詳細
WWDC25
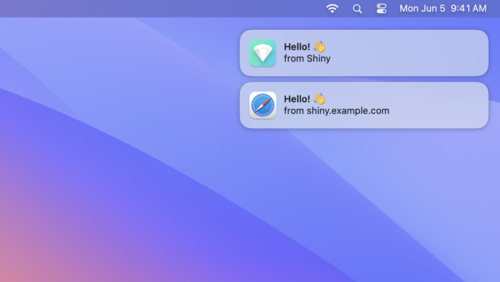
宣言型Webプッシュの詳細 通知の確実な配信に役立つ宣言型Webプッシュについて学びましょう。既存の規格にもとづいて効率性と透明性に優れた設計を実現し、従来型のWebプッシュとの後方互換性を維持する方法を紹介します。 service workers WWDC25
visionOS 26の新機能
WWDC25
visionOS 26の新機能 visionOS 26のエキサイティングな新機能について学びましょう。強化されたVolumetric APIについて解説し、SwiftUI、RealityKit、ARKitの機能を組み合わせる方法を紹介します。より高速なハンドトラッキングと空間アクセサリからの入力を使用して、魅力的なアプリとゲームを開発する方法について説明します。SharePlay、Compositor Services、イマーシブなメディア、空間Web、Enterprise APIなどの最新アップデートの概要をいち早くご確認いただけます。 arkit,audio,audio amp video,business,businessconnect,compositorservices,enterprise,games,immersive,occlusion,quicklook,quick look,realitykit,realitykit audio,safari,safari amp web,shareplay,spatial,spatial accessories,spatial audio,spatial computing,swiftui,tabletopkit,video,visionos,web,widgetkit WWDC25
SwiftUI向けWebKitの紹介
WWDC25
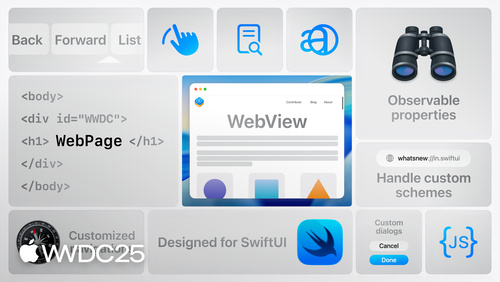
SwiftUI向けWebKitの紹介 WebKitを使って、WebコンテンツをSwiftUIアプリに簡単に統合する方法を学びましょう。Webコンテンツをロードして表示する方法や、Webページと通信する方法などを紹介します。 browser,css,javascript,webkit WWDC25
空間Webの新機能
WWDC25
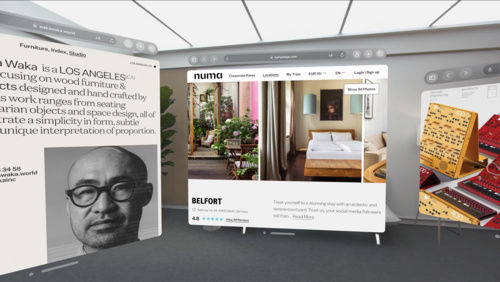
空間Webの新機能 visionOS 26のWeb向けの最新の空間機能を紹介します。刷新されたHTMLモデル要素を使用して3Dモデルをインラインで表示する方法や、モデルの照明、インタラクション、アニメーションなどの強力な機能について解説します。360度ビデオやApple Immersive Videoなどの新しくサポートされるイマーシブメディアをWebサイトに埋め込む方法を説明するほか、Webページにカスタム環境を追加する方法のプレビューもお見せします。 animation,javascript,model WWDC25
Webでの本人確認書類の検証
WWDC25
Webでの本人確認書類の検証 デジタル証明書がオンラインの本人確認プロセスをどのように強化するかを学びましょう。WebサイトにDigital Credentials APIを統合し、ウォレットのIDから情報をリクエストできるようにする方法を紹介します。また、独自の本人確認書類をアプリで提供し、新しいIdentityDocumentServicesフレームワークを使用してオンライン認証を行う方法についても解説します。 credential,identity,signature,standard WWDC25
WebGPUでGPUコンピューティングのパワーを最大化
WWDC25
WebGPUでGPUコンピューティングのパワーを最大化 WebGPU APIを使用して、グラフィックスや一般的な演算でGPUデバイスに安全にアクセスする方法を学びましょう。WGSLシェーディング言語を使ってGPUプログラムを作成する方法についても説明します。すべてのデスクトップとモバイルデバイスの電力消費を最小限に抑えつつ最適なパフォーマンスを実現するためのベストプラクティスも紹介します。 metal,shader,webkit WWDC25
空間Webの最適化
WWDC24
空間Webの最適化 Web上でvisionOSの機能を最大限に活用する方法を学びましょう。選択した対象をハイライト表示する機能の改善や、空間写真およびパノラマ画像をフルスクリーンで表示する機能など、最新のアップデートを紹介します。既存のWeb標準を利用して、WebSpeechによる音声入力やテキスト読み上げ、WebAudioによる空間サウンドスケープの作成、WebXRによるイマーシブな体験を実現する方法について知ることができます。 WWDC24
MapKitによる場所の可能性の実現
WWDC24
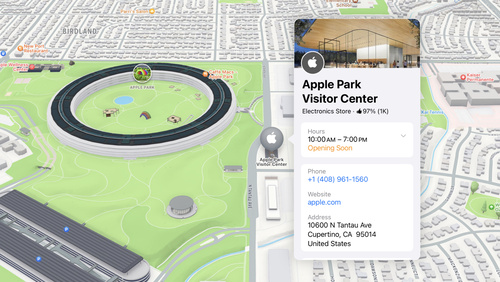
MapKitによる場所の可能性の実現 MapKitとMapKit JSを使用してアプリやWebサイトにマップを取り入れる、新しいパワフルな方法を学びましょう。 場所IDを使用して特定の場所を保存し、参照する方法を説明します。適切な場所をより効率的に検索できるようにするための機能強化のほか、 場所に関する豊富な情報を表示してユーザーがアプリから目的地を直接探せるようにする、新しいPlace Card APIもご紹介します。さらに、シンプルな方法によるトークンのプロビジョニングとWeb Embed APIを利用して、Webサイトにすばやくマップを埋め込む方法も習得できます。 WWDC24
WebXRによるイマーシブなWeb体験の構築
WWDC24
WebXRによるイマーシブなWeb体験の構築 WebXRを使用して、visionOSのWebサイトにフルイマーシブ体験を追加する方法をご紹介します。visionOSの入力機能をフルに活用するWebXR体験を構築する方法や、シミュレータを使用してmacOS上でWebXR体験をテストする方法を説明します。 WWDC24
visionOS向けQuick Lookの新機能
WWDC24
visionOS向けQuick Lookの新機能 アプリでファイルのプレビューや編集を手早く行える、visionOSのQuick Lookについて説明します。アプリ内およびウインドウに表示されるQuick Lookの統合や、アプリでウインドウに表示されるQuick Look体験をカスタマイズするまったく新しいAPIもご紹介します。Quick Look内に3Dモデルを表示する最新の機能強化も取り上げます。 quick look,reality,reality composer pro,spatial computing,spatial tracking,usdz WWDC24
Web上でのApple Payの利用開始
Tech Talks
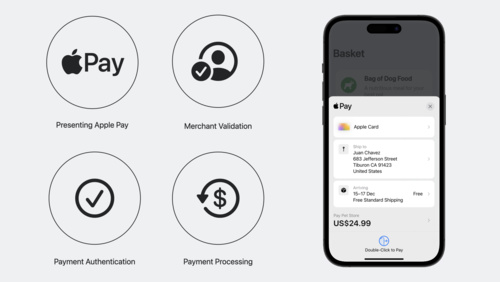
