watchOS 26の新機能
WWDC25
watchOS 26の新機能 watchOS 26の新機能を取り上げ、それらをwatchOSとiOSのアプリに統合する方法を学びます。ARM64アーキテクチャを紹介し、新しいデザインシステムについて詳しく説明します。また、ウィジェットのアップデートや、Apple Watchにコントロールを追加する方法も紹介します。 WWDC25
新しいデザインシステムの理解
WWDC25
新しいデザインシステムの理解 新しいデザインシステムに焦点を当て、ビジュアルデザイン、情報アーキテクチャ、コアシステムコンポーネントの重要な変更点について詳しく説明します。この新しいシステムでは、インターフェイスとコンテンツ間の関係を再構築し、デバイス、画面サイズ、入力モードを問わず、調和性かつ一貫性に優れたダイナミックなデザインを作成できます。このセッションで詳細をご確認ください。 app architecture,component,controls,design language,hierarchy,information architecture,layout,pattern,patterns,structure,views WWDC25
Xcode 26の新機能
WWDC25
Xcode 26の新機能 Xcode 26における生産性およびパフォーマンス向上のための最新機能を紹介します。開発ワークフローで大規模言語モデルを利用する方法を学びましょう。編集とデバッグの機能向上、強化されたパフォーマンスとテストツール、Swift Build(Xcodeで使用されているオープンソースのビルドシステムエンジン)について説明します。 WWDC25
visionOS 26の新機能
WWDC25
visionOS 26の新機能 visionOS 26のエキサイティングな新機能について学びましょう。強化されたVolumetric APIについて解説し、SwiftUI、RealityKit、ARKitの機能を組み合わせる方法を紹介します。より高速なハンドトラッキングと空間アクセサリからの入力を使用して、魅力的なアプリとゲームを開発する方法について説明します。SharePlay、Compositor Services、イマーシブなメディア、空間Web、Enterprise APIなどの最新アップデートの概要をいち早くご確認いただけます。 arkit,audio,audio amp video,business,businessconnect,compositorservices,enterprise,games,immersive,occlusion,quicklook,quick look,realitykit,realitykit audio,safari,safari amp web,shareplay,spatial,spatial accessories,spatial audio,spatial computing,swiftui,tabletopkit,video,visionos,web,widgetkit WWDC25
UIKitの新機能
WWDC25
UIKitの新機能 高度なメニューバーのサポート、状態監視の自動トラッキング、新しいUIアップデート方法、アニメーションの改善など、UIKitの最新のAPIを使用することでアプリをモダナイズできます。SwiftUIのシーンをUIKitアプリに追加する方法について説明し、SF Symbols、HDRカラーピッカーなども紹介します。 WWDC25
ウィジェットの新機能
WWDC25
ウィジェットの新機能 WidgetKitは、ウィジェット、ライブアクティビティ、コントロールのアップデートによってアプリを向上させます。ウィジェットをvisionOSに取り込んだり、CarPlayを使って運転中にウィジェットを操作したり、アクセント付きレンダリングモードでウィジェットの外観を向上させる方法を学びましょう。また、watchOSのスマートスタックに関連ウィジェットを表示する方法や、プッシュ通知を使用してウィジェットを最新の状態に維持する方法も説明します。 WWDC25
SwiftUIの空間レイアウトの紹介
WWDC25
SwiftUIの空間レイアウトの紹介 SwiftUIを使用して空間体験を構築するための新しいツールを紹介します。visionOSにおける3D SwiftUIビューの基本、奥行き/深度のアライメントを使って既存のレイアウトをカスタマイズする方法、モディファイアを使用して空間内にビューを配置したり、回転したりする方法を学びましょう。空間コンテナを使って、同じ3D空間内に複数のビューを整列させ、イマーシブで魅力的なアプリを作成する方法についても解説します。 WWDC25
SwiftUIの並行処理の詳細
WWDC25
SwiftUIの並行処理の詳細 SwiftUIで、Swiftの並行処理を活用して安全で応答性の高いアプリを構築する方法を紹介します。デフォルトでメインアクターを使用し、ほかのアクターにタスクをオフロードする、SwiftUIの機能について解説します。SwiftUIのイベントループを使用することで並行処理のアノテーションを解釈し、非同期タスクを管理して、スムーズなアニメーションやUIの更新を行う方法を学びます。セッションを通じて、データ競合を回避して安心してコードを記述する方法を理解できます。 WWDC25
iPadアプリのデザインの向上
WWDC25
iPadアプリのデザインの向上 iPadOSでのアプリの外観と操作性を向上させましょう。レスポンシブレイアウトを使用して、サイズ変更可能なアプリウインドウをデザインするためのベストプラクティスを紹介します。ウインドウコントロールを理解し、最適な方法で利用できるようにしましょう。使いやすいメニューバーの構成要素を作成する方法や、新しいポインタとその最新のエフェクトについて解説します。 contains solarium,nodemo WWDC25
新しいデザインによるAppKitアプリの作成
WWDC25
新しいデザインによるAppKitアプリの作成 AppKitアプリをアップデートして、新しいデザインシステムを最大限に活用しましょう。タブビュー、スプリットビュー、バー、プレゼンテーション、検索、コントロールなどの重要な変更について詳しく説明し、カスタムUIでLiquid Glassをどのように使用するかのデモを行います。このビデオの内容を十分理解できるよう、まず一般的なデザインガイダンスとして「Get to know the new design system」を視聴することをおすすめします。 WWDC25
SwiftUIの新機能
WWDC25
SwiftUIの新機能 各Appleプラットフォーム向けの優れたアプリの構築を支援するSwiftUIの最新機能を紹介します。Liquid Glassでアプリの見た目と雰囲気を刷新する方法や、フレームワークの機能強化や新しいInstrumentsによってパフォーマンスを強化する方法、Webコンテンツとリッチテキストの編集などの高度な機能を組み込む方法も解説します。また、ビューの3Dレイアウトなど、さまざまな領域に拡張しているSwiftUIの利用方法についても学べます。 WWDC25
visionOS向けウィジェットのデザイン
WWDC25
visionOS向けウィジェットのデザイン 周囲の環境に自然に溶け込む、visionOS 26向けの美しいウィジェットをデザインする方法を学びましょう。ウィジェットのデザインに奥行きを追加し、空間コンピューティングのマテリアル、サイズ、スタイルをカスタマイズする方法について説明します。既存のウィジェットをvisionOS向けに調整する方法や、現実のオブジェクトのような新しいウィジェットをデザインする方法を紹介します。 WWDC25
アプリアイコンの新デザインのご紹介
WWDC25
アプリアイコンの新デザインのご紹介 iOS、iPadOS、macOSの新しいアプリアイコンのデザイン(ライトとダーク、クリアのオプションなど)の概要を紹介します。フロスティや透明のデザインを活用して、アプリアイコンをよりエネルギッシュでダイナミックかつ表現力豊かにする方法や、鏡面ハイライトをアプリデザインに取り込む方法についても説明します。 branding,color,dock,home screen,identity,launching,layered images,lighting,materials WWDC25
新しいデザインによるUIKitアプリの作成
WWDC25
新しいデザインによるUIKitアプリの作成 UIKitアプリをアップデートして、新しいデザインシステムを最大限に活用しましょう。タブビュー、スプリットビュー、バー、プレゼンテーション、検索、コントロールなどの重要な変更について詳しく説明し、カスタムUIでLiquid Glassをどのように使用するかのデモを行います。このビデオの内容を十分理解できるよう、まず一般的なデザインガイダンスとして「Get to know the new design system」を視聴することをおすすめします。 WWDC25
新しいデザインによるSwiftUIアプリの作成
WWDC25
新しいデザインによるSwiftUIアプリの作成 Liquid Glassがアプリの外観や機能をどのように変化させるかを紹介します。この印象的な新しいマテリアルが、ツールバー、コントロール、アプリの構造を各プラットフォームでどのように向上させ、魅力的なインタラクションを実現し、アプリをシステムとシームレスに統合するかを解説します。Liquid Glassを最大限に活用するための新しいAPIを導入する方法も学べます。 WWDC25
SwiftUIによるvisionOSのシーンの設定
WWDC25
SwiftUIによるvisionOSのシーンの設定 visionOSアプリのウインドウ、ボリューム、イマーシブ空間を強化する、エキサイティングな新しいAPIを紹介します。再起動やロックされた場合にシーンの動作を微調整したり、クリッピングマージンやスナップ機能を使ってボリュームを周囲に適応させたりすることが可能です。イマーシブなコンテンツをMacからVision Proにストリーミングすることもできます。ボリュームとイマーシブ空間を活用して、UIKitベースの既存のアプリを向上させましょう。 WWDC25
SF Symbols 7の新機能
WWDC25
SF Symbols 7の新機能 AppleのアイコンライブラリであるSF Symbolsの最新アップデートを紹介します。シンボルが手書きの筆跡をまねることができる新しいアニメーションシステムDraw、強度や進捗を伝えることができるVariable Drawについて説明します。シンボルにディメンションと視覚的な魅力を加えるグラデーションや、関連するシンボル間の連続性を高めるマジック置換の機能強化についても解説します。これらの機能をプレビューして、ご自身のアプリに統合する方法をご確認ください。 ,contains solarium,no demo WWDC25
Code Along:SwiftUIのAttributedStringを使って優れたテキスト体験を実現
WWDC25
Code Along:SwiftUIのAttributedStringを使って優れたテキスト体験を実現 SwiftUIのTextEditor APIとAttributedStringを使用して、優れたテキスト体験を構築する方法を学びましょう。高度なテキスト編集を実現して、エディタのコンテンツを操作するカスタムコントロールを作成し、利用可能なフォーマットオプションをカスタマイズする方法を紹介します。AttributedStringの高度な機能を利用して、最適なテキスト編集体験を構築する方法をご確認いただけます。 WWDC25
SwiftUI向けWebKitの紹介
WWDC25
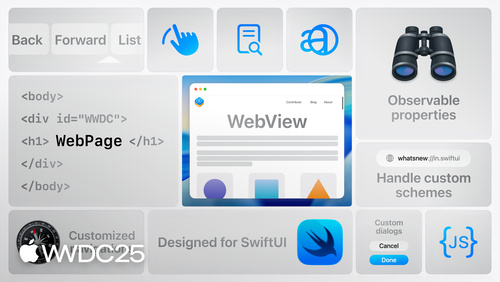
SwiftUI向けWebKitの紹介 WebKitを使って、WebコンテンツをSwiftUIアプリに簡単に統合する方法を学びましょう。Webコンテンツをロードして表示する方法や、Webページと通信する方法などを紹介します。 browser,css,javascript,webkit WWDC25
SwiftUIとRealityKitの連係
WWDC25
SwiftUIとRealityKitの連係 visionOS... WWDC25
Swift Chartsの3次元変換
WWDC25
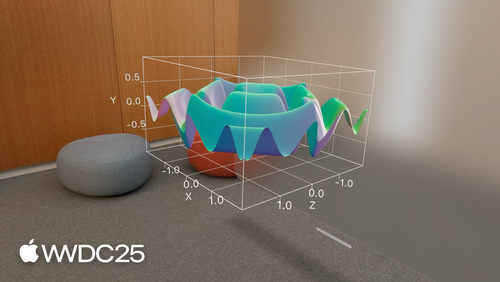
Swift Chartsの3次元変換 Chart3Dを使って2D Swift Chartsを3次元に変換し、まったく新しい視点からデータセットを可視化する方法を説明します。3Dでデータをプロットし、数学的サーフェスを可視化し、カメラからマテリアルまですべてをカスタマイズして、より直感的で楽しい3Dチャートを作成しましょう。
このセッションの内容を十分理解できるよう、2D Swift Chartsの作成方法を確認しておくことをおすすめします。 WWDC25
UIKitアプリの柔軟性の向上
WWDC25
UIKitアプリの柔軟性の向上 iPhone、iPad、Mac、Apple Vision Proでシーンとコンテナビューのコントローラを使用することで、UIKitアプリの柔軟性を高める方法を確認します。アプリ中心型からシーンベースのライフサイクルへの移行によって、ウインドウのサイズ変更やマルチタスク処理の向上など、アプリの可能性をフルに引き出せるようになります。インタラクティブな列サイズの変更やインスペクタ列の強力なサポートなど、UISplitViewControllerの機能強化について紹介します。また、新しいレイアウトのAPIを採用することで、ビューやコントロールの適応性を高める方法も説明します。 WWDC25
Liquid Glassの紹介
WWDC25
Liquid Glassの紹介 Liquid Glassは、Appleプラットフォームのデザイン言語を統一しながら、よりダイナミックで魅力的なユーザー体験を提供します。Liquid Glassのデザイン原則、光学的および物理的な主要特性、Liquid Glassの用途とメリットについて説明します。 blur,concentricity,design language,design system,hierarchy,layout,lighting,navigation,new look,structure,translucency WWDC25
Icon Composerでアイコンを作成
WWDC25
Icon Composerでアイコンを作成 Icon Composerを使用して、iOS、iPadOS、macOS、watchOS用の新しいアプリアイコンを作成する方法を学びましょう。いずれかのデザインツールからエクスポートしたアセットをIcon Composerに追加し、ガラスプロパティやその他のエフェクトをリアルタイムで適用したあと、その結果をプレビューし、さまざまなプラットフォームや表示モードに合わせて調整する方法を紹介します。 branding,color,composition,dock,drawing,identity,launching,layout,logo WWDC25
アプリの多言語体験の向上
WWDC25
アプリの多言語体験の向上 多言語ユーザーにシームレスな体験を提供しましょう。ユーザーが好みの言語を使用できるようにアプリを最適化するには、Language Discoveryが役立ちます。双方向テキストで複数の範囲を選択するためのNatural Selectionなど、右から左に書く言語をサポートする高度な機能について説明します。また、アプリで多言語シナリオをサポートする際のベストプラクティスも紹介します。 ,,,alternate calendars,i18n,ltr,rtl WWDC25
InstrumentsによるSwiftUIのパフォーマンス最適化
WWDC25
InstrumentsによるSwiftUIのパフォーマンス最適化 新しいSwiftUIのInstrumentsを紹介します。SwiftUIによるビュー更新の仕組み、更新がアプリのデータに及ぼす影響、それらの影響の原因と結果を新しいInstrumentsで視覚化する方法について説明します。
このセッションの内容を十分理解できるよう、SwiftUIによるアプリの記述を理解しておくことをおすすめします。 WWDC25
SwiftUIにおけるアクセシビリティの最新情報
WWDC24
SwiftUIにおけるアクセシビリティの最新情報 SwiftUIを使用すると、高品質で、あらゆる人がアクセスしやすいアプリ体験をより簡単に構築できます。このセッションでは、SwiftUIが提供する充実したアクセシビリティ要素を通じて、補助機能のテクノロジーがどのようにアプリを理解してナビゲートするかについて説明します。また、アクセシビリティの修飾子を使用して、アプリのコンテンツとインタラクションに関するより多くの情報を提供し、ユーザーの利用体験をさらにカスタマイズする方法も取り上げます。 accessibilityactions,accessibilityelements,accessibilitylabel WWDC24
SwiftUIの新機能
WWDC24
SwiftUIの新機能 SwiftUIを活用し、あらゆるAppleプラットフォームで優れたアプリを構築する方法を学びましょう。デザインと操作感が刷新されたiPadOSのタブとドキュメントのほか、ウインドウ操作のための新しいAPIでウインドウ管理を向上させる方法や、visionOSアプリでイマーシブな空間とボリュームをより高度に制御する方法もご紹介します。充実した情報を表現できる表の作成、テキストのカスタマイズとレイアウトなど、幅広い注目の機能強化に関する情報も得られます。 WWDC24
「連絡先へのアクセス」ボタンについて
WWDC24
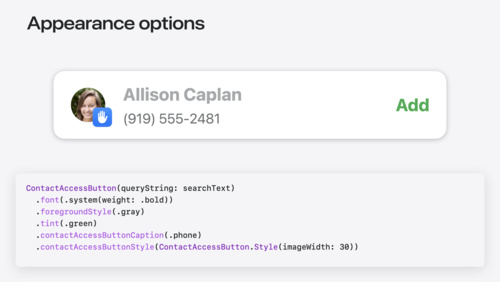
「連絡先へのアクセス」ボタンについて 連絡先へのアクセス許可の新しいモードについて説明し、アプリで連絡先へのアクセスを向上させる方法をご紹介します。「連絡先へのアクセス」ボタンをアプリに追加し、必要に応じて新しい連絡先を共有したり、連絡先へのアクセス許可を簡単に行えるようにしたりする方法を説明します。このボタンがアプリに適していない場合に使用する代わりのAPIや、連絡先のセキュリティ機能についても取り上げます。 WWDC24
UIKitの新機能
WWDC24
UIKitの新機能 タブやドキュメントの起動時の体験、トランジション、テキストおよび入力に関する変更点など、UIKitの最新情報のすべてをご紹介します。また、これまで以上に向上した、アニメーションおよびジェスチャに関するUIKitとSwiftUIの相互運用性のほか、UIKit全体の全般的な改善点についても解説します。 symbols,traits,uiupdatelink WWDC24