Web上でのApple Payの利用開始 WebサイトにApple Payを追加すると、ユーザー体験が向上します。Apple Payを支払い方法として表示する方法、マーチャントセッションを検証する方法、支払いの認証と処理を行う方法について学びましょう。また、環境を設定する方法、Apple Payデモサイトを使用してトランザクションを設定する方法、実装をテストする方法についても説明します。 Tech Talks
iOSのSafari Extensionの構築と導入
Tech Talks
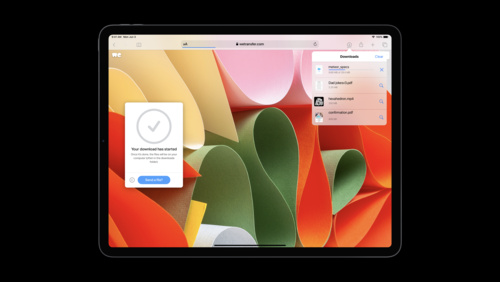
iOSのSafari Extensionの構築と導入 iOSのSafari Web Extensionでは、標準的なWebテクノロジーをベースに、パワフルなブラウザのカスタマイズ機能を実現できます。iPhoneおよびiPadで機能するExtensionの構築方法と、ExtensionをApp Storeで公開する方法を紹介します。 Tech Talks
拡張エンタープライズSSOの紹介
Tech Talks
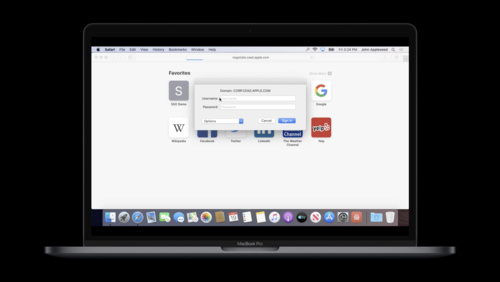
拡張エンタープライズSSOの紹介 シングルサインオンは、企業が使いやすさを犠牲にすることなくモダンな認証の実装を可能にします。macOS Catalina、iPadOS 13、iOS 13において、SafariおよびネイティブのApp内のリダイレクトと資格情報のSSOサービスを繋げるAutentication Serviceフレームワークの使用方法を確認します。自分のExtensionを構築する場合でも、内部で展開する場合でも、ネイティブApp内で使用するための、Extensionの構築、展開、構成など全てを確認します。 Tech Talks
tvOS AppにおけるWebインスペクターの使用
Tech Talks
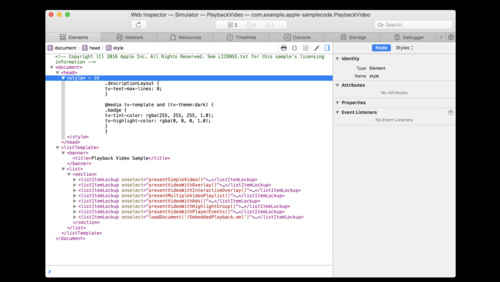
tvOS AppにおけるWebインスペクターの使用 Webインスペクタを使用すると、tvOSを含め、複数のAppleプラットフォームでのWebコンテンツをデバッグできます。このビデオでは、Webインスペクタの強力なデバッグ機能を紹介し、tvOS AppのTVMLコンテンツのデバッグを加速させるべくデザインされた機能について解説します。 Tech Talks
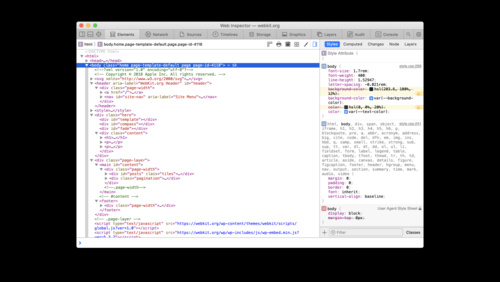
Webインスペクタの解説
Tech Talks
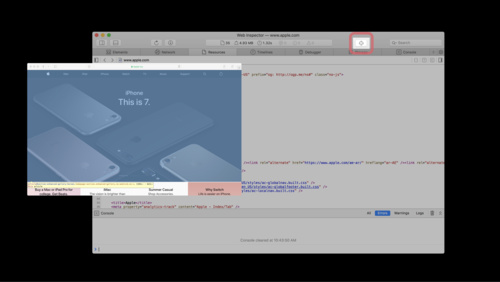
Webインスペクタの解説 Webインスペクタには、Webコンテンツの検査、デバッグ、そして配信に至るまで、さまざまな機能が搭載されています。主要なレイアウト、タブ、ボタンを含めた最新機能に加え、Webインスペクタを強力なWeb開発ツールにする各種機能について説明します。 Tech Talks
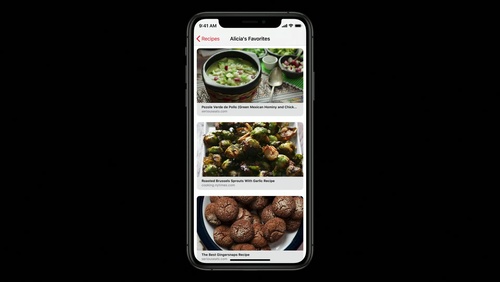
美しいリッチなリンクの確実な表示
Tech Talks
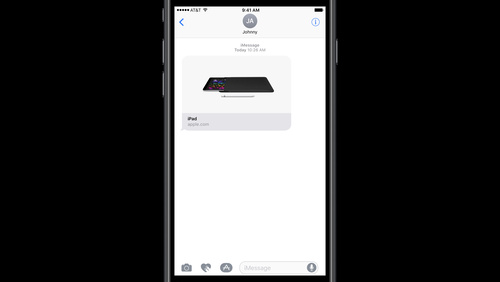
美しいリッチなリンクの確実な表示 メッセージで受信したウェブサイトのリンクを、シンプルなテキストのURLよりはるかに魅力的にすることができます。ウェブページに少しのメタデータを提供することで、ウェブサイトへのリンクがアイコン、イメージ、動画などのリッチなコンテンツを含めることができます。訪問者がウェブサイトと同じぐらい素晴らしく見えるリンクを共有する方法を確認します。 Tech Talks
Safariにおける空間コンピューティングについて
WWDC23
Safariにおける空間コンピューティングについて visionOS用の新しいWebについて確認し、まったく新しい方法でWebコンテンツを体験する方法を紹介します。このプラットフォームの基盤となるユニークな入力モデルと、空間コンピューティング用にWebサイトを最適化する方法を確認しましょう。さらに、新しく構築されつつある標準がWebでの3D体験の形成にどのように役立つかについても紹介します。 WWDC23
Webアプリの新機能
WWDC23
Webアプリの新機能 MacのDockからWebサイトにアクセスしてすぐ利用できる、パワフルなMac用のWebアプリについて紹介します。Webアプリをカスタマイズして、ベストなユーザー体験を提供する方法を確認しましょう。また、Mac上、およびiPadOSのホーム画面上のWebアプリでプッシュ通知やバッジを活用する方法についても説明します。 WWDC23
CSSの新機能
WWDC23
CSSの新機能 CSSの最新の進歩について確認しましょう。広色域の色使い、華麗なタイポグラフィ、シンプルで堅牢なコードを書くためのテクニックとベストプラクティスを学びます。また、今後リリースされるレイアウトやタイポグラフィの機能についてもご紹介します。 WWDC23
Safariのデベロッパ機能の再発見
WWDC23
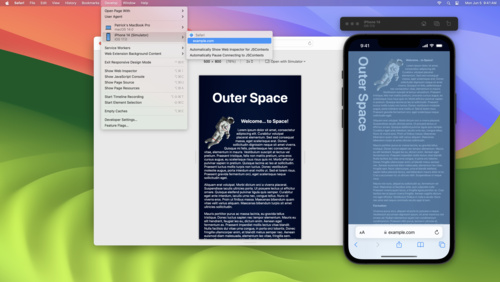
Safariのデベロッパ機能の再発見 WebデベロッパとデザイナのためのSafariの豊富なツール群を探る準備をしましょう。Webコンテンツを検査する方法、Responsive Design ModeとWebDriverについて、シミュレータとデバイスを使い始める方法をご紹介します。また、Vision Proとのペアリング、アプリケーションでコンテンツを検査可能にする方法、Responsive Design ModeでOpen with Simulatorを使用してあらゆるデバイスでWebサイトをテストする方法も紹介します。 WWDC23
Web向けメディアフォーマットの詳細
WWDC23
Web向けメディアフォーマットの詳細 Safari 17でサポートされている最新の画像フォーマットおよび動画テクノロジーについて紹介します。Webサイトなどにおけるユーザー体験でJPEG XL、AVIF、HEIC を使用する方法と、以前のフォーマットとの違いについてそれぞれ説明します。また、Media Source Extensions(MSE)よりも低消費電力であるManaged Media Source APIについて確認し、これを使用して5Gでのストリーミング動画をより効率的に管理する方法を紹介します。 WWDC23
Safari機能拡張の新機能
WWDC23
Safari機能拡張の新機能 Safariの機能拡張の最新の改善点について紹介します。 新しいAPIについて説明し、Safariアプリ機能拡張のサイトごとの権限を確認し、機能拡張がプライベートブラウズと各プロファイルで適切に動作するための実装方法を共有します。 WWDC23
Webインスペクタの新機能
WWDC23
Webインスペクタの新機能 Webインスペクタは、macOS、iOS、iPadOS上のWebページやWeb機能拡張、WKWebViewsをデバッグおよび検査するための強力なツールセットを提供します。改善されたタイポグラフィ検査、可変フォントの編集ツール、ユーザー設定をエミュレートするコントロール、DOMノードツリーの要素バッジ、シンボリックブレークポイントなど、最新のアップデートを紹介します。 breakpoint,css,font WWDC23
Safari用のWebプッシュについて
WWDC22
Safari用のWebプッシュについて Webプッシュを使って、macOS上のSafariでWebサイトやWeb Appに優れた通知機能を取り込みます。Push API、Notifications API、Service WorkersをWeb標準ベースで組み合わせて、通知をユーザにリモート送信する方法を紹介します。 WWDC22
WeatherKitの紹介
WWDC22
WeatherKitの紹介 WeatherKitは、有益な気象データをAppに提供することにより、ユーザーが最新情報を確認し、身を守り、備えるのをサポートすることができます。Swift APIやREST APIを使用して、現在の天気、気温の10日間毎時予測、予想降水量、風情報、UV指数などの情報にアクセスする方法について解説します。また、個人データやプライバシーを侵害することなく、タイムリーで地域に密着した気象情報を提供する仕組みについても解説します。 api,browser,rest,weather,web WWDC22
SafariとWebKitの最新情報
WWDC22
SafariとWebKitの最新情報 SafariとWebKitの最新機能をはじめ、Webサイトを向上させ、強化する方法をご覧ください。HTML、CSSの向上、Webインスペクタツール、Web APIなどの最新情報を紹介します。 WWDC22
パスキーについて
WWDC22
パスキーについて セキュリティをアップグレードしましょう:アカウントセキュリティを大幅に強化しながら、ユーザにすばやく簡単なサインインエクスペリエンスをもたらすパスキーのサポートを追加する方法を紹介します。パスキーは、フィッシング攻撃を排除するために構築された、シンプルで強力なクレデンシャルです。パスキーが、どのようにセキュリティを考慮して設計されているかをはじめ、パスキーの使用方法、ログインフローにパスキーを統合する方法、この機能を取り入れる際に必要なプラットフォームやWeb APIについて解説します。 WWDC22
Apple Maps Server APIの紹介
WWDC22
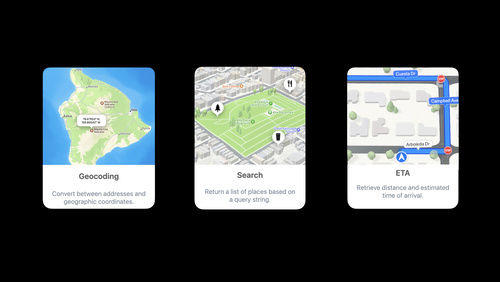
Apple Maps Server APIの紹介 WeatherKitは、有益な気象データをAppに提供することにより、ユーザーが最新情報を確認し、身を守り、備えるのをサポートすることができます。Swift APIやREST APIを使用して、現在の天気、今後10日間の1時間ごとの気温予報、予想降水量、風情報、UV指数などの情報にアクセスする方法について解説します。また、個人データやプライバシーを侵害することなく、タイムリーで地域に密着した気象情報を提供する仕組みについても解説します。 WWDC22
Safari Web Extensionの最新情報
WWDC22
Safari Web Extensionの最新情報 Safari Web Extensionの最新の改善点により、Webを閲覧するユーザに優れたエクスペリエンスを提供する方法をご確認ください。Manifestバージョン3へのアップグレード方法、最新のWeb Extension用APIを取り入れる方法、デバイス間でExtensionを同期する方法を紹介します。 WWDC22
CKTool JSの紹介
WWDC22
CKTool JSの紹介 CKTool JSを使用して、Cloudコンテナを管理および自動化する方法をご覧ください。CKTool JSを設定してコンテナのスキーマを管理したり、レコードを簡単に変更したり、データをオンザフライで操作したりする方法を紹介します。また、CKTool JSを自動化やツール使用のワークフローに統合する方法についても解説します。 このセッションを最大限に活用するには、CloudKitスキーマ、JavaScript、npmに関する知識を習得しておくとよいでしょう。 WWDC22
CAPTCHAのプライベートアクセストークンへの置き換え
WWDC22
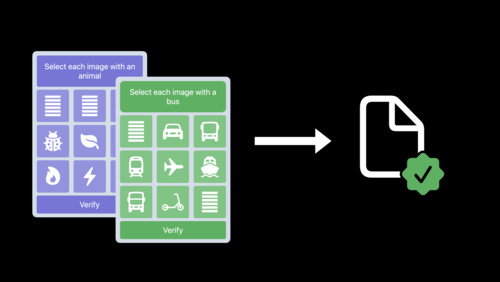
CAPTCHAのプライベートアクセストークンへの置き換え CAPTCHAでキャプチャされないように!プライベートアクセストークンは強力な代替手段として、ユーザ個人や個人情報を損なうことなく、正規のデバイスやユーザからのHTTPリクエストを識別できるようになります。Appやサーバでこのツールが活用されることで、どのようにオンライントランザクションにて信頼が与えられ、プライバシーが保護されるかについて解説します。 WWDC22
Safari Web Inspector Extensionの作成
WWDC22
Safari Web Inspector Extensionの作成 最新のWeb Extension APIで、自分用のツールをWeb Inspectorに直接追加する方法を紹介します。さらに、Web Inspectorで自分用のタブを作成して、検査済みのページでJavaScriptを評価し、その結果から潜在的な問題のトラブルシューティングや特定を行う方法も紹介します。 WWDC22
Webアクセシビリティの最新情報
WWDC22
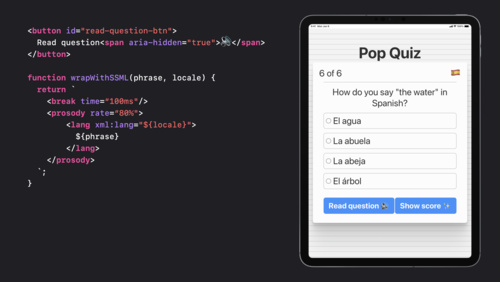
Webアクセシビリティの最新情報 カスタムコントロール、SSML、ダイアログ要素を使って、リッチでアクセシブルなWeb Appを構築するテクニックをご覧ください。さまざまな補助機能を解説しますので、Web Appのアクセシビリティをテストする際に役立てることができます。 WWDC22
「Appleでサインイン」エクスペリエンスを強化する
WWDC22
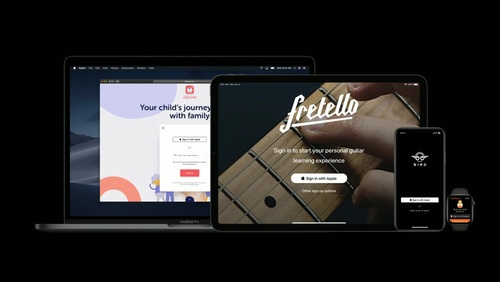
「Appleでサインイン」エクスペリエンスを強化する 「Appleでサインイン」を利用して、Appで安全かつ高速な認証を実現させる方法をご覧ください。パスワードベースのアカウントをセキュアなシングルタップログインの認証にアップグレードする方法や、Appでのユーザーセッションの変更をシームレスに処理する方法を紹介します。また、Webや他のプラットフォームでも「Appleにサインイン」を利用することができるようになります。 このセッションを最大限に活用するには、「Appleにサインイン」やREST APIに関する知識を習得しておくとよいでしょう。また、JavaScriptの基本的な知識を習得しておくこともお勧めします。 WWDC22
WKWebViewの最新情報
WWDC22
WKWebViewの最新情報 WebコンテンツをAppのインターフェイスに組み込むためのフレームワーク「WKWebView」の最新情報をご覧ください。JavaScriptフルスクリーンAPIの使用方法、CSSビューポートユニット、検索操作の詳細について解説します。また、コンテンツブロックの制御に関する改善点、暗号化されたメディアの埋め込み、Webインスペクタの使用についても解説します。 WWDC22
WKWebViewの追加機能の詳細
WWDC21