SwiftUIの基本
WWDC24
SwiftUIの基本 Appleの宣言型ユーザーインターフェイスフレームワークである、SwiftUIのツアーにご参加ください。ビュー、状態変数、レイアウトなど、SwiftUIでアプリを構築するうえで基本となる概念について解説します。豊富な機能により充実した体験を提供するアプリを実現し、独自性のあるカスタムコンポーネントを作成するうえで役立つ、多彩なAPIもご紹介します。SwiftUI初心者の方も、経験豊富なデベロッパの方も、SwiftUIのメリットを活用して優れたアプリを構築する方法を習得できます。 WWDC24
より進化したドキュメント起動体験の実現
WWDC24
より進化したドキュメント起動体験の実現 ドキュメントベースのアプリを差別化し、最新のドキュメント起動体験でアプリ独自の個性を際立たせる方法を習得しましょう。新しいAPIを活用して、アプリ起動時にユーザーが最初に目にする画面をカスタマイズする方法をご紹介します。システムで用意されているデザインの新しいオプションを利用し、それらのデザインをカスタムアクションで修正できるほか、楽しい装飾的なビューやインパクトのあるアニメーションも利用できます。 alien flower,documentbased,fashion shirt,julia,yael WWDC24
Xcode 16の新機能
WWDC24
Xcode 16の新機能 Xcode 16における、生産性とパフォーマンスに関する最新の改善ポイントについて解説します。コード補完、診断、Xcodeプレビューなどの機能強化のほか、ビルドにおける変更点の詳細や、デバッグ機能とInstrumentsの改善点についても学ぶことができます。 WWDC24
SwiftUIコンテナの解説
WWDC24
SwiftUIコンテナの解説 SwiftUIのコンテナビューの機能について説明し、サブビューがコンテナによってどのように管理されるか理解するための枠組みを提供します。新しいAPIを利用してカスタムコンテナをビルドした後、コンテナのコンテンツをカスタマイズする修飾子を作成し、コンテナをさらにブラッシュアップしてアプリの魅力を高める方法をご紹介します。 WWDC24
Core Spotlightによるセマンティック検索のサポート
WWDC24
Core Spotlightによるセマンティック検索のサポート Core Spotlightを使用して、アプリにセマンティック検索の結果を表示する方法をご紹介します。ユーザーのデバイス上のプライベートインデックス内でアプリのコンテンツを参照可能にして、ユーザーが自然言語で項目を検索できるようにする方法を学べます。また、インデックス作成アクティビティのスケジュールを設定して、アプリのパフォーマンスを最適化する方法も説明します。 このセッションの内容を最大限に活用するには、まずApple Developer WebサイトにあるCore Spotlightのドキュメントを確認されることをお勧めします。 ,cssearchableindex,cssearchableitem,cssearchableitemattributeset,csuserquery WWDC24
SF Symbols 6の新機能
WWDC24
SF Symbols 6の新機能 AppleプラットフォームのシステムフォントであるSan Franciscoとシームレスに統合するようデザインされたAppleのアイコンライブラリ、SF Symbolsの最新アップデートを確認しましょう。新しいアニメーションプリセットであるWiggle、Rotate、Breatheを使用すると、インターフェイスを生き生きとさせることができます。このセッションの内容を最大限に活用するには、まずWWDC23の「What's new in SF Symbols 5(SF Symbols 5の新機能)」を視聴されることをお勧めします。 WWDC24
visionOSにおけるカスタムホバーエフェクトの作成
WWDC24
visionOSにおけるカスタムホバーエフェクトの作成 ユーザーが表示中のビューを更新する、カスタムホバーエフェクトの作成方法について説明します。透明度、スケール、クリップのエフェクトを組み合わせて拡張ボタンエフェクトを構築する方法を確認しましょう。使いやすく、アクセシビリティに対するユーザーのニーズを考慮したエフェクトを作成するためのベストプラクティスもご紹介します。 WWDC24
SwiftUIによるmacOSウインドウのカスタマイズ
WWDC24
SwiftUIによるmacOSウインドウのカスタマイズ macOSに特化してデザインされていると感じさせる、最適なウインドウを作りましょう。特定の目的に対応し、使いやすさを向上させ、機能をわかりやすく伝えるために、アプリのウインドウを微調整する方法をご紹介します。SwiftUIを使用すると、ウインドウのツールバーと背景のスタイルをアレンジできます。ウインドウの配置を正確に整え、復元や最小化に関する意思決定をスマートに行えます。 1984,borderless,close,floating,minimize,toolbar,window,windows,zoom WWDC24
多言語対応アプリの構築
WWDC24
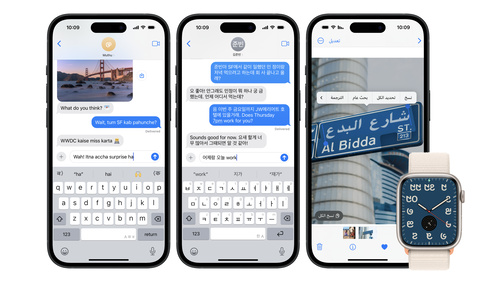
多言語対応アプリの構築 使用する言語に関わらず、ユーザーがアプリを適切かつ効果的に利用できるようにしましょう。このセッションでは、テキストの入力、表示、検索、フォーマットに関するベストプラクティスをご紹介します。別のキーボードに切り替えることなく、複数の言語でテキストを入力できるようにする方法を詳しく説明します。また、String Catalogの最新機能を使用して、ローカリゼーションをさらに簡単に行う方法も取り上げます。 ,,,automatic grammar agreement,formatter,hindi,i10n,keyboard layout guide,l18n,nstextview,sf symbols,stringsdict,textkit,uitextview WWDC24
SwiftUIによるカスタムビジュアルエフェクトの作成
WWDC24
SwiftUIによるカスタムビジュアルエフェクトの作成 SwiftUIで、息を呑むようなビジュアルエフェクトを作成しましょう。比類のないスクロールエフェクト、リッチな色処理、カスタムトランジションを構築する方法をご紹介します。Metalシェーダとカスタムテキストレンダリングを使用する高度なグラフィックエフェクトについても確認します。 WWDC24
Writing Toolsの導入
WWDC24
Writing Toolsの導入 アプリにおいてユーザーによるテキストの校正、書き直し、変換をサポートするWriting Tools(作文ツール)の機能をご紹介します。いずれかのテキストビューで記述したテキストをユーザーがブラッシュアップできるようにするため、Writing Toolsとアプリがどのように連携するかについて詳しく解説します。テキストの取得および処理の仕組みや、カスタムのテキストビューでWriting Toolsをサポートする方法を習得できます。 nsservices,nstextview,textkit,uitextview,wkwebview WWDC24
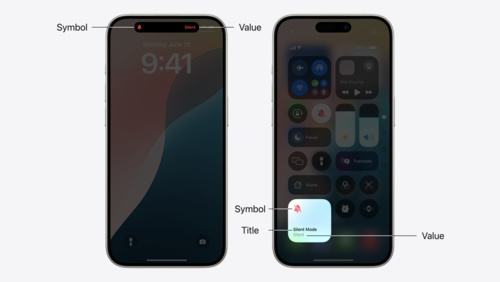
システム全体にアプリのコントロールを拡張
WWDC24
システム全体にアプリのコントロールを拡張 アプリのコントロールをコントロールセンターやロック画面などに配置する方法を確認しましょう。WidgetKitを使用して、アプリのコントロールをシステムの利用体験に拡張する方法を解説します。コントロールを作成し、デザインをカスタマイズしたり、構成を変更したりする方法も取り上げます。 controlwidget,controlwidgetbutton,controlwidgettoggle,widgetkit WWDC24
UIのアニメーションとトランジションの向上
WWDC24
UIのアニメーションとトランジションの向上 ナビゲーションやプレゼンテーションにズームトランジションを取り入れると、アプリ画面が滑らかに切り替わる印象を生み出すことができます。また、SwiftUIアニメーションを使用してUIKitのビューに動きを与えることで、切れ目を感じさせないアニメーションを簡単に作成できます。このセッションで詳しい方法を確認しましょう。 bracelets,friendship WWDC24
SwiftUIでのウインドウの操作
WWDC24
SwiftUIでのウインドウの操作 visionOS、macOS、iPadOSで、シングルウインドウとマルチウインドウの優れたアプリを構築する方法を学びましょう。ウインドウを開く/閉じる操作をプログラムで実行したり、位置やサイズを調整したり、ウインドウを別のウインドウと交換したりできるツールをご紹介します。また、ユーザーが各自のワークフロー内でアプリを使用しやすいウインドウを実現するための、デザインの原則についても確認します。 WWDC24
AppKitの新機能
WWDC24
AppKitの新機能 Macアプリ開発における最新の進化を確認しましょう。macOS Sequoiaの新機能の概要、およびそれらをアプリに導入する方法をご紹介します。SwiftUIを使用して既存のコードを統合する新しい方法も学ぶことができます。ツールバー、メニュー、テキスト入力など、AppKitのコントロールのさまざまな機能強化も確認します。 breathe,genmoji,image playground,symbols WWDC24
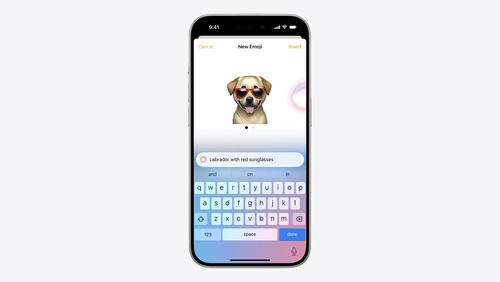
ジェン文字でアプリに表情を追加
WWDC24
ジェン文字でアプリに表情を追加 アプリ内でのジェン文字(Genmoji)の使い方に精彩を与える方法を習得しましょう。ジェン文字を含むテキストをレンダリング、格納、やり取りする方法を概説します。カスタムテキストエンジンを使用するアプリにジェン文字のサポートを追加する手法もご紹介します。 ,animoji,emoji,memoji,nsadaptiveimageglyph,nstextview,stickers,textkit,uitextview,wkwebview WWDC24
Swift Charts:ベクトルプロットと関数プロット
WWDC24
Swift Charts:ベクトルプロットと関数プロット プロットで表をより充実させましょう。アプリ内で関数とベクトル化されたプロットを使用して、数学関数や広範なデータセットを表示できる美しい表をレンダリングする方法をご紹介します。空気力学、磁気学、高次元の場の理論などでよく使用される関数を表示する、または大規模かつインタラクティブなヒートマップを作成するなどの課題にも、Swift Chartsなら対応できます。 WWDC24
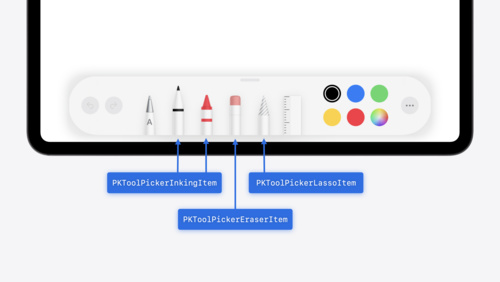
Apple Pencilを最大限に活用
WWDC24
Apple Pencilを最大限に活用 iOS 18、iPadOS 18とvisionOS 2の新機能として、PencilKitツールピッカーでカスタム属性を使用し、包括的なカスタムツールを利用できるようになりました。システム全体におけるツール選択と同等の優れた体験をもたらすツールピッカーで、カスタムの描画体験を実現する方法を確認しましょう。ロール角度、スクイーズジェスチャ、触覚フィードバックなど、Apple Pencil Proに搭載された新機能の利用方法もご紹介します。 barrel roll,draw,finger,haptics,hover,pencil kit,roll WWDC24
watchOS 11の新機能
WWDC24
watchOS 11の新機能 Apple Watchの新たな可能性をご紹介します。watchOSアプリにダブルタップのサポートが追加され、スマートスタックのウィジェットがさらに便利でインタラクティブになり、スマートスタックにiOSのライブアクティビティを表示できるようになりました。 WWDC24
TVMLアプリをSwiftUIに移行
WWDC24
TVMLアプリをSwiftUIに移行 SwiftUIは、あらゆるAppleプラットフォームで優れたアプリを構築する際に役立ちます。tvOS 18でコンテンツをリビングルームで視聴できるようにするためのツールキットとして推奨されています。このセッションでは、広く利用されているTVMLKitのレイアウトとコントロールに準拠した環境をSwiftUIで構築する方法と、関連するヒントやベストプラクティスをご紹介します。 WWDC24
StoreKitとアプリ内課金の新機能
WWDC24
StoreKitとアプリ内課金の新機能 App Storeのアプリ内課金システムを活用して、これまで以上に優れた購入体験を構築し提供する方法をご紹介します。サブスクリプションのカスタマイズを向上させる、StoreKitのビューコントロールの新しいスタイルと最新のAPIのデモを通じて、トランザクションレベルの情報を表示する新しいフィールドと、Xcodeの新しいテスト機能について解説します。また、StoreKitの重要な非推奨の機能についても確認します。 WWDC24
ボリュームとイマーシブな空間の詳細
WWDC24
ボリュームとイマーシブな空間の詳細 visionOSでボリュームとイマーシブな空間をカスタマイズするための、新しいパワフルな方法をご紹介します。ボリュームのサイズ変更の方法を微調整し、ボリュームを周囲のユーザーの移動に反応させる方法を習得できます。座標変換を活用することで、ボリュームやイマーシブな空間とのインタラクションが可能になります。ユーザーがDigital Crownでイマーシブな体験を調整した際にアプリを反応させる方法と、サラウンドエフェクトを使用して、イマーシブな空間体験でのパススルーの色合いを動的にカスタマイズする方法をご紹介します。 WWDC24
iPadOSのタブとサイドバーの利用体験を向上
WWDC24
iPadOSのタブとサイドバーの利用体験を向上 iPadOS 18では、タブバーとサイドバーのどちらを使用するかをユーザーが柔軟に選択できる新しいナビゲーションシステムが導入されます。デザインが一新されたタブバーでは、コンテンツやその他の機能により広いスペースが割り当てられています。SwiftUIとUIKitを使用して、タブの追加、削除、並べ替えなど、カスタマイズのための機能を実装し、アプリの操作性を高める方法を確認しましょう。 design,side bar,tab bar,tabs,zoom WWDC24
ダイナミックタイプの導入
WWDC24
ダイナミックタイプの導入 ダイナミックタイプは、システム全体およびすべてのアプリを対象に、ユーザーが好みのテキストサイズを選択できるようにする機能です。このセッションでは、ダイナミックタイプのサポートを導入するための基本事項をご紹介します。ダイナミックタイプの仕組み、アプリにおけるテキストサイズの変更に関する問題を見つける方法、SwiftUIとUIKItを使用して優れたダイナミックタイプの体験を実現するための実践的なステップを確認しましょう。ラージコンテンツビューアを使用して、ナビゲーションコントロールをすべてのユーザーが利用できるようにする方法もご紹介します。 font,font scaling,font sizes,text accessibility,text styles WWDC24
watchOS 10に向けたアプリのデザインおよび構築方法
WWDC23
watchOS 10に向けたアプリのデザインおよび構築方法 watchOSのデザイン原則の詳細を掘り下げ、SwiftUIを使用してアプリにそれらの原則を適用させる方法について確認します。タイムリーな情報を表示し、一目でフォーカスされたコンテンツを伝え、ナビゲーションを一貫した予測可能なものにするために、再設計されたユーザーインターフェースのアプリを構築する方法を紹介します。 WWDC23
iPadおよびiPhoneアプリの共有スペース向けの機能強化
WWDC23
iPadおよびiPhoneアプリの共有スペース向けの機能強化 Shared SpaceのためにiPadとiPhoneアプリを充実させましょう!visionOSでの体験を向上させる方法をお見せし、Designed for iPadアプリにおけるインタラクション、視覚処置とメディアを探求します。 WWDC23
UIKitの新機能
WWDC23
UIKitの新機能 UIKitの機能強化や、アップデートについて確認し、より優れたiOS、iPadOS、Mac Catalystアプリの作成方法について学びます。UIKitの最新機能と改善点を紹介し、APIの改善点や、パフォーマンスの向上について解説します。 , WWDC23
ウィジェットの新しい場所への展開方法
WWDC23
ウィジェットの新しい場所への展開方法 ウィジェットのエコシステムが拡大しています。最新のWidgetKit APIを使用して、ウィジェットをあらゆる場所で美しく表示する方法について解説します。ウィジェットをどんな環境にもシームレスにフィットさせるために、ウィジェットの背景を識別したり、レイアウトをダイナミックに調整したり、バイブラントレンダリングで使用するカラーを準備する方法を紹介します。 WWDC23
SwiftUIにおける空間コンピューティングの概要
WWDC23
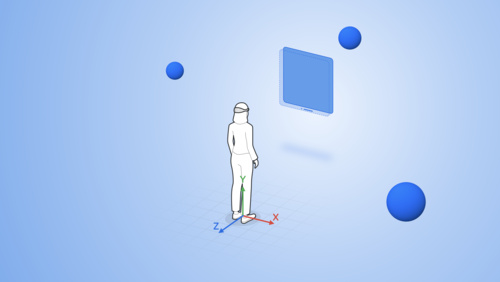
SwiftUIにおける空間コンピューティングの概要 太陽系をツアーしながらSwiftUIでvisionOSを探求しましょう。ウインドウ、ボリューム、スペースを通じてまったく新しいアプリの世界を創造する方法を紹介します。天文学アプリを作成しながら、3Dコンテンツを追加し人々を宇宙へといざなうイマーシブな体験を創造して、このプラットフォームでのSwiftUIの使い方を学びます。 WWDC23
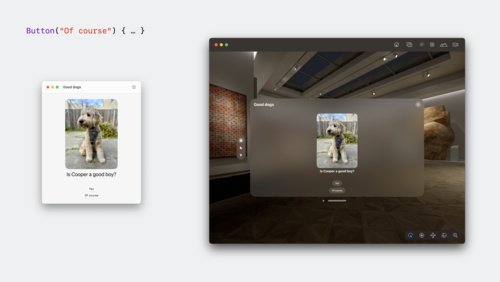
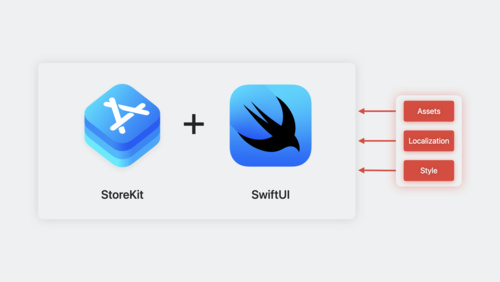
SwiftUI向けのStoreKitについて
WWDC23
SwiftUI向けのStoreKitについて Apple StoreのプロダクトメタデータとXcode Previewsを使って、わずか数行のコードだけでアプリ内課金をアプリに追加する方法について紹介します。また、StoreKitの新しいUI要素について確認し、いかに簡単にマーチャンダイジングを実装したり、ユーザーが情報に基づいて判断しやすいように、サブスクリプションを提示したりできるかについて解説します。 WWDC23
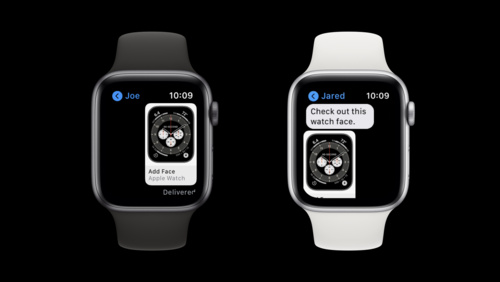
Apple Watchのスマートスタック向けウィジェットのデザイン
WWDC23
Apple Watchのスマートスタック向けウィジェットのデザイン 新しいスマートスタックを使って、ご自身のウィジェットをwatchOSへ展開しましょう。標準的なデザインレイアウト、カラー、アイコン、シグナルベースの関連性を使って、アプリのウィジェットが一目で見やすく、特徴的で、スマートであることを確かにする方法を紹介します。 ご自身のものを作成する準備が整いましたら、次のCode-Alongをご確認ください: 「watchOSのスマートスタック向けのウィジェットの構築」) WWDC23
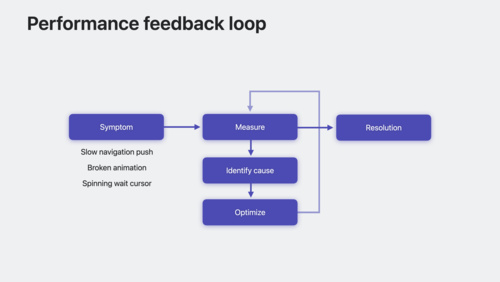
SwiftUIのパフォーマンスを解明
WWDC23
SwiftUIのパフォーマンスを解明 SwiftUIでパフォーマンスのメンタルモデルを構築し、より速く、より効率的なコードを書く方法を学びましょう。パフォーマンスを妨げるよくある原因のいくつかとSwiftUIのハングやヒッチを学ぶことで、よりレスポンシブなViewを作成しましょう。 WWDC23
テキストとテキストインタラクションに関する最新情報
WWDC23
テキストとテキストインタラクションに関する最新情報 テキストは、間違いなくすべてのアプリに重要な構成要素です。Appleプラットフォームでリッチテキスト体験を作成するための最新の機能や強化について学びましょう。一般的なテキスト要素を活用し、皆さんのアプリ向けの完全にカスタマイズされたインタラクションを作成する方法をご紹介します。ディクテーション、テキスト拡大、テキスト選択のアップデートについて学び、テキストクリッピング、ラインラッピング、ハイフネーションの改善に関する詳細を説明します。 WWDC23
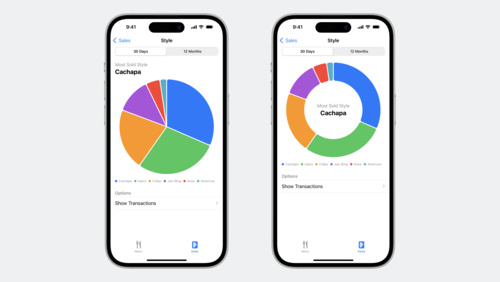
Swift Chartsの円グラフとインタラクティブ性の詳細
WWDC23
Swift Chartsの円グラフとインタラクティブ性の詳細 Swift Chartsは円を描きます。フレームワークへの最新の改善で、アプリで円グラフやドーナツグラフを作成する準備をしましょう。グラフをスクロール可能にする方法を学び、データの追加的な詳細を明らかにするためのグラフ選択APIを探索し、追加的なインタラクティブ性を有効にすることで、グラフをさらに楽しくする方法を見つけましょう。 WWDC23
SwiftUIでウインドウを超える
WWDC23
SwiftUIでウインドウを超える スペースを起動する準備をしましょう。- visionOSでのイマーシブな体験の創造をお手伝いする新しいSwiftUIシーンタイプを探求します。ImmersiveSpaceで新しいシーンを作成し、3Dコンテンツを配置、そしてRealityViewを統合する方法をご紹介します。immersionStyleシーン修飾子でアプリのイマージョンレベルを増加させる方法を探求し、スペースの管理、ARKitのvirtual handsの追加、SharePlayサポートの追加、そしてこの世のものとは思えない体験を構築するベストプラクティスを探求します。 WWDC23
アプリでシンボルをアニメーションする
WWDC23
アプリでシンボルをアニメーションする アニメーションするシンボルでアプリを楽しくしましょう。シンボルエフェクトを作成し、統一された API を特徴とする、新しいSymbolsフレームワークを探索しましょう。SwiftUI、AppKit、UIKitにおいて、ユーザーインターフェイスでシンボルを簡単にアニメーションさせる方法、また、他のアプリのコンテンツと一緒に新しいアニメーションをシームレスに統合するためのヒントやトリックを学びます。このセッションを最大限に活用するには、まず"SF Symbols 5の新機能"をご覧になることをお勧めします。 WWDC23
より優れたドキュメントベースのアプリを構築
WWDC23
より優れたドキュメントベースのアプリを構築 iPadOSの最新機能を使用して、ドキュメントベースのアプリを向上する方法を学びましょう。UIDocumentと既存のデスクトップクラスのiPadやドキュメントベースのAPIを活用して、アプリに新機能を追加する方法をご紹介します。データモデルをUIDocumentに変換する方法、UIDocumentViewControllerを使用したドキュメントの提示補法、最新のAPIへのアプリの移行方法、ベストプラクティスについて説明します。 WWDC23
フォーカスを使ったSwiftUIレシピ
WWDC23
フォーカスを使ったSwiftUIレシピ SwiftUIチームがフォーカス制御のための強力なツールと共に、昨年に続きコーディング「キッチン」に戻ってきました。フォーカス重視の動作をサポートする主な機能について学びましょう。カスタムビューのためのフォーカス・インタラクションや、キーボード入力のためのキープレスハンドラについて学び、移動とヒエラルキーにおけるフォーカスセクションの活用方法を学びましょう。また、よく使われるフォーカスパターンの「おすすめレシピ」も紹介します。 WWDC23
UIKitトレイトシステムの活用
WWDC23
UIKitトレイトシステムの活用 UIKitのトレイトシステムの強化について紹介します。カスタムトレイトを定義して自身のデータをUITraitCollectionに追加する方法、伝播されたデータを変更してコントローラーや、トレイトがオーバーライドされたAPIのビューを表示する方法、APIを導入して柔軟性とパフォーマンスを向上する方法をご紹介します。また、UIKitトレイトとSwiftUI環境キーをつなげて、アプリのUIKitとSwiftUIコンポーネントの両方からシームレスにデータにアクセスする方法も説明します。 WWDC23
SwiftUIにおけるインスペクタの詳細
WWDC23
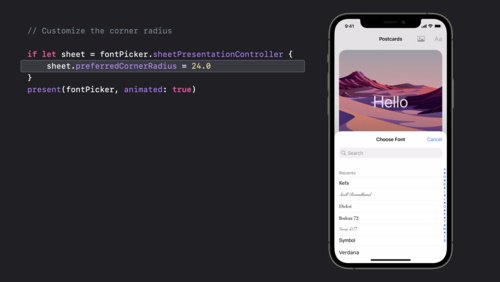
SwiftUIにおけるインスペクタの詳細 インスペクタは、アプリに更なる綿密性をもたらす構造APIです。まずは基本を説明し、導入方法も紹介します。シートのカスタマイズに関する最新アップデートについても学び、2つを組み合わせて完璧なプレゼンテーション体験を生み出す方法を理解しましょう。 WWDC23
SwiftUIにおけるObservationの説明
WWDC23
SwiftUIにおけるObservationの説明 ObservationでSwiftUIのデータモデルを簡素化します。Observableマクロがどのようにモデルを簡素化し、アプリのパフォーマンスを向上させるかを紹介します。Observationを知り、マクロの基礎を学び、ObservableObjectからObservableへの移行方法を見つけます。 WWDC23
ARKitアプリを空間体験向けに進化させる方法
WWDC23
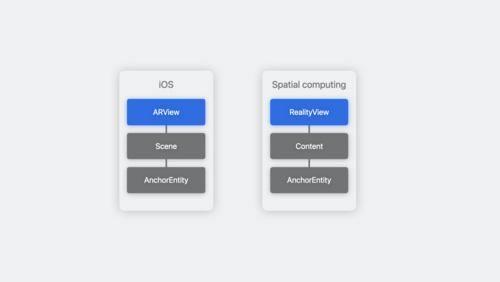
ARKitアプリを空間体験向けに進化させる方法 アプリのAR体験をvisionOSに持ち込む方法について確認しましょう。ARKitとRealityKitが空間コンピューティングのためにどう進化したのかを確認し、iPadOSやiOSからアプリを持ち込むための概念的な変更やAPIの変更に焦点を当てます。また、このプラットフォームにみなさんのAR体験を持ち込むための更なる詳細を扱ったセッションについても紹介します。 WWDC23
Springsでアニメーション生成
WWDC23
Springsでアニメーション生成 アニメーションでアプリに命を吹き込む方法を探りましょう。Springsを活用した素晴らしいアニメーションの作り方や、アプリでの活用方法をご紹介します。 WWDC23
SwiftUIアニメーションの詳細
WWDC23
SwiftUIアニメーションの詳細 SwiftUIの有能なアニメーション機能がどのように印象的な視覚効果を生み出すかを学びましょう。SwiftUIがどのようにViewを再レンダリングし、何をアニメーションさせるかを決定し、値を補間し、直近のトランザクションのコンテキストを伝達するかを学びましょう。 WWDC23
SwiftDataでアプリを構築
WWDC23
SwiftDataでアプリを構築 SwiftDataがアプリでデータを持続するのにどのように役立つかを見ていきます。マルチプラットフォームのSwiftUIアプリをSwiftDataとともに一緒に開発していきます。既存のモデルクラスをSwiftDataモデルに変換し、環境をセットアップし、モデルレイヤーの変更をUIに反映し、SwiftDataストレージに支えられたドキュメントベースのアプリケーションを構築する方法を学びます。このセッションを最大限に活用するためには、SwiftDataに精通している必要があります。紹介についてはWWDC23の「Meet SwiftData」をご覧ください。 WWDC23
アニメーションシンボルの作成
WWDC23
アニメーションシンボルの作成 アニメーションプリセットについて確認し、それらをSF Symbolsやカスタムシンボルと共に使用する方法を確認しましょう。さまざまなオプションや設定を試して、アプリに最適なアニメーションを見つける方法を紹介します。注釈機能を使用してアニメーション用のカスタムシンボルを更新する方法、シンボルコンポーネントを使用してカスタムシンボルを変更する方法について確認し、シンボルがすべてのプラットフォームで素晴らしく見えるようにするための再設計されたエクスポートプロセスについて掘り下げます。このセッションを最大限に活用するために、WWDC23の「SF Symbols 5の新機能」をご確認ください。 WWDC23
SF Symbols 5の新機能
WWDC23
SF Symbols 5の新機能 Appleプラットフォーム用のシステムフォントである San Franciscoとシームレスに統合できるようデザインされたApple のアイコンライブラリ、SF Symbolsの最新アップデートについて確認しましょう。シンボルアニメーションは、インターフェイスをより生き生きとさせ、ユーザーフィードバックを向上させる、表現力豊かで設定自在なアニメーションのコレクションです。アニメーションに適したシンボルの描き方や、SFシンボルライブラリの最新の追加機能について紹介します。このセッションを最大限に活用するには、まずWWDC22の "SF Symbols 4の新機能... WWDC23
Apple Watchのスマートスタック向けウィジェットの構築
WWDC23
Apple Watchのスマートスタック向けウィジェットの構築 最新のSwiftUIとWidgetKit APIを使用して、watchOS 10のスマートスタック向けウィジェットを作成する過程を紹介します。Apple Watchで関連情報を表示するウィジェットの作成に関するヒント、テクニック、ベストプラクティスをご確認ください。 watchos,watchos 10 WWDC23
Shared SpaceにおけるiPadとiPhoneアプリの実行
WWDC23
Shared SpaceにおけるiPadとiPhoneアプリの実行 既存のiPadやiPhoneのアプリはVision Proでも実行できます。iPadOSやiOSがこのプラットフォームでどの様に動作するのか、Desinged for iPadについて学びましょう。そして、みなさんのアプリをvisionOSで強化するのに利用可能なパスを見ていきましょう。 WWDC23
SwiftUIでのデザイン
WWDC23
SwiftUIでのデザイン SwiftUIでどうデザインのアイデアを素早く反復し探求できるか紹介します。SwiftUIがどのようにwatchOS 10の「Maps」のデザインやほかの要素に影響したかAppleデザイナーから学び、これらのワークフローをどのようにあなた自身のプロセスに凝り込めるかを発見しましょう。 prototyping WWDC23
watchOS 10について
WWDC23
watchOS 10について Apple Watchのデビュー以来最大とも言える変化について確認し、リデザインされたユーザーインターフェイスやスマートスタックについて紹介します。レイアウト、ナビゲーションやスタイルについての理解を深め、AppleデザイナーがどのようにwatchOS 10のデザインにアプローチしたのかを確認しながら、これらをApple Watchアプリに応用させる方法を学びましょう。 watchos WWDC23
進化したScrollViewの詳細
WWDC23
進化したScrollViewの詳細 SwiftUIの最新APIを使ってScrollViewを進化させる方法を学びましょう。これまでにないようなScrollViewのカスタマイズ方法を紹介します。セーフエリアとScrollViewのマージンの関係を知り、ScrollViewのコンテンツオフセットの指定方法を学び、スクロールトランジションの実装でコンテンツに少し派手さを加える方法を知りましょう。 WWDC23
UIKitにおける空間コンピューティングの概要
WWDC23
UIKitにおける空間コンピューティングの概要 UIKitアプリをvisionOSで展開する方法を学びましょう。新しい実行先でビルドする方法、空間コンピューティング向けAPIの紹介とそのベストプラクティス、visionOSのUIKitでSwiftUIを使用したコンテンツを3次元に対応させる方法を解説します。 WWDC23
3次元におけるSwiftUI
WWDC23
3次元におけるSwiftUI visionOSアプリに深さと次元を足す準備をしましょう。ボリュームでアプリに3次元オブジェクトを持ち込む方法を発見し、Model 3D APIについて知り、コンテンツを配置し動的にする方法を学びます。またRealityViewでのUIアタッチメントの使用方法とコンテンツのジェスチャーのサポート方法をご紹介します。 WWDC23
文法的一致の活用法
WWDC23
文法的一致の活用法 アプリやゲームで対象言語の文法の自動一致を利用して、インクルーシブでより自然な表現を作成する方法を紹介します。Foundationで作業するためのベストプラクティスや、複数の言語での事例を紹介し、アプリのユーザー体験を向上させるこれらのAPIの使用方法を実演します。文法の自動一致の概要については、WWDC21の「What's new in Foundation」をご覧ください。 agreewithargument,i18n,inflect,internationalization,l10n,localization WWDC23
watchOS 10に向けたアプリのアップデート
WWDC23
watchOS 10に向けたアプリのアップデート watchOS 10の最新機能を活用するために、Apple Watchアプリをアップデートする過程を紹介します。最新のSwiftUI APIを使って、情報を最大限に見やすくしたり、Digital Crownを中心にアプリのナビゲーションを整えるためのCode-Alongを一緒に進めていきましょう。 WWDC23
String Catalogsの紹介
WWDC23
String Catalogsの紹介 Xcode 15では、すべての文字列を一箇所で管理することでアプリを簡単にローカライズすることができます。Strings Catalogsを使用したプロジェクト内の文字列の抽出、編集、エクスポート、構築方法を紹介します。また、移行ファイルを選択することで自分のペースで、既存プロジェクトに String Catalogs を採用する方法も紹介します。 i10n,internationalization,l18n,localization,localizedstringresource,nslocalizedstring,stringsdict,xcstring,xliff WWDC23
AppKitの新機能
WWDC23
AppKitの新機能 Macアプリ開発に関する最新機能を確認しましょう。コントロールとメニューの改善点を紹介し、(ビューの)境界の制限を取り払うツールについて解説します。ユーザーインターフェイスにモーションを追加する方法、テキスト入力の改善点の活用法、SwiftとSwiftUIで既存のコードを統合する方法について学習します。 WWDC23
SwiftUIの高度なアニメーションの世界
WWDC23
SwiftUIの高度なアニメーションの世界 SwiftUIの最新アップデートでアニメーションを進化させましょう。複数のステップを構築し、構成されたマルチトラックアニメーション効果をキーフレームを使用して追加し、ユニークな方法でAPIを組み合わせて、あなたのアプリに命を吹き込みましょう。 WWDC23
ウィジェットに命を吹き込む方法
WWDC23
ウィジェットに命を吹き込む方法 ご自身のアプリやゲームのウィジェットにアニメーションを加えたり、インタラクティブなウィジェットを作成する方法について確認しましょう。エントリのトランジションのアニメーションを調整したり、SwiftUI ButtonとToggleを使ってインタラクティブ性を追加する方法を紹介します。これにより、ホーム画面やロック画面から直接パワフルな体験を提供することができます。 WWDC23
SwiftUIの新機能
WWDC23
SwiftUIの新機能 SwiftUIを使ってすべてのAppleプラットフォームに対応するアプリを作成する方法を紹介します。SwiftUIの最新アップデートやvisionOS用の新しいシーンタイプについて詳しく学びましょう。最新のデータフローオプションでデータモデルを簡素化する方法やインスペクタービューについても確認します。またアニメーションを強化するAPI、パワフルなScrollView、整った表の作成、改善されたフォーカスやキーボード入力などについて紹介します。 WWDC23
空間コンピューティングのためのウインドウ表示型アプリの向上
WWDC23
空間コンピューティングのためのウインドウ表示型アプリの向上 マルチプラットフォームSwiftUIアプリをvisionOSと共有スペースで展開する方法を学びましょう。既存アプリのインストール先にvisionOSを追加し、Simulatorでアプリを確認する方法を紹介します。どのようにSwiftUIコードが自動調整してvisionOSのユニークなコンテキストと表示をサポートするかについて説明します。また、カスタムビューをアップデートしアプリのUIを改善させ、このプラットフォームに特有の機能とコントロールを追加する方法についても確認しましょう。 WWDC23
AppKitの最新情報
WWDC22