WKWebViewの追加機能の詳細 WKWebViewの最新のアップデートについて紹介します。APIを使用してJavaScriptなしでWebコンテンツを操作する方法や、WebRTCやダウンロードに役立つデリゲートについて解説し、App内でよりリッチなWebエクスペリエンスを簡単に実現する方法をお伝えします。 dictation,media,safari,web app WWDC21
iOSにおけるSafari Web Extensionについて
WWDC21
iOSにおけるSafari Web Extensionについて Safari Web Extensionは、HTML、CSS、JavaScriptを使用して、パワフルなブラウザのカスタマイズを提供し、Safariをサポートするすべてのデバイス用に作成することができます。すべてのデバイスで動作するSafari Web Extensionを構築する方法と、XcodeとSafari Web Extension Converterを使って既存のExtensionをSafari用に変換する方法を紹介します。 cross platform,web inspector WWDC21
クイックメモの採用
WWDC21
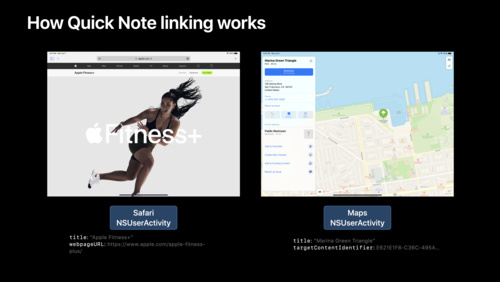
クイックメモの採用 Appをクイックメモにリンクして、コンテンツとノート、そしてノートとコンテンツをすばやく結びつける方法を確認しましょう。NSUserActivityを介してクイックメモがAppのコンテンツを認識しリンクする方法と、AppへのAPIの導入方法を紹介します。また、クイックメモをサポートするための要件、メリット、機能についても紹介します。AppでNSUserActivityのメリットをすべて活かすためのガイダンスやベストプラクティスについてもお伝えします。 quicknote WWDC21
パスワードを超えたその先に
WWDC21
パスワードを超えたその先に パスワードは幅広く使用されていますが、いくつかの本質的な問題を抱えているために、ユーザのオンラインアカウントを保護する目的にはあまり適していません。パスワードが現代のセキュリティにもたらすさまざまな問題と、パスワードを超えた対策を講じる方法について確認しましょう。Web認証標準を使用した、設計段階でセキュリティが確保された公開鍵ベースの資格情報によって実現される次世代の最先端アカウントセキュリティについて考察します。このテクノロジープレビューでは、iOS 15とmacOS MontereyでAppleがこの標準にどのように取り組んでいるのかを紹介します。 authenticationservices,icloud keychain,keychain,login,log in,logon,log on,passkey,passkeys,password,passwordless,passwords,phishing,privacy,safari,security,webauthn WWDC21
iCloudキーチェーン認証コードによるセキュアなログイン
WWDC21
iCloudキーチェーン認証コードによるセキュアなログイン AppやWebサイトでオンデバイス認証コードをサポートし、より安全なサインイン体験を実現する方法を紹介します。iCloudキーチェーンのパスワードマネージャの最新のアップデート内容を検証し、認証コード、AutoFill、iCloudキーチェーン同期、2タップセットアップによって、マルチステップなサインインプロセスがどのようにシンプル化されるのかを説明します。AppやWebサイトでこのプロセスをサポートする方法についてお伝えします。 2fa,code,domain,factor,icloud keychain,keychain,login,log in,password,signin,sign in,sms,totp,two,twofactor WWDC21
Safari Web Extensionにおける改善点
WWDC21
Safari Web Extensionにおける改善点 Safari Web Extensionを使用してSafariの機能を拡張する方法を確認します。最新のWebExtension APIについて紹介し、非永続的バックグラウンドページのサポート(iOS向けに開発している場合に特に関連するトピック)について確認し、Declarative Net Request WebExtensions APIを使用してWeb上のコンテンツをブロックする方法を確認します。最後に、Safari 15でタブをカスタマイズする方法も紹介します。 web inspector WWDC21
プライバシーを保護した広告アトリビューションについて
WWDC21
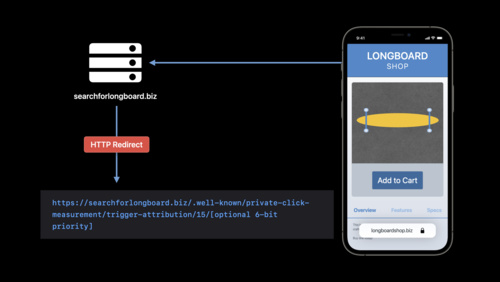
プライバシーを保護した広告アトリビューションについて プライバシーを損なうことなく、AppやWeb上での広告キャンペーンを測定する方法を紹介します。本セッションでは、プライベートクリック測定を紹介し、Appのインストールを測定するためのより安全でプライベートな有用な方法を提供するSKAdNetworkについて掘り下げます。 advertise,advertising,conversion WWDC21
Webインスペクタの改善点
WWDC21
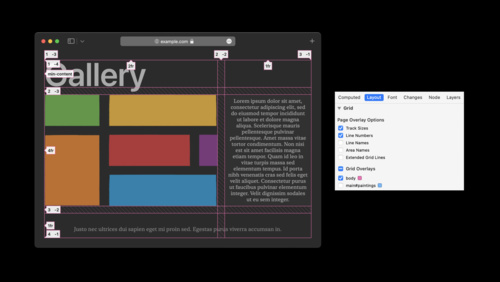
Webインスペクタの改善点 Webインスペクタは、macOS、iOS、iPadOSでWebページを理解し、デバッグするためのツールです。ページ上のCSS Gridコンテナを検査するための新しいオーバーレイ、デバッグをより簡単にするためにさらに設定可能となったブレークポイント、監査の作成と編集機能など、Webインスペクタの最新機能と改善点を紹介します。 open source,safari,webkit WWDC21
高度なWebコンテンツの開発
WWDC21
高度なWebコンテンツの開発 JavaScript、WebGL、またはWebAssemblyによる開発をされていますか? クラス構文の言語変更を含むSafariとWebKitの最新のアップデートが、開発プロセスのシンプル化、パフォーマンスの向上、セキュリティの改善にどのように役立つかを確認しましょう。また、相互運用性を高め、Webコンテンツに新しい機能を構築するのに役立つ複数のWeb APIについても説明します。 open source,web inspector,wkwebview WWDC21
メールApp Extensionの構築
WWDC21
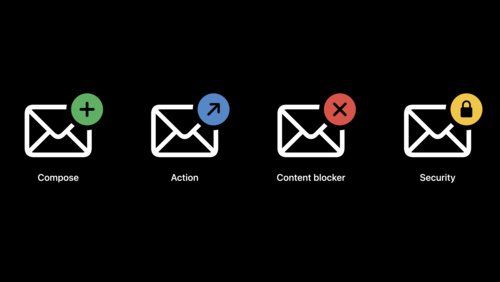
メールApp Extensionの構築 メール上で素晴らしいエクスペリエンスを創り出す最良の手段であるMailKitを紹介します。MailKitは、AppがmacOSのメールAppと簡単かつ安全にやり取りすることを可能にします。本セッションではMailKit APIを深く掘り下げていき、メッセージの作成、メッセージアクション、セキュアメール、コンテンツブロックなどの拡張機能を作成する方法を紹介します。 blocking,compose,content,content blocking,decrypt,encrypt,extensions,mail extensions,mail plugins,mail rules,message routing,plugins,routing,signature,spam filter WWDC21