AppKitの最新情報 AppKitを使用したMac App開発の最新情報をご覧ください。SF Symbolsの最新情報について解説し、強化されたコントロールでインターフェイスを向上させる方法を紹介し、Stage Managerでのウィンドウの動作を調整する方法を学びます。また、macOSの共有機能やコラボレーション機能に関する最新情報も紹介します。 WWDC22
コンプリケーションとウィジェット:リローデッド
WWDC22
コンプリケーションとウィジェット:リローデッド watchOSやiOSのロック画面を掘り下げていく、ウィジェットのCode-alongが帰ってきました。WidgetKitの最新の改善点をご確認ください。WidgetKitに加えられた改善により、watchOS上の複雑なコンプリケーションを支え、iPhone用のロック画面用ウィジェットが作成できるようになりました。さらに、最新のSwiftUIビューを組み込んで、一目で理解できるデータ表示をする方法をはじめ、各プラットフォームでコンテンツをレンダリングする方法、ウィジェットやコンプリケーションにて、コンテンツのデザインや操作性をカスタマイズする方法について解説します。 WWDC22
メッセージAppで共同制作の体験を強化する
WWDC22
メッセージAppで共同制作の体験を強化する メッセージAppを使った共同制作で、あなたのAppでのコミュニケーションやコラボレーションを向上させる方法をご覧ください。ドキュメントをメッセージAppの会話と結び付けて、簡単に共有やチャットを行えるようにする方法を紹介します。さらに、会話に参加している全員に、そのドキュメントの最新のアクティビティを知らせる方法について解説します。また、カスタマイズ可能なUI をAppに追加したり、共同制作を詳細に管理したり、ドキュメントをメッセージAppのチャットや FaceTime通話と関連付ける方法についても解説します。 SharedWithYouフレームワークの詳細については、「Shared... WWDC22
デスクトップクラスのiPad Appを構築する
WWDC22
デスクトップクラスのiPad Appを構築する デスクトップクラスの機能を活用するiPad Appの作成方法をご覧ください。UIKitチームのMohammedより、最新のナビゲーション、コレクションビュー、メニュー、編集APIを解説します。強力な iPad Appを構築するベストプラクティスも紹介しますので、是非ご覧ください。このセッションに合わせて同時にコーディングしたり、サンプルAppをダウンロードして、自分のコードを更新する際の参照用として使用してください。 WWDC22
Swift Charts: より高いレベルへ
WWDC22
Swift Charts: より高いレベルへ データの視覚化を深く掘り下げます:Swift ChartやSwiftUIが、さまざまなグラフオプションを使用して、複雑なデータセットをAppで表示する仕組みをご確認ください。さまざまな種類のデータをプロットしたり、マークを作成したりして、詳細なグラフを作成する方法を紹介します。また、Swift Chartsの広範なグラフのカスタマイズAPIについても解説します。これにより、グラフのスタイルをご利用のAppにマッチさせることが可能になります。 このセッションを最大限に活用するには、WWDC22の「Swift Chartsの紹介」をまずご確認ください。 WWDC22
アクセシブルなシングルAppモード体験の実現
WWDC22
アクセシブルなシングルAppモード体験の実現 シングルAppモードのAppを使用するユーザに対して、優れた操作性やアクセシビリティを提供する方法をご確認ください。UIAccessibilityやAutomatic Assessment Configurationフレームワークを使用して、必要に応じて制限を適用し、設定Appを開かなくてもアクセシビリティ機能を有効化する方法を紹介します。また、Appにカスタム制限を追加して、iOSのアクセスガイド機能を適切にサポートする方法についても解説します。なお、このときAppは一時的にシングルAppモードになります。 WWDC22
Shared with YouをAppに追加する
WWDC22
Shared with YouをAppに追加する Shared with Youを使用すると、メッセージAppで共有されたコンテンツを、あなたのAppの中で簡単に見つけられるようになります。AppでShared with Youをサポートして、メッセージAppでコンテンツを扱う方法を学びましょう。「ピンで固定」することで暗黙的にShared with Youが許可され、コンテンツが自動的に共有される仕組みについて解説します。また、Shared with Youのコンテンツを「あなたと共有」の棚に表示したり、アトリビューションビューで表示する方法も紹介します。 WWDC22
Get it right (to left)(右から左方向への文字体)
WWDC22
Get it right (to left)(右から左方向への文字体) アラビア語やヘブライ語などの右横書き言語にローカライズされたAppを開発する方法をご覧ください。これらの言語に関する重要な考慮事項、問題に対するソリューション、Appで右横書き言語のエクスペリエンスを向上させるベストプラクティスを紹介します。 alignment,arabic,hebrew,i10n,internationalization,l18n,localization,ltr,pseudolanguage,rtl,sf symbols,writing direction WWDC22
AppKitでSwiftUIを使用する
WWDC22
AppKitでSwiftUIを使用する Shortcuts AppではSwiftUIとAppKitの両方を使用することで、macOSで最高レベルのエクスペリエンスを実現することができるようになりました。Shortcutsチームより、AppKitコードでSwiftUIビューをホストする方法、レイアウトやサイズ設定の処理方法、レスポンダチェーンへの参加方法、ナビゲーションフォーカスの有効化方法などを紹介しますので、是非ご覧ください。また、AppKitビューをホストする方法も紹介します。これで、既存のコードをAppのSwiftUIレイアウトに移行できるようになります。 WWDC22
Webアクセシビリティの最新情報
WWDC22
Webアクセシビリティの最新情報 カスタムコントロール、SSML、ダイアログ要素を使って、リッチでアクセシブルなWeb Appを構築するテクニックをご覧ください。さまざまな補助機能を解説しますので、Web Appのアクセシビリティをテストする際に役立てることができます。 WWDC22
UIKitでSwiftUIを使用する
WWDC22
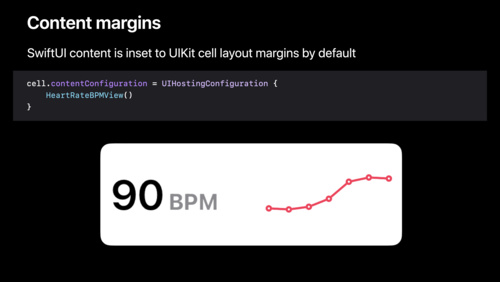
UIKitでSwiftUIを使用する UIKit Appで、SwiftUIの機能を活用する方法を紹介します。UIHostingConfigurationを使用したSwiftUIで、カスタムUICollectionViewセルやUITableViewセルをシームレスに構築することができます。また、App内でのUIKitとSwiftUIのコンポーネント間におけるデータフローを管理する方法も紹介します。 このセッションを最大限に活用するには、SwiftUIに関する基本的な知識を習得しておくとよいでしょう。 WWDC22
SwiftUI APIの設計技術:プログレッシブディスクロージャ
WWDC22
SwiftUI APIの設計技術:プログレッシブディスクロージャ SwiftUIの基本原則の1つであるプログレッシブディスクロージャについて解説しますので、それがどのようにAPIの設計に影響するのかご覧ください。さらに、プログレッシブディスクロージャの使用方法や、これが迅速な反復や探索をどうサポートするのかを解説しますので、自分用のコードでも活用できるようになります。 WWDC22
Core Image、Metal、SwiftUIでのEDRコンテンツの表示
WWDC22
Core Image、Metal、SwiftUIでのEDRコンテンツの表示 Core ImageベースのマルチプラットフォームSwiftUI Appから、レンダリングのサポートにExtended Dynamic Range(EDR)を追加する方法をご覧ください。ここでは、ViewRepresentableを使用して、CIImagesをMTKViewに表示するベストプラクティスを紹介します。また、EDRレンダリングを有効化する簡単な手順や、EDRをサポートする内蔵CIFilter(150個以上)の例も紹介します。 WWDC22
SwiftUI Appに複数のウインドウを追加する
WWDC22
SwiftUI Appに複数のウインドウを追加する Appのシーン内でウインドウを表示できる最新のSwiftUI APIをご覧ください。MenuBarExtraなどのシーンタイプにより、SwiftUIでさまざまな種類のAppが簡単に構築できるようになる仕組みについて解説します。また、修飾子を使用して、Appウインドウのプレゼンテーションや動作をカスタマイズし、macOS Appを向上させる方法も紹介します。 apps,auxiliary scene,book club,codable,commandsremoved,context menu,customize windows,defaultposition,defaultsize,documentgroup,filedocument,hashable,identifiable,keyboardshortcut,menu,menubarextra,menu bar extra,newdocument,openwindow,presented value,referencefiledocument,scene,settings,single window,state restoration,topleading,toptrailing,views,window,window customization,windowgroup WWDC22
SwiftUIの最新情報
WWDC22
SwiftUIの最新情報 SwiftUIのパーティーです。みなさんも招待されています。SwiftUIフレームワーク設計の将来に関する最新情報を紹介しますので、是非ご覧ください。SwiftUIでAppを徹底的に設計する深いレベルでのカスタマイズ、高度なレイアウトテクニック、共有のための洗練された戦略、強固な構造的アプローチをご覧ください。また、最新のグラフィックエフェクトを使用してAPIを解説しますので、楽しみながらご覧ください。 WWDC22
TextKitおよびテキストビューの最新情報
WWDC22
TextKitおよびテキストビューの最新情報 UIフレームワークのTextKitやテキストビューの最新情報をご覧ください。レイアウトの改良やAPIの強化について解説し、複数のOSバージョン間の互換性を維持する方法や、TextKit 2でAppを最新化する方法を紹介します。 このセッションを最大限に活用するには、WWDC21の「TextKit 2について」を最初にご覧ください。 WWDC22
CarPlayでAppの利用を増やそう
WWDC22
CarPlayでAppの利用を増やそう CarPlayなら、ドライブ中にiPhoneをスマートかつ安全に使用することができます。ここでは、CarPlayの最新のAppタイプを紹介します。CarPlay Simulatorにより、Appの開発やテストがデスクにいながら行えるようになる仕組みをご覧ください。また、ナビゲーションAppが、サポート対象車両のデジタルインストルメントクラスタと接続する仕組みについても解説します。 ,,audio,car,communication,driving task,ev charging,fueling,navigation,parking,quick food ordering WWDC22
WidgetKitのコンプリケーションによるさらなる進化
WWDC22
WidgetKitのコンプリケーションによるさらなる進化 WidgetKitを使用して、文字盤の美しいコンプリケーションを作成する方法をご確認ください。WidgetKitに含まれるwatchOS固有の機能について紹介します。また、既存のClockKitのコンプリケーションからの移行を可能にする方法もお伝えします。 WidgetKitの詳細については、WWDC22の「コンプリケーションとウィジェット:リローデッド」をご確認ください。 accessory circular family,accessory corner,accessory inline,accessory inline family,accessory rectangular,accessorywidgetbackground,auxiliary content,circular complication,clkcomplicationintentmigrationconfiguration,clkcomplicationwidgetmigrator,clockkit,coffeetracker,coffee tracker,complication,complication data source,configuration,corner complication,entries,extra large watch face,intentbased,migration,rich complications,showswidgetlabel,shows widget label,static,swiftui,templates,timelines,views,watch faces,watch specific family,widget extension,widgetkit,widgetlabel,widget label WWDC22
拡張されたSan Franciscoフォントファミリの紹介
WWDC22
拡張されたSan Franciscoフォントファミリの紹介 Appleプラットフォーム用のシステムフォント「San Francisco」の最新機能を紹介します。これにより、インターフェイスを設計する際に、制御性や汎用性がどう高まるのかご確認ください。San Franciscoでは、ウェイトや視覚サイズに加えて、Condensed、Compressed、Expandedの3つの新しい幅スタイルをサポートしています。また、San Franciscoの言語的な拡張をはじめ、機能が豊富なアラビア語のシステムフォントファミリ(SF Arabic、SF Arabic Rounded)についても詳しく解説します。 new york,san francisco,type,typeface,typography WWDC22
AVFoundationやMetalによるHDR動画のEDR表示
WWDC22
AVFoundationやMetalによるHDR動画のEDR表示 AVFoundationやMetalを活用して効率的なEDRパイプラインを構築する方法を紹介します。そして、AVPlayerを使用してHDR動画をEDRで表示したり、ビデオ再生をAppビューに追加したり、Metalでレンダリングしたり、Core ImageやカスタムMetalシェーダを使用してキーイングやカラーマネジメントなどのビデオエフェクトを追加したりする方法について解説します。ゲーム開発でもPro App開発でも、使用するフレームワーク選びで役立つことでしょう。さらに、トランスポート、カラースペース、ピクセルバッファのフォーマット選びに関するベストプラクティスも紹介します。 WWDC22
iOS AppをMacへ
WWDC22
iOS AppをMacへ iOS Appが優れたmacOSエクスペリエンスとなるさまざまな方法をご覧ください。M1 Mac用にiPad Appをリリースする場合でも、Mac Catalystを使用するMac用に何かをビルドする場合でも、ご利用のAppをMacに取り込む際のベストプラクティスを紹介します。さらに、強化されたエクスペリエンスをもたらす最新のツール、オプション、APIも紹介します。また、Mac用のAppを最適化する方法をはじめ、Mac Catalystを使用して構築するときに、デスクトップクラスのiPad機能が自動的にMacのネイティブオプションに変換される仕組みについても解説します。 WWDC22
iPadのSwiftUI:ツールバーやタイトルなどを追加する
WWDC22
iPadのSwiftUI:ツールバーやタイトルなどを追加する SwiftUIでiPad Appのツールバーを調整する用意はよろしいでしょうか。iPadのスペースを活用できるようツールバーを構造化する方法や、ユーザーが自身の生産性を最大限に高められるようにする方法を紹介します。また、カスタマイズ化や、ドキュメントの表示方法などに関する最新情報についても解説します。 これは、2部構成シリーズの後半セッションになります。この動画を最大限に活用するには、「iPadのSwiftUI:インターフェイスをオーガナイズする」からご覧ください。 area,center,controlgroup,control group,customizable toolbars,customization,customization popover,document,editable titles,id,label,leading,leading aligned navigation,menu,more menu,navigation titles,overflow menu,placement,primaryaction,primary action,primary action placement,renamebutton,secondaryaction,secondary action,title menu,title menu header,toolbar,toolbar customization,toolbar item,trailing WWDC22
カスタムコラボレーションAppを メッセージAppと統合する
WWDC22
カスタムコラボレーションAppを メッセージAppと統合する SharedWithYouフレームワークが、Appの連携基盤を強化する仕組みをご覧ください。連携コンテンツのセキュアな招待状を送信し、参加者の変更を同期する方法を紹介します。また連携するメッセージ内で、コンテンツの更新情報を表示する方法についても解説します。 SharedWithYouの導入については、WWDC22の「Shared with YouをAppに追加する」をご覧ください。共同制作のUI APIに関する概要については、WWDC22の「メッセージAppで共同制作の体験を強化する」をご覧ください。 (注:APIは、今後のベータ版で利用可能になります。) WWDC22
iPadのSwiftUI:インターフェイスをオーガナイズする
WWDC22
iPadのSwiftUI:インターフェイスをオーガナイズする SwiftUIのリストと表を使用して、iPad Appのインターフェイスを強化しましょう。ここでは、選択インタラクションとコンテキストメニューを追加して、Appの生産性を高める方法を紹介します。また、ナビゲーション構築のベストプラクティスを紹介し、Split Viewでモダリティを回避して、デスクトップクラス最高レベルのiPadエクスペリエンスを実現する方法について解説します。... balanced,column builder,comparator,contextmenu,context menu,desktop class,edit mode,foreach,identifier,keyboard,keypathcomparator,list,lists,menu,modality,multicolumn,multicolumn,multiple selection,multi select context menu,navigation,navigation split view,prominentdetail,section,selection,selection state,sidebar,slide over,split view,state,supplementary,supplementary column,table,tables,tag,three column layout,trackpad,two column layout WWDC22
Swift Chartsの紹介
WWDC22
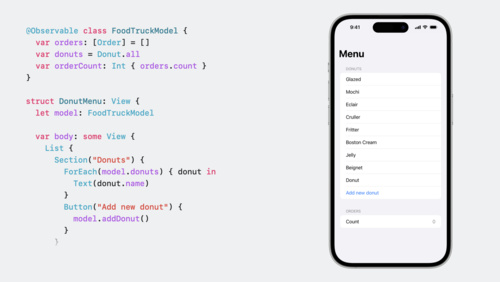
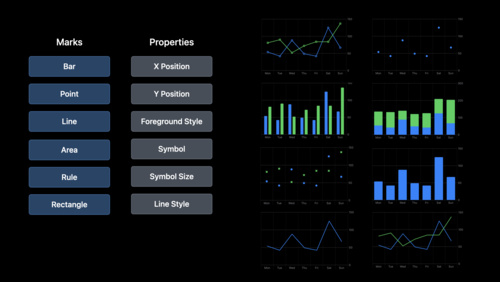
Swift Chartsの紹介 Swift Chartsとは、SwiftUIで完全にグラフを作成することができる柔軟なフレームワークであり、Appleのあらゆるプラットフォームで違和感なく表示することができます。コンポジションシンタックスを使用してコードを減らし、有益でわかりやすく、利用しやすいグラフを作成する方法をご確認ください。Swift Chartsで視覚化するための構成要素について解説し、シンプルなモディファイアでグラフのデザインを変える方法を紹介します。また、Xcodeプレビューの最新情報も紹介しますので、魅力的なエクスペリエンスを設計する上で活用いただけます。 accessibility,animation,area,array of structs,audio graphs,bar,bar chart,bar marks,charts,collection,composition,custom marks,data,declarative,declarative syntax,food truck,foreground style,identifable,labels,line,line chart,linemark,line style,mark properties,marks,multiplatform,ostensible,pancakes,picker,point,pointmark,preview,rectangle,rule,sonification,swiftui,symbol,symbols,symbol size,variants,visual elements,voice over,x axis,x position,y axis,y position WWDC22
iOSのEDRの詳細
WWDC22
iOSのEDRの詳細 EDRは、AppleのHigh Dynamic Range表示やレンダリングのパイプラインです。AppのEDRを使用してHDRコンテンツをレンダリングし、iPhoneやiPadのHDRディスプレイでのダイナミックレンジ機能を最大限に活用する方法について解説します。iOSのネイティブEDR APIを活用する方法、HDRの利用が適切だと判断するベストプラクティス、トーンマッピングやHDRコンテンツレンダリングのヒント、そしてReference... WWDC22
SF Symbolsにおける可変カラーの採用
WWDC22
SF Symbolsにおける可変カラーの採用 可変カラーを使用して、SF Symbolsを表現豊かにする方法について解説します。システムで利用できるシンボルにおいて可変カラーが使用される仕組みをはじめ、効果的な使用に関するベストプラクティスやガイダンスを紹介します。また、SF Symbols Appやアノテーションツールを使用して、可変カラーをカスタムシンボルに組み込む方法も紹介します。 color,glyph,icon,symbol WWDC22
Transferableの紹介
WWDC22
Transferableの紹介 Transferableは、ご利用のAppでの共有、ドラッグアンドドロップ、コピー&ペーストなどの機能を簡単にサポートできるモデルレイヤープロトコルです。 一般的なユースケースにおけるAPIの使用方法や、高度な機能を活用した動作のカスタマイズ方法について解説します。また、大量のデータを処理する場合に、メモリ効率を最適化する方法も紹介します。Transferableは、モデルを拡張して文字列や画像として他のAppと共有する場合でも、カスタム宣言されたデータタイプを作成する場合でも、ご利用のAppに優れたエクスペリエンスをもたらしてくれます。 WWDC22
デスクトップクラスの編集操作を取り入れる
WWDC22
デスクトップクラスの編集操作を取り入れる デスクトップクラスの高度な編集機能は、Appの生産性を向上させます。Mac Catalyst を使用して、編集機能にすばやくアクセスし、iPadOS アプリケーションを macOS で快適に動作させるために、UI にインラインでより多くのインタラクションを提供する方法について説明します。また、高度にカスタマイズ可能な検索インタラクションを紹介し、システムUIを使用してApp内のコンテンツをまとめて検索する方法についても学びます。 WWDC22
SwiftUIによるカスタムレイアウトの作成
WWDC22
SwiftUIによるカスタムレイアウトの作成 SwiftUIでは、レイアウトのレベルを上げたり、Appのインターフェイスのビューを配置する強力なツールが利用できます。ここでは、Gridコンテナについて解説します。これにより、高度なカスタマイズが可能な2次元レイアウトが作成できるようになります。さらに、Layoutプロトコルを使用して、完全なカスタム動作を有する独自のコンテナを構築する方法についても解説します。また、レイアウトタイプ間でシームレスなアニメーション効果を作り出す方法や、優れたインターフェイスを作成するためのヒントやベストプラクティスも紹介します。 anylayout,apply different layouts,arrange buttons,bounds,button,cache inout void,cat,columns,dog,equalwidthhstack,equatable,frame,geometry reader,goldfish,grid,gridcolumnalignment,gridrow,identifiable,layout,layout protocol,layout tools,lazy grid,lazyhgrid,leading edge,origin,placesubviews,rows,sizethatfits,trailing edge,view,view modifier,view spacing,viewthatfits,vstack WWDC22
デスクトップクラスのiPadの紹介
WWDC22
デスクトップクラスのiPadの紹介 デスクトップクラスの機能をご利用のiPad Appに追加する方法を紹介します。また、UINavigationBarの最新情報も詳しく解説しますので、ご利用のApp機能がわかりやすくなり、カスタマイズもできるようになります。さらに、UIKitの最新情報により、App内でのコンテンツ検索がどう簡単かつ迅速になったのかご覧ください。最後に、最新情報をいくつか紹介して、Mac Catalystにより、iPad Appのデスクトップへの導入が従来に比べどう簡単になったのかを解説します。 WWDC22
Apple Watch用の仕事効率化Appの構築
WWDC22
Apple Watch用の仕事効率化Appの構築 手首ががかつてないほど生産的になります。SwiftUIやシステム機能を使用して、優れた生産性を持つAppをApple Watchに構築する方法をご確認ください。手首に快適な作業エクスペリエンスをもたらす方法をはじめ、テキスト入力を得たり、基本的なグラフを表示したり、友人にコンテンツを共有したりする方法について解説します。 WWDC22
UIKitの最新情報
WWDC22
UIKitの最新情報 UIKitの最新情報や改善点をはじめ、より優れたiPadOS、iOS、Mac Catalyst Appを構築する方法をご覧ください。UIの改良、生産性に関する最新情報、APIの向上などについて解説します。また、パフォーマンス、セキュリティ、プライバシーの改善点についても解説します。 WWDC22
グローバルAppをビルドする:事例を挙げてローカライズ化
WWDC22
グローバルAppをビルドする:事例を挙げてローカライズ化 世界中のデバイスでAppを実行する方法や、言語に関係なく、すべてのユーザーに素晴らしいエクスペリエンスをもたらす方法をご覧ください。多様なユーザー向けのAppを作成する際に、AppleのAPIにより強固な基盤が実現する仕組みをはじめ、経験則に基づく事例、問題点、ベストプラクティスを紹介します。 ,,,formatters,i10n,international,internationalization,l18n,stringsdict,swift packages,swiftui,translation WWDC22
SwiftUIのナビゲーション機能
WWDC22
SwiftUIのナビゲーション機能 優れたAppの秘訣は、明確で堅牢なナビゲーション構造にあります。SwiftUIチームより、すばらしいエクスペリエンスをあなたのAppにもたらす方法について解説しますので、是非ご覧ください。SwiftUIの新しいNavigationStackやNavigationSplitViewについて解説し、Appの特定領域にリンクする方法、ナビゲーションの状態をすばやく簡単に復元する方法を紹介します。 WWDC22
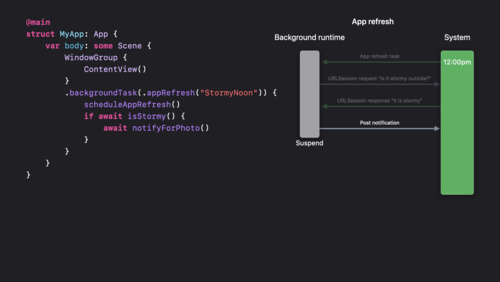
効率的なawait:SwiftUIのバックグラウンドタスク
WWDC22
効率的なawait:SwiftUIのバックグラウンドタスク Background Tasksにより、Appではシステムのイベントに応答したり、時間的制約のあるデータを最新の状態に保ったりすることができるようになります。SwiftUI Background Tasks APIを使用して、タスクを簡単に処理する方法をご覧ください。パフォーマンスや電力を維持しながら、Swift Concurrencyを使用してネットワーク応答やバックグラウンド更新などを処理する方法を紹介します。 apprefresh,app refresh task,async,async await,background runtime,backgroundtask,background task,concurrency,downloadtask,foreground runtime,notification,stormy,suspend application,suspended app,swift concurrency,task,url background task,urlsession,urlsessionconfiguration,wake app,withtaskcancellationhandler WWDC22
Apple Watch Series 7の紹介
Tech Talks
Apple Watch Series 7の紹介 Apple Watch Series 7では、新しいデバイスのサイズとわずなラップアラウンド効果を備えたディスプレイを実現しています。すべての画面サイズで表示を最適化するため、watchOS Appのデザインを調整する方法を確認します。より大きなコンテンツ領域の活用、色とタイポグラフィを使った階層の明確化、一目で見てすぐわかるApp内のナビゲーションの作成について紹介します。 ,alwayson,scenepadding,watchos 8 Tech Talks
共有の新機能
Tech Talks
共有の新機能 Share Sheetは、現在のコンテキストから、他のAppや人、およびサービスに対して情報を共有する便利な方法を提供します。Link Presentationフレームワークによって、リッチで一貫した方法で共有URLを表示する方法、Share Sheet UIでメッセージAppによって管理されている受信者を推めるShare Extentionを構築する方法、ユーザーの共有エクスペリエンスが全てのプラットフォームにおいて最適化されていることを確実にするためのベストプラクティスを確認します。 Tech Talks
Apple Watch Series 4用のコンプリケーションの開発
Tech Talks
Apple Watch Series 4用のコンプリケーションの開発 コンプリケーションによって、ユーザーが文字盤を素早く確認し、一日中Appと繋がっている状態を保つことができます。Apple Watch Series 4の新しいインフォグラフおよびインフォグラフモジュラー文字盤によって、魅力的なフルカラーのコンプリケーションを作成することができます。新しいコンプリケーションファミリーおよびApple Watch Series 4の驚くべき新しいディスプレイを活用するコンプリケーションの作成する方法について確認します。 ,,50,bezel,circular,clock kit,rectangular,timeline Tech Talks
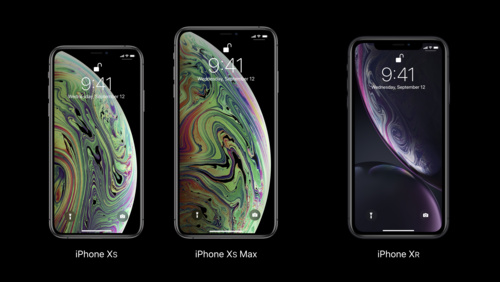
iPhone XS、iPhone XS MaxおよびiPhone XR用のAppのビルド
Tech Talks
iPhone XS、iPhone XS MaxおよびiPhone XR用のAppのビルド 既にセーフエリアインセットを採用している場合、iPhone XS、iPhone XS Max、およびiPhone XR用に、Appをアップデートするために必要となる作業はほとんどありません。コードを変更せずに、セーフエリアに対しコレクションビューのインセットリファレンスをセットする方法を学びます。iPhone XS Max、iPhone... Tech Talks
Appを新しいiPad Proに
Tech Talks
Appを新しいiPad Proに iOS 12.1 SDKでAppをビルドし、ディスプレイの角丸とホームインディケーターに対して正しく表示されることを確認し、オールスクリーンデザインの新しいiPad Proを活用しましょう。新しい共通インセット互換性モードとそれがマルチタスキングモードで動作するAppに与える影響について確認します。また、Face IDと第2世代のApple Pencilのダブルタップ機能をサポートする方法についてもお伝えします。 Tech Talks
iPhone Xのためのデザイン
Tech Talks
iPhone Xのためのデザイン iPhone XのオールスクリーンSuper Retinaディスプレイによって、さらなるコンテンツ表示スペースが提供され、より没入感の高いエクスペリエンスが提供可能です。iPhone Xおよび全てのiOSデバイスで見栄が素晴らしいものになるようにAppやゲームをデザインする方法について確認します。 design,ios,ios 11,layout,ui,uikit,user experience,user interface,visual design Tech Talks
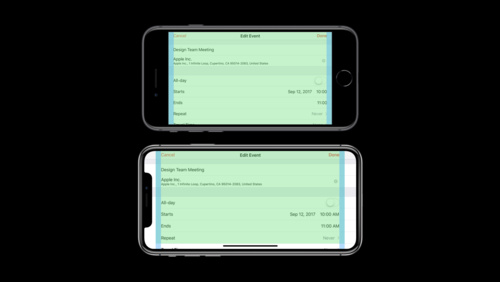
iPhone X用のAppのビルド
Tech Talks
iPhone X用のAppのビルド iPhone Xの美しく新しいスクリーンによって、Appが素晴らしく見えるようになります。新しい画面サイズと角丸のコーナーに対応するために、Appの変更が必要の場合があります。一般的な落とし穴について確認し、Appが最高な見た目となるように、iOSのセーフエリアとレイアウトガイドをどのように利用するかについても確認します。 Tech Talks
Apple TV 4K用にAppをアップデート
Tech Talks
Apple TV 4K用にAppをアップデート Retina Image、HDRビデオ、およびSiri RemoteのMotion機能など、さまざまな新機能を利用してApple 4K用にAppをアップデートする方法について確認します。 Tech Talks
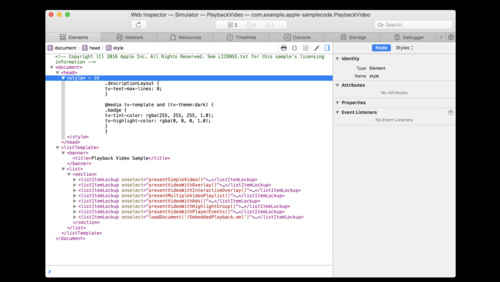
tvOS AppにおけるWebインスペクターの使用
Tech Talks
tvOS AppにおけるWebインスペクターの使用 Webインスペクタを使用すると、tvOSを含め、複数のAppleプラットフォームでのWebコンテンツをデバッグできます。このビデオでは、Webインスペクタの強力なデバッグ機能を紹介し、tvOS AppのTVMLコンテンツのデバッグを加速させるべくデザインされた機能について解説します。 Tech Talks
UIKitの新機能
WWDC21
UIKitの新機能 UIKitの最新のアップデート内容と改良点を紹介して、より優れたiPadOS App、iOS App、Mac Catalyst Appを開発する方法について解説します。UIの改良点、生産性向上のためのアップデート内容、APIの拡張点を紹介し、パフォーマンスの向上、セキュリティとプライバシーの機能を検証します。 aqua,async,cocoa,collection view,color picker,content size categories,context menus,copy and paste,date picker,drag amp drop,dynamic type,ios,ipados,keyboard navigation,keyboard shortcuts,mac catalyst,multitasking,multiwindow,paste,pasteboard,pointer,privacy,sf symbols,shortcuts,state restoration,symbols,table view,uibutton,uicolor,uicolorpicker,uicontextmenuinteraction,uidatepicker,uiimage,uipasteboard,uiscene,uitabbar,uitoolbar,uiwindowscene WWDC21