HTTP/3とQUICによあるネットワーキングの加速
WWDC21
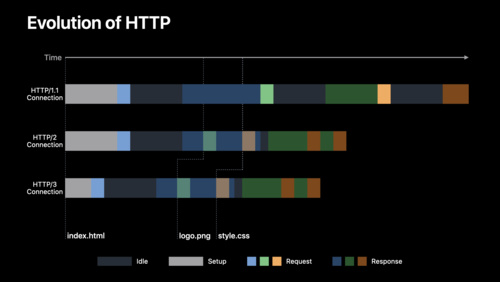
HTTP/3とQUICによあるネットワーキングの加速 ウェブは絶えず変化しており、HTTPの次のメジャーバージョンが登場しています。HTTP/3がどのようにAppにおけるレイテンシを短縮し、信頼性を向上させるかについて確認し、その基盤となるトランスポート層のQUICが新しいトランスポート機能とマルチストリーミングコネクショングループを使用して、独自のカスタムプロトコルに新たなイノベーションをもたらすことを確認します。 WWDC21
Group ActivitiesによるSafariでのメディア再生連携
WWDC21
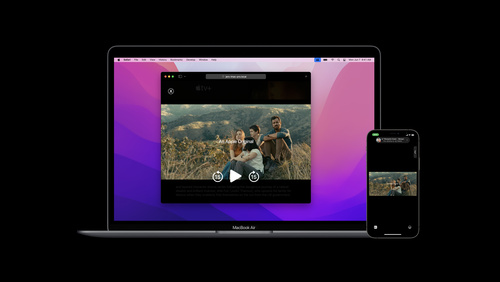
Group ActivitiesによるSafariでのメディア再生連携 Web上やコンパニオンAppで楽しめるSharePlay体験を構築しましょう。Group ActicitiesフレームワークとコンパニオンWebサイトを組み合わせてSharePlayをSafariに導入する方法を紹介します。SharePlayによって、まだApp StoreからAppをダウンロードしていない人であっても、お互いにつながってグループインタラクションを楽しむことが可能になります。 facetime,face time,groupactivities,group activities,groupsession,media,safari,shareplay,share play WWDC21
Safari 15のためのデザイン
WWDC21
Safari 15のためのデザイン 刷新されたSafari 15はユーザのWeb探索をサポートします。Safari用のWebサイトやAppをデザインする際のアプローチ方法や、タブバーをデザインに組み込む方法を紹介します。また、テキストの認識表示などの機能、アクセシビリティのベストプラクティス、CSS、フォームコントロールの最新アップデート情報、CSSのアスペクト比プロパティを用いて素晴らしいWebサイトを作成する方法などを紹介します。 open source,web inspector,webkit,wkwebview WWDC21
ワンタップでのアカウントセキュリティのアップグレード
WWDC20
ワンタップでのアカウントセキュリティのアップグレード Account Authentication Modification Extensionを使用すると、「Appleでサインイン」や、iCloud Keychain Password Managerの「強力なパスワードを使用」など、アカウントのセキュリティアップグレードををすばやく簡単に提供できます。ここでは、Account Authentication Modification Extension、AuthenticationServices Framework... 2fa,account security,app clip,asextensionlocalizedfailurereasonerrorkey,aspasswordcredential,authorizeupgrade,autofill,breached,breaches,changepasswordwithoutuserinteraction,completechangepasswordrequest,factor,inapp,login,prepareinterfacetochangepassword,prepareinterfacetoconvertaccounttosigninwithapple,second,security code,sign in,sms,wellknown WWDC20
Safari Web Extensionsの導入
WWDC20
Safari Web Extensionsの導入 Safari Web Extensionを作成すると、よくあるオンラインのタスクをすばやく効率的に完了させることができます。ここでは新しいSafari Web Extensionを作成してそれをApp Storeで提供する方法に加え、safari-web-extension-converterツールを使用してChrome、Firefox、Edgeなどの他のWebブラウザ用の既存のエクステンションを簡単に移植する方法をご紹介します。 activetab,app store,background page,browser,compatible,content script,css,html,javascript,json,manifest,nativemessaging,nsextensioncontext,nsxpcconnection,safariwebextensionconverter,safariwebextensionhandler,sendnativemessage,sfsafariapplication,user privacy WWDC20
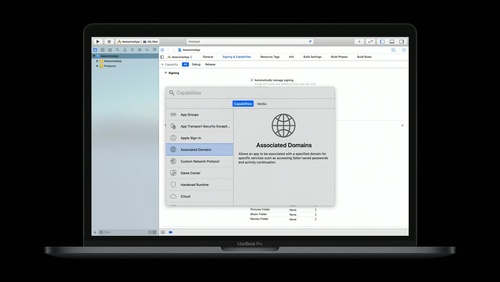
App Clipを設定し、リンクする
WWDC20
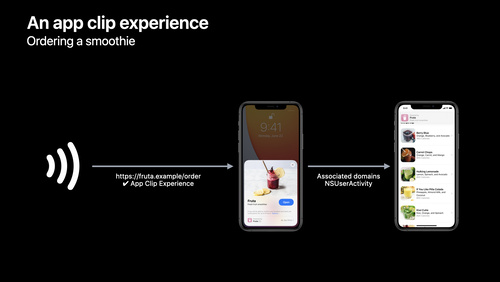
App Clipを設定し、リンクする App ClipはApp内の小さなパーツで、効率的で直接的な体験を提供し、適時必要なものを入手するサポートをします。App Clipコード、NFC、QRコードといった実世界での体験を通じてApp Clipを起動したり、MapsやSafariといったAppからデジタルで出現させる方法を学べます。App Clip内でのリンクの取り扱い、関連ドメインの設定方法もお見せします。App Store Connect内でApp Clip体験を設定する方法、あなたのウエブサイトにApp Clipバナーを追加する方法、TestFlightを使ってApp... app clip banner,app clip codes,app clip experience,app store connect,maps,messages,nearby suggestions,nfc,nsuseractivity,qr codes,safari,web server WWDC20
Web向けのFace IDとTouch IDのご紹介
WWDC20
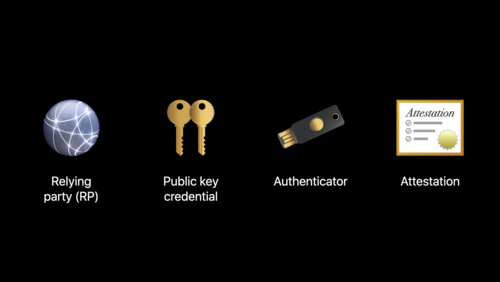
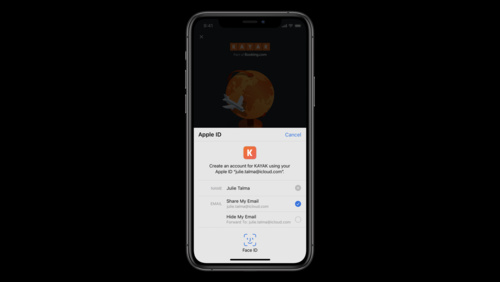