iPadキーボードナビゲーション
WWDC21
iPadキーボードナビゲーション iPadおよびMacのCatalyst Appでのキーボード操作性を向上させましょう。ハードウェアキーボードを使って主要機能へのアクセスを高速化したり、ビューやビューコントローラを操作したりする方法を紹介します。キーボードで操作可能な要素をカスタマイズする方法や、タブループをカスタマイズする方法についても確認します。 commands,environment,focus,groups,ipad,item,key,keyboard,navigation,productivity,sidebar WWDC21
watchOS 8の新機能
WWDC21
watchOS 8の新機能 watchOS 8では、文字盤に常に最新情報を表示するためのまったく新しい手段が提供されます。常時表示Retinaディスプレイ用の新しいAPI、Bluetoothデバイスからのコンプリケーションの更新、HealthKitデータのバックグラウンド配信などによって、Appを最新の状態に保つことがかつてないほど簡単になりました。Appで位置情報を活用したリージョンに基づくユーザ通知も紹介します。次のWatch Appを作るのが楽しみになるような、SwiftUIとwatchOSのすべての新しい機能強化をご確認ください。 ,,altimeter,alwayson,bluetooth,healthkit,isluminancereduced,location button,luminance reduced,respiratory rate,timeline WWDC21
Mac Catalystの新機能
WWDC21
Mac Catalystの新機能 Mac Catalystの最新のアップデートを確認し、AppをmacOS上でより快適にお使いいただくための方法を確認しましょう。さまざまな新しいUIKit APIや強化されたUIKit APIについて説明します。これらのAPIを使用してMac Catalyst Appをカスタマイズすることで、macOS固有の動作を活用できるようになります。 このセッションを最大限活かしていただくためには、Mac Catalystの基礎を理解していることが推奨されます。WWDC19の「iPad Apps for Macの紹介」にて詳細を確認してください。Mac Catalyst... apple silicon,catalyst,ios,ipad,iphone,m1,macos,silicon WWDC21
SwiftUIにおけるSF Symbols
WWDC21
SwiftUIにおけるSF Symbols SF SymbolsをSwiftUI Appに組み込む方法を紹介します。シンボルの表示、サイズのカスタマイズ、さまざまなバリエーションを表示するための基本的なテクニックを探ります。また、シンボルの色付けに関する最新のアップデートについても説明し、Appのニーズに合ったツールを選択できるようにします。 WWDC21
SwiftUIで創り上げる検索体験
WWDC21
SwiftUIで創り上げる検索体験 Appの中で特定のコンテンツをすばやく見つけられるようにする方法を紹介します。SwiftUIの修飾子.searchableを他のビューと組み合わせて使用し、Appに検索を組み込む方法を確認します。そして、実行可能な検索タイプをユーザーが理解するのに役立つ検索提案を提供することで、実装を向上させる方法をお伝えします。 collections of data,configured search field,filter,finding data,implement search,issearching,native search,navigationview,navigation view,onsubmit,results,search,searchable,searchable,searchable modifier,search bar,searchcompletion,search completion,search field,search field column,search query,search tab,side bar,suggestions,swiftui,toolbar,two column,weather app WWDC21
watchOSにおけるアクセシブルな体験の実現
WWDC21
watchOSにおけるアクセシブルな体験の実現 大きなテキストサイズ、VoiceOver、AssistiveTouchなどの機能をサポートする場合に、watchOS向けに最高のアクセシビリティ・エクスペリエンスを構築する方法を紹介します。APIのインテグレーション、エクスペリエンスなどに関するベストプラクティスを含め、watchOS用に構築されたSwiftUI Appに視覚および身体機能に関するアクセシビリティのサポートを追加する方法を説明します。 ,accessibility,accessibilityadjustableaction,accessibilityelement,accessibility extra large,accessibilitylabel,accessibility label,accessibilityrespondstouserinteraction,accessible element,assistive technology,assistivetouch,assistivetouch cursor,assistivetouch cursor frame,assitivetouch action menu,bold text,clench,complications,cursor,cursor frame,custom actions,doubleclench,doublepinch,dwell control,dynamic notifications,dynamic type,element grouping,focusable elements,hand gestures,hand motions,large accessibility text,large text sizes,motion pointer,onscreen pointer,pinch,reduce motion,swiftui,system text size,text styles,truncating text,voiceover,watchos,wrap text,wwbubbletea,wwdaisy WWDC21
SwiftUI Appのローカライズ
WWDC21
SwiftUI Appのローカライズ SwiftUI Appをローカライズして、世界中のユーザが利用できるようにする方法を確認しましょう。スタイルやフォーマットを含む、SwiftUIの文字列をローカライズする方法を確認します。レイアウト、キーボードショートカットなどのタスクをSwiftUIに自動的に処理させることで時間を節約する方法を実演して、Xcode 13のローカリゼーションワークフローを紹介します。 このセッションを最大限に活かしていただく、あるいはMarkdown言語、AttributedStringについて詳しく知りたい方は、WWDC21の「Foundationの新機能」をご確認ください。 ,,,i18n,keyboard shortcuts,localizedstringkey,markdown,stringsdict WWDC21
優れたウィジェットの原則
WWDC21
優れたウィジェットの原則 ウィジェットの関連性とカスタマイズ性を維持することで、優れたウィジェットの基盤要素について検証します。タイムラインエントリとTimelineReloadPoliciesを使用してウィジェットを最新の状態に保つ方法を確認します。異なる表示環境や物理的位置にウィジェットを適応させる方法についても紹介します。最後に、ユーザの希望どおりにパーソナライズできるカスタマイズ可能なウィジェットを作成する方法を解説します。 afterdate,atend,budget,cllocationmanager,configurable parameters,customizable,customization,extension,extra large widget,full privacy redaction,intentconfiguration,intenttimelineprovider,isauthorizedforwidgetupdates,keep widget up to date,location changes,never,new ipad widget,notifications,nswidgetuseslocation,partial privacy redaction,presentation,privacysensitive,relevant,reload policy,reloads,staticconfiguration,static configuration,swiftui,systemextralarge,system extra large,timeline,timelineprovider,timelinereloadpolicy,update,widgetcenter,widgetcenter reload api,widget configuration platter,widget kind,widgetkit,widget lock screen,widgets,widget update,xcode previews WWDC21
SwiftとSwiftUIへのCore Dataの並行処理の導入
WWDC21
SwiftとSwiftUIへのCore Dataの並行処理の導入 Core DataがSwift 5.5の新しい並行処理機能をどのように採用し、より簡潔で効率的、かつ安全な非同期コードを実現しているかを紹介します。並行処理で動作するようにApp内のCore Dataを更新する方法を示し、SwiftとSwiftUIでの作業をより表現力豊かで強力なものにするフレームワーク全体での他の多くの改善点を詳しく説明します。 async,await,batch insert request,binary,core data,data persistence,dictionary,dynamic configuration,earthquakes app,enqueued,fetch request,inmemory,lazy entity resolution,managed object,managed object context,nsattributedescription,nsattributedescriptionattributetype,nsmanagedobjectcontext,nspersistentcontainer,nspersistentstorecoordinator,perform,performandwait,perform and wait,performenqueued,persist data,persistence,persistent store,predicates,routing errors,sectioned fetching,sectionedfetchrequest,sectionidentifier,shared data,sort descriptors,sort order,sqlite,swift,swift concurrency,swiftui,try await,xml WWDC21
SwiftUIのダイレクトフォーカスとリフレクションフォーカス
WWDC21
SwiftUIのダイレクトフォーカスとリフレクションフォーカス デバイス入力では、人生のあらゆることと同様に、どこにフォーカスを置くかが重要です。SwiftUIでApp内のフォーカスを移動したり、キーボードをプログラム的に解除したり、小さなビューから大きなナビゲーションターゲットを構築する方法を確認します。同時に、これらのAPIは、Appのインターフェイスをシンプル化し、ユーザが必要なものをより強力に見つけられるようにするのに役立ちます。 adjacency,attention,detect focus,direct attention,focus,focused,focusedfield,focussection,focus section,focusstate,focusstate,focus state,input,move focus,navigation targets,platform convention,programmatically move focus,swiftui WWDC21
tvOSにおける優れた再生体験の提供
WWDC21
tvOSにおける優れた再生体験の提供 デザインが一新されたApple TVの再生インターフェイスを使用して、Appで優れたメディア体験を提供する方法を紹介します。最新のインターフェイスによって、ユーザがコンテンツに集中しながら関連するコントロールや情報にアクセスできるようにする方法について確認します。AVPlayerViewControllerやその他のAPIをtvOS Appに採用することで、コンテンツを見つけ、再生し、楽しむことができる方法を紹介します。 このセッションを最大限に活かしていただくために、AVKitについて基本的な理解を得ておくことをお勧めします。 avplayerviewcontroller,content tabs,contextual actions,title view,transport bar,transport bar controls,tvuikit WWDC21
各言語に対応したテキストの簡素化
WWDC21
各言語に対応したテキストの簡素化 App内のテキストをローカライズすると、世界各国のユーザがそのAppを利用しやすくなります。文字列の正確な書き方やフォーマットなど、ローカリゼーションのワークフローを構築するためのベストプラクティスを紹介し、Xcodeを使って異なる言語のローカリゼーション用に文字列を準備する方法を確認しましょう。 ,,,formatter,i18n,internationalization,stringsdict,swiftui,translation,xcloc WWDC21
CloudKitとCore Dataでデータを共有するAppの構築
WWDC21
CloudKitとCore Dataでデータを共有するAppの構築 NSPersistentCloudKitContainerを使用して、複数のiCloudユーザ間でデータを共有するAppを簡単に構築する方法について確認します。共有データをもとに情報豊富なエクスペリエンスを創り出す方法を確認し、Core Dataでこれらの機能をサポートするCloudKitテクノロジについても確認します。 このセッションを最大限に活かしていただくためには、NSPersistentCloudKitContainerに関する以前のビデオである、WWDC19の「CloudKitでCore... allowscloudencryption,allows cloud encryption,candeleterecord,canmodifymanagedobjects,canupdaterecord,ckdatabase,ckrecord,ckshare,cksharedrecord,cksharemetadata,cloud encryption,cloudkit,coredata,core data,decorate shared objects,encrypted record values,encryptedvalues,encryption,encrypt sensitive data,fetchshares,initializeschema,isshared,nspersistentcloudkitcontainer,owners and participants,persistent cloudkit container,persistent store,private,private database,record,record sharing,share,shared,shared database,shared objects,sharing architecture,sharing data,sharing information,sharingprovider,testing,user keychain WWDC21
SwiftUI Appへのリッチなグラフィックスの追加
WWDC21
SwiftUI Appへのリッチなグラフィックスの追加 SwiftUIでグラフィックを活用する方法について確認しましょう。キーボードセーフエリアを含むセーフエリアの利用からはじめ、オンスクリーンキーボードに重ならない、端から端まで広がる美しいグラフィックをデザインする方法を紹介します。また、簡単にカスタマイズできる背景やコントロールを作成するために、SwiftUIで使用できるマテリアルや鮮やかさについて確認し、drawingGroupなどのグラフィックスAPIとまったく新しいCanvasについても説明します。これらのツールにより、SwiftUIで完全にインタラクティブで割り込み可能なアニメーションやグラフィックスをこれまで以上にシンプルにデザ... accessibility,accessibilityaction,accessibility actions,accessibilitylabel,accessibilityrepresentation,animation,animation,background,background shape,background styles,bezier curve,blend,blendmode,blend mode,blur,blur styles,canvas,cgrect,clip background,colors app,complex particle system,containerview,contextdraw,contextfill,contextresolve,controls,drawing,drawing an image,drawinggroup,emoji,foregroundstyle,foreground styles,geometryreader,gradient,graphics,ignoressafearea,ignoressafeareakeyboard,image,innercontext,interactive,interruptible,ios,ipados,keyboard safe area,macos,materials,model view,opacity,path,performance,primary,quaternary,regularmaterial,resolve image,safe area,safeareainset,safe area inset,schedule,secondary,shading,standard shape,styles,swiftui,tap gesture,tertiary,text styles,thinmaterial,time in seconds,timeline context,timelineview,timeline view,transform,tvos,vibrancy WWDC21
SF Symbols 3 Appの詳細
WWDC21
SF Symbols 3 Appの詳細 インタラクティブなシンボルライブラリであるSF Symbols Appの最新のアップデートをご確認いただけます。アクセシブルでインクルーシブな見た目も魅力的なAppをデザインするために、ライブラリを活用する方法を確認しましょう。Appとシンボル検索の変更点、プレビューとカスタムシンボルの管理、そしてシンボルをインターフェイスのデザインに組み込む方法について解説します。このビデオを見る前に、WWDC21の「SF Symbolsの新機能」をご確認いただくことをお勧めします。 WWDC21
iPad Appを次のレベルに
WWDC21
iPad Appを次のレベルに より優れたiPad Appを構築しましょう。卓越したSceneをサポートして、集中したインタラクションを途切れさせない方法を紹介します。キーボードショートカットとキーボードショートカットインターフェイスを使用して、ユーザーが飽きずに素早く操作できるようにします。最新のポインタ拡張がAppの生産性向上にどのように役立つのかを検証します。 keyboard,main menu,menu,menu bar,menu system,mouse,pointer,print,responder,scene,shortcut,trackpad,uicommand,uikeycommand,uimenubuilder,uimenu printing,uipointerinteraction,uiwindowscene,window WWDC21
SwiftUIのアクセシビリティ: 基礎を超えて
WWDC21
SwiftUIのアクセシビリティ: 基礎を超えて 基礎を超えたレベルに進んで、卓越したアクセシビリティ体験を提供しましょう。Xcodeの新しいSwiftUIプレビューを使用して、最新のアクセシビリティAPIを試してみて、あらゆるユーザが利用できる素晴らしいAppを作成する方法を確認しましょう。SwiftUIに組み込まれた自動アクセシビリティをカスタマイズして、独自のカスタムコントロールを利用可能にする方法を紹介します。ベストプラクティスを検証し、グループピングとフォーカスを使用してAppのナビゲーション体験の改善箇所を明らかにします。また、ローターを追加することで、VoiceOverユーザのためのナビゲーションを強化します。 accessibilitychildbehavior,accessibility children,accessibilitycontainer,accessibility container,accessibility element,accessibilityfocus,accessibilityfocusstate,accessibility navigation,accessibility panel,accessibility preview,accessibilityrepresentation,accessibility representation,accessibilitysortpriority,accessibility sort priority,accessible,accessible by default,button,canvas,children,combine,contain,custom controls,custom element,ignore,label,labels,previews,rotors,shapes,swiftui previews,voiceover,voice over WWDC21
MacにおけるSwiftUI: 最後の仕上げ
WWDC21
MacにおけるSwiftUI: 最後の仕上げ Code-Alongシリーズのパート2に参加して、SwiftUIを使用してMac Appをゼロから構築して完成させましょう。さらに作業を進めて、サンプルのガーデニングAppをユーザの好みや特定のワークフローに適合させる方法を探ります。SwiftUI... accent color,alternative workflow,appstorage,codealong,codealong,commandgroup,continuity,continuity camera,customization,customization support,customize button,design principles,drag and drop,dragondrop,drop down,export,export database,fileexporter,file handling,flexible experience,form,garden patch,great mac app,highlight color,import,itemprovider,item providers,main menu item,oninsert,part 2,persist value,picker,row builder,selection persist,settings,settings scene,table,tabview,user default system,window scene WWDC21
M1搭載Macにおける優れたiPad/iPhone Appの条件
WWDC21
M1搭載Macにおける優れたiPad/iPhone Appの条件 既存のiPad/iPhone AppをM1搭載のMacで動作させることがこれまでになく簡単になりました。AppをmacOSに移植する方法を説明し、Appのさまざまな機能をどのようにシステムが自動的にブリッジしてMacで動作させるかについて検証します。macOS Montereyの改良点(Apple Payのサポート、AV処理の改善、ショートカットなど)と合わせて、iPad Appのベストプラクティスについてもガイダンスを行い、M1搭載のMac上での完全な体験を提供する方法について解説します。 alternatives,bridging,catalyst,ios,ipad mac,iphone mac,keyboard,mac app store,ple silicon,uikit WWDC21
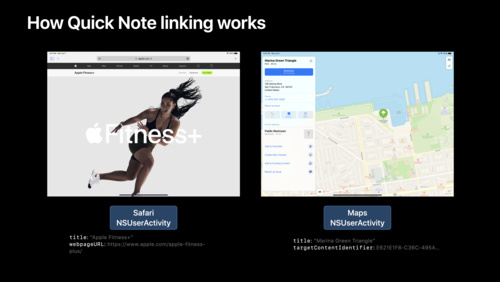
クイックメモの採用
WWDC21
クイックメモの採用 Appをクイックメモにリンクして、コンテンツとノート、そしてノートとコンテンツをすばやく結びつける方法を確認しましょう。NSUserActivityを介してクイックメモがAppのコンテンツを認識しリンクする方法と、AppへのAPIの導入方法を紹介します。また、クイックメモをサポートするための要件、メリット、機能についても紹介します。AppでNSUserActivityのメリットをすべて活かすためのガイダンスやベストプラクティスについてもお伝えします。 quicknote WWDC21
優れたMac Catalyst Appの条件
WWDC21
優れたMac Catalyst Appの条件 最高のMac Catalyst Appのためのベストプラクティス、ツール、およびテクニックを紹介します。iPad AppをmacOSに移植する際の主な考慮事項について説明し、インターフェイスとエクスペリエンスを改善するための詳細なコード例を示し、Mac Appを全てのユーザに配布する方法を紹介します。 このセッションを最大限活かしていただくためには、Mac Catalystの基礎を理解していることが推奨されます。WWDC21の「Mac Catalystの新機能」をご確認いただくと、iPad... continuity camera,controls,distribution,idiom,responder chain,scenes,sharing,state restoration,toolbar,unscaled,user activity WWDC21
UIKitとAppKitにおけるSF Symbols
WWDC21
UIKitとAppKitにおけるSF Symbols SF Symbols 3 でカラー化されたシンボルを作成し、Appのインターフェースのビジュアルデザインに合わせてカスタマイズする方法を説明します。カラー化されたシンボルを統合するための最新のUIKit APIとAppKit API、および実装のためのベストプラクティスを紹介します。 このセッションを最大限活かしていただくためには、WWDC19の「SF Symbolsの紹介」をご確認いただくことをお勧めします。 WWDC21
TextKit 2について
WWDC21
TextKit 2について TextKit 2について: Appleの次世代テキストエンジンであり、設計の見直しによって正確性、安全性、性能が向上しています。TextKit 2を使用することで、世界各国のユーザにより優れたテキスト体験を提供し、テキストコンテンツとビジュアルコンテンツを組み合わせることでレイアウトを多様化して、スムーズなスクロール操作を実現する方法を紹介します。最新のAPIを紹介して、いくつかの実用的な事例を詳しく検証して、Appを最新化するための指針を提示します。 appkit,banana,bananaphone,edit,nstextview,text,textedit,uikit WWDC21
Apple Watch用ワークアウトAppの構築
WWDC21
Apple Watch用ワークアウトAppの構築 このCode-AlongではSwiftUIとHealthKitを使用してワークアウトAppを一から構築します。タイムラインを使用してAlways On(常にオン)ステートをサポートしワークアウトの指標を更新する方法について確認します。ワークアウトAppのベストデザインプラクティスに従って構築しましょう。 ,alwayson,codealong,codealong,healthkit,hkworkoutsession,isluminancereduced,metrics,workout WWDC21
超高速なリストとコレクションビューの構築
WWDC21
超高速なリストとコレクションビューの構築 スムーズなスクロール型リストおよびコレクションビューの構築: セルのライフサイクルを確認し、その知識を応用して荒いスクロール、フレームの欠落をなくす方法を確認します。また、画像読み込みの最適化やセルの自動プリフェッチにより、全体的なスクロール体験を向上させ、コストのかかる不具合を回避する方法も紹介します このビデオを最大限に活かしていただくためには、diffableデータソースとコンポジションレイアウトの基礎を理解していることが推奨されます。 glitch,hitch,performance,rendering,tableview,table view WWDC21
キーボードレイアウトのガイド
WWDC21
キーボードレイアウトのガイド Keyboard Layout Guideを使用して、iOSまたはiPadOSApp内でのキーボードの動作を管理する方法を紹介します。UIKeyboardLayoutGuide と UITrackingLayoutGuide を使ってキーボードをインターフェイスに統合すると、長いコードブロックを書かなくて済むようになり、App内でオンスクリーンキーボードを使用する際に、スムーズで快適な入力が可能になります。 このセッションを最大限活かしていただくためには、Auto LayoutとUILayoutGuideの両方を理解していることが推奨されます。 , WWDC21
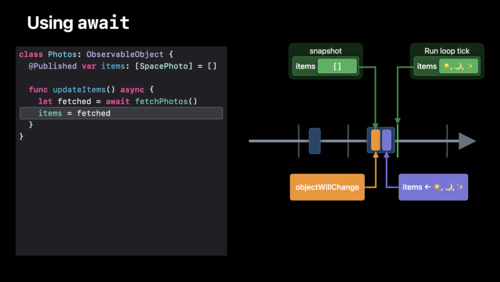
SwiftUIでの並行処理
WWDC21
SwiftUIでの並行処理 Swiftの並行処理機能を使用して、さらに優れたSwiftUI Appを構築する方法を確認しましょう。並行処理のワークフローがObservableObjectsとどのように相互作用するかを示し、SwiftUIのビューとモデルで直接使用する方法を探ります。SwiftUIのランループ上でAppをスムーズに動作させるawaitの使い方を確認し、AsyncImage APIを使用してリモート画像を素早く取得する方法を確認します。また、カスタムビューで追加の非同期フローを有効にするプロセスも紹介します。 actor,async,async await,async image,await,codable,concurrency,concurrent,data models,dispatch queues,download photos,fetchphoto,identifiable,issaving,listrowseparator,liststyle,mainactor,main actor,main thread,objectwillchange,observableobject,opacity,placeholder,progress view,pull to refresh,refreshable,refreshable,rest api,run loop,save,snapshot,state change,swift 55,swiftui,task,tick,yield the main actor WWDC21
UIKitボタンシステムについて
WWDC21
UIKitボタンシステムについて すべてのAppでボタンが使用されています。iOS 15では、更新されたスタイルを採用して、インターフェイスに簡単にフィットする見映えの良いボタンを作成できます。さまざまなタイプのボタンを簡単に作成可能にする各種の機能を確認して、よりリッチなインタラクションを実現する方法について解説し、Mac Catalystの使用時に優れたボタンを提供する方法を紹介します。 catalyst,menu,popdown,popdown,popup,popup,switch,toggle,uibutton,uibuttonconfiguration,uimenu WWDC21
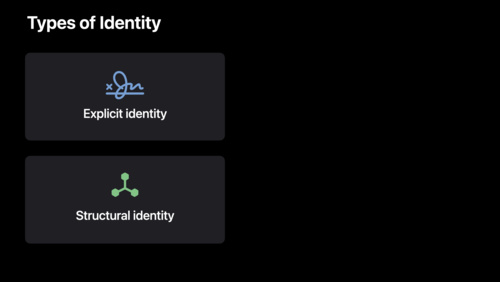
SwiftUIの徹底解説
WWDC21
SwiftUIの徹底解説 SwiftUIの哲学の核となる考え方を別の見方から覗いてみましょう。アイデンティティ、ライフタイム、および依存性。一般的なパターンを探し出し、フレームワークを動かす原理を把握し、それらを使ってAppの正しさとパフォーマンスを保証する方法を見出すことができます。 ,,,,,,,,,,action,alert,anyview,bad dog,binding,biscuit,body,body property,branch,cat,confirmationdialog,connecting views,continuity over time,datadriven constructs,declarative,dependencies,dependency graph,different identities,dog,dragon,elements,environment,environmentobject,explicit identifiers,explicit identity,foreach,good dog,graph,grouchy cat,happy cat,how does swiftui update the ui,identifiable,identifiable protocol,identifier map to single view,identifier stability,identifier uniqueness,identity,inert modifier,lifetime,list,magical,onappear,ondisappear,outlinegroup,performance,pretzel,same identity,stable identifiers,stable identity,state,state lifetime,stateobject,structural identity,swiftui,switch,table,theseus,transition between views,tree,unique,value types,view,viewbuilder,view identity,view lifetime,view protocol,view value,view value are ephermal,what does swiftui see WWDC21
ウィジェットへのインテリジェンスの追加
WWDC21
ウィジェットへのインテリジェンスの追加 スマートスタック内のウィジェットにインテリジェンスを加える方法を確認しましょう。新しいWidget Suggestions APIをSmart Rotateを併用することで、1日を通じてより価値のあるウィジェットエクスペリエンスを提供する方法について紹介します。新しくタイムリーな情報をシステムに伝える場合や、共通のパターンをシステムに学習させる場合において、これらのAPIを採用することで、ユーザがあなたのウィジェットを発見するのを手助けし、システムがAppのコンテンツをシステムスペース表示するロジックに対して影響を与えることができます。 annotating relevance,app donation,behavioral pattern,behavioral relevance,configuration intent,donate,donate new array,donate to the system,duration,glanceable,ininteraction,inrelevanceprovider,inrelevantshortcut,insert new widget into smart stack,insert widget into stack,intelligent widget,intentconfigured widget,intent is eligible for widget,ipad home screen widget,proactive information,relevance signal,scroll to a widget,siri watch face,smart rotate,smart stack,static widget,suggestion ui,timebased relevance,timelineentryrelevance,timely,user behavior,widgetkind,widget suggestion WWDC21