Web向けのFace IDとTouch IDのご紹介 Face IDやTouch IDはログインの際にスムーズなエクスペリエンスを提供するものですが、Web Authentication APIによってSafariで使用できるようになりました。この便利で安全なログインの新方式をWebサイトに追加する方法をご覧ください。 applestmtformat,aswebauthenticationsession,attestation,authenticator,authenticatorattestationresponse,authenticatorselection,challenge,credential,crypto,cryptographic,cryptography,enroll,isuserverifyingplatformauthenticatoravailable,json,multifactor,navigatorcredentials,phishing,platform authenticator,private key,pubkeycredparams,public key,publickeycredentials,relying party,serverside,sfsafariviewcontroller,signature,webauthn WWDC20
Webデベロッパのための新機能
WWDC20
Webデベロッパのための新機能 SafariとWebKitの最新のフィーチャや改良点をご覧ください。ここではWebサイトやホームスクリーンWeb App、組み込みのWebKitビューのユーザーに優れたエクスペリエンスを提供するのに役立つ、最新のWeb API、CSSおよびメディアフィーチャ、JavaScriptシンタックスなどをご紹介します。 airplay,animate,appclipbundleid,app clips,appleitunesapp,apple pay,ar quick look,aspect ratio,async clipboard,attribute,bigint,clipboard,constructor,copy,css,css animations,css shadow part,css transitions,custom elements,customevent,dom,dynamicrange,element,emsg,enterkeyhint,eventtarget,exif,extxdaterange,face id,fetch,fmp4,fontfamily,graphics tab,hdr,high dynamic range,html,html banner,imageorientation,instant back,javascript,keyframeeffect,linebreak,logical assignment,metadata,nullish coalescing,observe,operators,optional chaining,paste,pdf,performance,pictureinpicture,pointer events,pseudoselector,public class fields,readtext,remote playback,replaceall,resizeobserver,safari technology preview,security key,service workers,svg,systemui,texttrackcue,touch id,uisansserif,uiserif,usb key,web animations,web api,web assembly,web authentication,webauthn,web component,web inspector,webp,writetext,xhr,yubikey WWDC20
AR Quick Lookでオンラインショッピング
WWDC20
AR Quick Lookでオンラインショッピング AR Quick Lookはオンラインショッピングにまったく新たな側面を与えます。拡張現実の中であなたの製品を簡単に披露し、「買う前にお試し」体験を提供する方法をお見せします。製品バナーをAR Quick Lookに見せ、Apple Payと統合し、または「カートに追加する」のようなカスタマイズアクションを表示できるようになります。
このセッションを最大限に活用するには、WWDC2019の"Advances in AR Quick Look"を見て内容に触れておいてください。
AR Quick LookとApple... WWDC20
Siri Event Suggestionsを使ってリーチを広げる
WWDC20
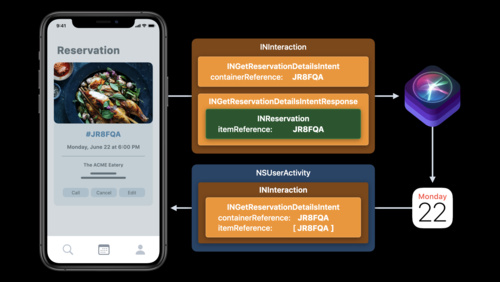
Siri Event Suggestionsを使ってリーチを広げる Appやウェブ、またはEメールでイベント情報をホストする場合、Siri Event Suggestionsは予定を把握する助けになります。このことによってプライバシーを危険にさらす必要もありません。イベント情報をカレンダーAppに自動的に表示し、複雑な情報提供を管理したり、イベントを様々な条件タイプと関連付ける方法や、ウェブやEメール用のiOSやMarkup向けにSiri Event Suggestions APIを使う方法についてもお伝えします。 calendar,donations,email,events,intents,mail,safari,shortcuts,siri event suggestions,travel,web WWDC20
WKWebViewの強化のご紹介
WWDC20
WKWebViewの強化のご紹介 WKWebViewは、豊富でインタラクティブなWebコンテンツをApp内で適切に提示する最善の手段です。まったく新しい機能を追加しながら、WebViewsまたはUIWebViewsを使用してAppを変換できる新しいAPIをご紹介します。JavaScriptの管理、レンダリングプロセスの微調整、Webコンテンツのエクスポートなどの優れた手段をご覧ください。 allowscontentjavascript,appbound domains,bitmap,browser,callasyncjavascript,console,createpdf,createwebarchivedata,css,evaluatejavascript,findstring,html,intelligent tracking prevention,itp,javascript,javascriptenabled,jscontext,mediastyle,mediatype,messagehandlers,pagezoom,postmessage,printoperationwithprintinfo,promise,safari technology preview,safari view controller,sfsafariviewcontroller,share as pdf,snapshot,takesnapshot,uiwebview,web archive,web content,web inspector,webkit,webpage,website,webview,web views,wkappbounddomains,wkcontentworld,wkpreferences,wkscriptmessagehandler,wkwebpagepreferences WWDC20
Appleでサインインの最大活用
WWDC20
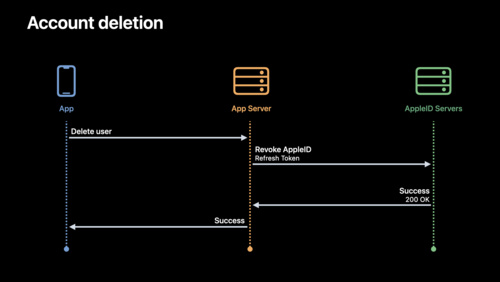
Appleでサインインの最大活用 Appleでサインインを使用すると、ユーザーは既に持っているApple IDでAppやWebサイトに簡単にサインインできるようになります。安全なリクエストを使用し、状態変更とサーバ通知を管理することで、AppleでサインインをAppに完全に組み込みましょう。ここではさらに、既存のユーザーがすばやく簡単にAppleでサインインに切り替えることを可能にする新しいAPIをご紹介します。 account,account security,sign in,sign in with apple WWDC20
ユニバーサルリンクの新機能
WWDC20
ユニバーサルリンクの新機能 ユニバーサルリンクを使用すれば、あなたのAppがインストールされていなくても、あなたのコンテンツにアクセスしやすくなります。Apple WatchおよびSwiftUIのサポートを含む、Universal Links APIの最新の更新について説明します。ワイルドカード、置換変数、Unicodeサポートなどの拡張パターンマッチング機能を使用して、Appサイト関連付けファイルのサイズと複雑さを軽減する方法について学びます。また、キャッシュされた関連ドメインデータによって、あなたのAppを使用する人の最初の起動体験をどのように改善できるか見ていきましょう。 handoff,spotlight,universal link,universal links WWDC20
Watch Face Sharingとの出会い
WWDC20
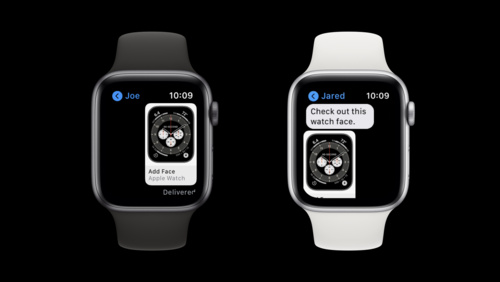
Watch Face Sharingとの出会い 自慢できるようなwatchOS Appのコンプリケーションや、シェアしたくなるようなウォッチフェイスを作りましょう。watchOSやiOS App内でウォッチフェイスをシェアする方法、誰でも見つけることができ、ダウンロードできるようにウェヴでホストする方法もお伝えします。ウォッチフェイスプレビューイメージの使い方の成功事例と、インストール体験をスムーズにするための方法もお伝えします。 ,,clockkit,complications,watchkit,watchos WWDC20
Web Inspectorに関する新機能
WWDC20
Web Inspectorに関する新機能 Web Inspectorはイントロスペクションとデバッギングをかつてないほど簡素化します。デバッガのステッピング、クッキーの編集、ネットワーク負荷リソースのオーバーライドを使用して強力な開発機能を手に入れ、より迅速で効率的なWebサイトを作成する方法をご紹介します。 ad click attribution,animationname,animations,audio,blackbox,bootstrap script,breakpoints,callbacks,canvas,console,cookies,css,css animations,css transitions,debugger,debugging,dom,dom tree,evaluation,fetch,html,http,indexeddb,inspected,intelligent tracking prevention,interval,itp,javascript,jscontext,json,layers,local override,localstorage,media,microtasks,network tab,page,paints,pretty print,profiling,promise,queryholders,queryinstances,regexp,regular expression,requestanimationframe,resources tab,safari,safari technology preview,setinterval,settimeout,step,storage,timelines,transitionproperty,video,webkit,webpage,website,websocket,wkwebview,xhr,xml WWDC20
視覚に訴えるリンクの埋め込みと共有
WWDC19
視覚に訴えるリンクの埋め込みと共有 新しいLink Presentationフレームワークを活用すると、Appデベロッパは、美しくて一貫性のある、視覚に訴える方法でリンクを表示させることができます。このセッションでは、Link Presentationを使用してURLからメタデータを取得する方法、App内に魅力的なリンクを設置する方法、リンクのメタデータをiOSの新しいシェアシート体験に提供する方法を紹介します。 WWDC19
ユニバーサルリンクの新機能
WWDC19
ユニバーサルリンクの新機能 ユニバーサルリンクを使用すると、ユーザーがApp内のコンテンツやWebサイトにスマートに移動できるようにすることができます。このセッションでは、ユニバーサルリンクの最新のエンハンスメントにより、デバイスにAppがインストールされていない場合でも、モバイルとデスクトップの間でユーザーが高度に統合された体験を味わえるようにする方法を紹介します。 WWDC19
WebインスペクタでWebコンテンツを検証する
WWDC19
WebインスペクタでWebコンテンツを検証する このセッションでは、Webコンテンツをチームのコーディング基準に適合させ、自動テストシステムに頼らずにコードの品質を高めるための新しい方法を紹介します。Webインスペクタの検証ツールを使用して、開発中のWebコンテンツをすばやく簡単に検証し、重要な準拠事項が見落とされないようにする方法についてご確認ください。 WWDC19
Webコンテンツをダークモードに対応させる
WWDC19
Webコンテンツをダークモードに対応させる iOSとmacOSでシステム全体のダークモードを利用できるようになったため、ユーザーの好みに合わせてWebコンテンツのスタイルが適切に調整されるようにしましょう。このセッションでは、Safariで表示する、メールAppなどの別のAppに埋め込む、App内で使用するといった場合に、コンテンツを最適な状態で表示するためのテクニックを紹介します。レスポンシブWebデザインにおいて新たな柱となるこの機能のベストプラクティスについてご確認ください。 WWDC19
iPadにおけるデスクトップクラスのブラウジング
WWDC19
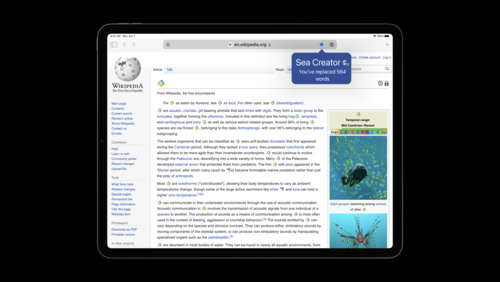
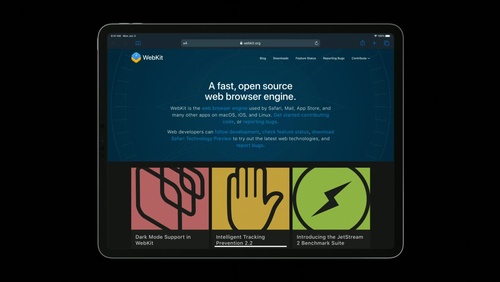
iPadにおけるデスクトップクラスのブラウジング iOS 13では、iPadでデスクトップクラスのブラウジングを楽しめるようになります。圧倒的に高速なパフォーマンス、業界最高水準のセキュリティ、最新のデスクトップ機能により、iPadのSafariは最新のWeb標準に対応しています。また、デスクトップ向けのサイトやWeb Appをタッチ操作に自動的に適合させ、快適なブラウジングを実現します。このセッションでは、サイトまたは組み込みのWebViewで強力な新機能とコーディングのベストプラクティスを活用し、iPadでクラス最高のユーザー体験を提供する方法について説明します。 WWDC19
WebインスペクタでCPU使用率を把握する
WWDC19
WebインスペクタでCPU使用率を把握する Webコンテンツのデベロッパは、ハイパフォーマンスなWeb体験に対するカスタマーの期待に応え、すべてのデバイスで電力の使用を最小化する上で重要な役割を果たしています。このセッションでは、Webインスペクタの強力な新ツールを使用することで、SafariのWebページやAppに埋め込まれたWebコンテンツの電力効率を向上させる新たな方法をご確認いただけます。CPU使用率を抑え、バッテリー消費が少ない動的な体験を実現するための新しい方法についてご確認ください。 WWDC19
Safari Extensionの新機能
WWDC19
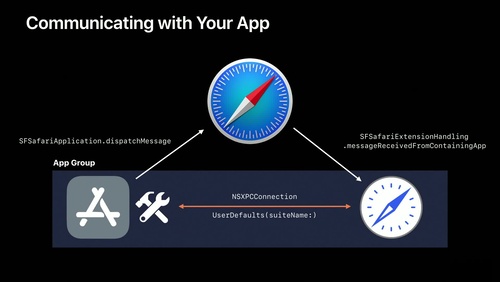
Safari Extensionの新機能 Safari Extensionによって、App固有の機能をSafariで使用できるようにすることができます。このセッションでは、コンテンツブロックの通知や、ページ、タブ、ポップオーバーといったユーザーインターフェイスを管理および制御するためのイノベーションなど、Safari App Extensionとコンテンツブロッカーをさらにパワフルにする新機能について説明します。また、ExtensionとApp間でコミュニケーションするための最新のAPIとベストプラクティスについても紹介します。 WWDC19
Safariの新機能
WWDC19
Safariの新機能 macOSとiOSの最新バージョンのSafariには、Webデベロッパとお客様の両方に役立つ新機能が満載です。このセッションでは、ウインドウ、タブ、ポップオーバー管理、コンテンツブロックの通知のための強力な新しいSafari Extensions APIや、Mac AppおよびiPad Apps for Mac内のリンクの利用体験を向上させる強化点など、新機能を活用する方法を紹介します。 WWDC19
認証の新機能
WWDC19
認証の新機能 安全なサインインと認証は、安全なアカウントベースのApp設計の鍵となる機能です。このセッションでは、利用可能な認証サービスの概要と、Apple IDでサインイン、iPad Apps for Macのためのパスワード自動入力、OAuthとWebAuthenticationの最新情報、パスワードによる円滑なサインインのための新しいAPIといった特定のテクノロジーの詳細情報を通して、Appのログイン体験を向上させる方法について説明します。 WWDC19
Webデベロッパのための新機能
WWDC19
Webデベロッパのための新機能 WebKitには、AppでWebコンテンツを読み込み、表示し、管理するためのクラスが豊富に用意されています。このセッションでは、ダークモード、シェアシートの新しいプレゼンテーション機能、Apple PayのためのJavaScript Payment APIといった強力なプラットフォーム機能にWebコンテンツを統合する方法を紹介します。 WWDC19
AppとWebサイトにインドアマップを追加する
WWDC19
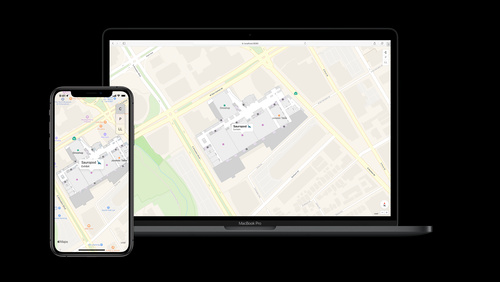
AppとWebサイトにインドアマップを追加する インドアマッププログラムにより、大規模な公共スペースまたはプライベートスペースを持つ組織は、ユーザーが建物内部で正確な位置情報を得られるようにすることができるため、驚くようなインドアマップを提供することができます。このセッションでは、インドアマップを有効にするワークフローの全体的なプロセスを説明し、MapKitとMapKit JSで強力なAPIとジオメトリ標準を使用してインドアマップをすばやくAppやWebサイトに統合するための技術的な詳細情報を紹介します。 WWDC19
Introducing Safari View Controller
WWDC15
Introducing Safari View Controller The new SFSafariViewController class enables you to deliver interactive web content in your app just like Safari, including the key Safari UI elements already familiar to your users. See how to easily bring Safari features like Reader and AutoFill into your app, and provide a great web viewing... autofill,css,javascript,passwords,reader,safari,web WWDC15
 47:07
47:07  19:27
19:27  38:47
38:47  21:59
21:59  29:29
29:29  32:44
32:44  21:53
21:53  20:09
20:09  16:39
16:39  26:16
26:16  14:24
14:24  22:48
22:48  24:57
24:57  18:33
18:33  4:01
4:01  5:53
5:53  5:31
5:31  16:19
16:19  15:55
15:55  35:06
35:06  21:21
21:21  21:58
21:58  12:12
12:12  28:15
28:15  15:00
15:00  12:09
12:09  31:39
31:39  33:27
33:27  13:18
13:18  23:07
23:07  15:44
15:44  12:38
12:38  17:38
17:38  14:53
14:53  23:23
23:23  8:45
8:45  21:44
21:44  38:11
38:11  14:46
14:46  25:21
25:21  14:32
14:32  16:55
16:55  22:31
22:31  28:40
28:40  36:32
36:32  18:21
18:21  19:51
19:51  12:02
12:02  33:32
33:32  24:06
24:06  27:47
27:47  22:57
22:57  15:41
15:41  36:05
36:05  18:38
18:38  29:30
29:30  30:09
30:09  30:47
30:47  23:04
23:04  14:25
14:25  28:09
28:09  6:43
6:43  17:09
17:09  8:15
8:15  10:39
10:39  49:44
49:44  13:23
13:23  19:53
19:53  8:34
8:34  19:12
19:12  12:28
12:28  52:46
52:46  31:24
31:24