SF Symbolsの新機能
WWDC21
SF Symbolsの新機能 AppleのアイコングラフィーライブラリであるSF Symbolsの最新のアップデート内容を紹介します。Appleプラットフォーム用のシステムフォントであるSan Franciscoとシームレスに統合するように設計されたSF Symbolsは、ダイナミックタイプやボールドテキストなどのアクセシビリティ機能をサポートしながら、美しく一貫性のあるAppのアイコンを作成するのに役立ちます。SF... WWDC21
SoundAnalysisのビルトイン音声識別
WWDC21
SoundAnalysisのビルトイン音声識別 Sound AnalysisフレームワークをAppで使用すると、マイクからのライブサウンド、ビデオやオーディオファイルなど、あらゆるオーディオソースからの個別の音を検出・識別し、その音が発生した瞬間を正確に特定できます。ビルトインの音声識別機能を使えば、カスタムのトレーニングモデルがなくても、300種類以上の音を簡単に識別できます。人の声、楽器の音、動物の声、様々なアイテムの音など、いろいろな音を識別できます。 カスタムモデルについては、Audio Feature... audio,core ml,create ml,create ml framework,machine learning,sound,sound analysis WWDC21
UIKitのシートのカスタマイズとリサイズ
WWDC21
UIKitのシートのカスタマイズとリサイズ UIKitでレイヤー構造のカスタマイズしたシートエクスペリエンスを作成する方法を紹介します。ここでは、Appでノンモーダルなエクスペリエンスを構築し、シートの上と下の両方のコンテンツを同時に操作できるようにする方法を探ります。また、シートサイズのカスタマイズ、グラバーコントロールの表示・非表示、App内でのポップオーバーとカスタマイズシートの適応についても説明します。 このセッションを最大限に活かしていただくためには、WWDC19の9:45時点からの「iOS 13のためのUIの近代化」のプレゼンテーション部分をご確認になることをお勧めします。 card,presentation WWDC21
SwiftUIの新機能
WWDC21
SwiftUIの新機能 今こそSwiftUIを使用してAppを開発する絶好のタイミングです。UIフレームワークの最新のアップデート内容(リスト、ボタン、テキストフィールドなど)を紹介して、AppでSwiftUIを全面的に採用する上でこれらの機能がどのように役立つのかを解説します。キャンバスビュー、マテリアル、シンボルの拡張点を活かして、視覚的に豊かな美しいグラフィックスを作成する方法を紹介します。macOS上の複数列テーブル、フォーカスとキーボード操作の改良点、マルチプラットフォーム検索APIについて検証します。Swift並列処理、まったく新しいAttributedString、フォーマットスタイル、ローカリゼ... accessibility,accessibilitychildren,accessibility modifiers,accessibility preview,accessibilityrotor,access to bindings,add a gesture,alteratesrowbackground,always on display,animation schedule,aod,asyncimage,async images,async sequence,attributedstring,await,background,blending of content,blurred background,button improvement,buttons,canvas,code style,colors,concurrency,confirmationdialog,confirmation dialog,controlgroup,control group,controlprominence,controlsize,core data fetch request,custom refresh,custom shape,custom views,data,destructive,dismiss keyboard,dollar sign operator,dynamic type,editable text,emoji,exportsitemproviders,fetchnewitems,filter,focus,focused,focusstate,foregroundstyle,generate strings,gestures,graphics,grids,hide user sensitive information,hierarchical,keyboard,keyboardbar,keyboard improvement,keyboard navigation,landscape previews,language sensitive attributes,links,list row background,listrowseparator,list row separator,lists,live accessibility information,localization,localize,markdown,markdown support,material,menuindicator,monochrome,multicolor,onsubmit,opacity,outlines,palette,popover,press state,preview orientation,primaryaction,primary actions,privacysensitive,privacy sensitive modifier,prominent button,prominent tint support,pull to refresh,redacted content,refreshable,rotor,safeareainset,safe area inset,schedule,search,searchable,sectionedfetchrequest,selectable text,separator,shortcuts,sidebar,strong emphasis,submitlabel,swipe actions,symbols,symbolvariant,symbol variant,table,tablecolumn,task,textfield,textselection,timelineview,tint separator,toggle,toolbar buttons,update based on environment,update based on state,updated colors,update over time,vibrancy,view,xcode previews WWDC21
AppデータのSpotlightでの表示
WWDC21
AppデータのSpotlightでの表示 Core Dataでわずか2行のコードによってAppのデータをSpotlightで表示する方法を紹介します。そのデータをSpotlight検索で検出可能にする方法や、そのデータがデバイス上でユーザにどのように表示されるのかをカスタマイズする方法を確認します。最後に、Spotlightでインデックス化されたデータを使って、App内でフルテキスト検索を実装する方法も紹介します。 app data in spotlight,attributeset,coredata,core data,cssearchableitemattributeset,cssearchqueryobject,define attribute set,forstorewithcoordinator,indexing event loop,index update notifications,nscoredata,nscoredatacorespotlightdelegate,nscoredatacorespotlightdelegateindexdidupdatenotification,nsexpression,query string,search my app in spotlight,search query,spotlight,spotlight display name,spotlightindexer,spotlight search,startspotlightindexing,stopspotlightindexing,tag,tags app WWDC21
AppKitの新機能
WWDC21
AppKitの新機能 AppKitを使用したMac App開発に関する最新の進歩について確認します。新しいコントロール機能やSF Symbols 3を使用してAppのデザインを強化したり、TextKit 2を使用してパワフルなテキスト体験を構築したり、最新のSwift機能をAppに活用したりする方法を紹介します。 aqua,cocoa,shortcuts WWDC21
MacにおけるSwiftUI: 基盤の構築
WWDC21
MacにおけるSwiftUI: 基盤の構築 Code-Alongを通じて、SwiftUIでMac Appを最初から最後まで作ってみましょう。優れたMac... button,codealong,codealong,command group,computed properties,custom command,design principles,disclosure group,expansion,expansive,familiar,fixed width,flatten,flexible,focus,focusedscenevalue,garden patch,great mac app,help menu,identifiable,label,list,main menu,manage complexity,menu,multiple window,navigationview,observable object,outline view,part 1,picker,precise,resolutions,restore,scenestorage,screen sizes,search,segmented control,selection,separate window,sidebar,source of truth,state,state restoration,store data,swift ui,table,toolbar,window group,windows WWDC21
AppでのLimited Photos Libraryの活用
WWDC20
AppでのLimited Photos Libraryの活用 プライバシーを保護しつつ、Appに必要な写真と動画にアクセスします。新しいLimited Photos Library機能により、Appがアクセスできる写真や動画を直接制御してプライベートコンテンツを保護できます。この機能があなたのAppにどのような影響を与えるかを考え、PHPickerなどの代替案を検討しましょう。
PHPickerの詳細について、さらに、この完全にプライベートなピッカーが、あなたのAppで完全なPhotos Libraryアクセスを必要としないようにする上でどう役に立つのかについては、“Meet the New Photos Picker”を参照してください。 photokit,photo library,photos,photos api,picker,privacy WWDC20
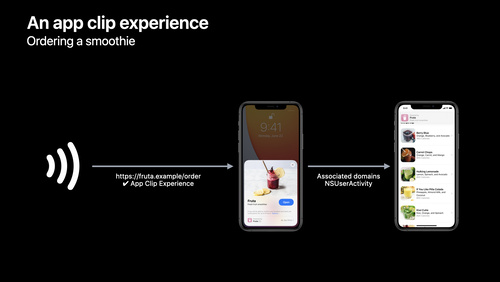
App Clipのストリームライン化
WWDC20
App Clipのストリームライン化 好きな清涼飲料水の注文から駐車料金の支払いまで、「いまこの時」の体験をユーザーに提供するにはApp Clipが最適です。目的に特化し一貫したApp Clipを構築するためのガイドラインとベストプラクティスを共有し、App clipsの通知や位置確認といった技術を活用することで決済体験を簡素化、App ClipからフルAppへの移行をサポートする方法もお見せします。
このセッションを活用するために、「App Clipの紹介」と「App Clipを設定し、リンクする」を先に見ておくことをお勧めします。 8 hours notification,asset catalog,aswebauthenticationsession,ephemeral notification,inregion,location confirmation,nsappcliprequestephemeralusernotification,permission requests,request permissions,secure app group,sign in with apple,skoverlay,transaction WWDC20
iPad用Scribbleの紹介
WWDC20
iPad用Scribbleの紹介 Scribbleは、Apple Pencilを使って、iPadにテキストを入力するための軽量でかつ人間工学に基づいた、楽しい方法を提供します。標準のテキスト入力コントロールを使用したり、カスタムのテキスト編集エクスペリエンスを実装したりするAppで、Scribble と手書きテキストをどのように活用できるかをご紹介します。Scribble が TextKit とどのように統合されているか、また、新しい UIScribbleInteraction API と UIIndirectScribbleInteraction API を使って、App内で Scribble... cursive,handwriting,recognition WWDC20
SwiftUIのご紹介
WWDC20
SwiftUIのご紹介 宣言型プログラミングの世界を探求しましょう:フル機能のSwiftUI Appを一から構築する方法、そしてSwiftUIとXcode両方の力を合わせ、優れたAppをより短時間で構築する方法もお伝えします。
animation,aspectratio,canvas,compositional ui,corner radius,dark mode,declarative syntax,declarative ui,dependency management,derived value,horizontal stack,hstack,inspector,leading alignment,library,live mode,localization,model,modifiers,multiplatform app template,navigationview,padding,preview on device,previews,resizable,resume updating preview,sfsymbol,source of truth,spacer,state variable,swift,text,vertical stack,view,views,vstack,xcode library,zoom state WWDC20
UI Collection Viewにおけるリスト
WWDC20
UI Collection Viewにおけるリスト UICollectionViewを用いてApp内でリストやサイドバーを構築する方法を学びましょう。Compositional layoutの柔軟性をフルに活用しながら、テーブルビューの外観を置き換えましょう。Modular Layoutのオプションを確認し、Appのデザインオプションとしてこれまで以上に活用する方法を学びましょう。一つのUICollectionView内でテーブルビューのようなリストにカスタムのCompositional... outline,sidebar,table,uitableview WWDC20
モダンなセルの構成
WWDC20
モダンなセルの構成 Appで迅速に動的なインターフェイスを構築する、コレクションビューやテーブルビューセルの構成に関する新しいテクノロジーについて説明します。コンテンツを持つセルを簡単に作成し、共通のスタイルを適用するために使用できるコンフィグレーションタイプについて学習します。パワフルなAPIを活用して、異なるステートに対して、セルのアピアランスをカスタマイズしましょう。コードを簡略化し、バグを取り除き、パフォーマンスを向上させるパターンやベストプラクティスを学びましょう。
collectionview,tableview,uicollectionview,uitableview WWDC20
Mac Catalyst用のアクセシビリティの設計
WWDC20
Mac Catalyst用のアクセシビリティの設計 Mac Catalyst Appをすべてのものにアクセスできるようにし、その改良を iPad Appに取り込みましょう。優れたアクセシビリティを持つiPad Appが、Mac Catalystのサポートを追加すると自動的に優れたアクセシビリティを持つMac Appになる仕組みをご紹介します。マウスとキーボードのアクションやアクセシビリティエレメントのグループ化とナビゲーションのサポートによってエクスペリエンスをさらに強化する方法をご覧ください。また、Appをテストし、あらゆる人にとって真に優れたエクスペリエンスを創造するためのイテレーションを行う新しいAccessibility... accessibility inspector,accessibility tree,accessible,catalyst,grouping,keyboard shortcuts,voiceover,voice over WWDC20
SwiftUIでコンプリケーションを構築する
WWDC20
SwiftUIでコンプリケーションを構築する SwiftUIを使って、Apple Watchのグラフィックコンプリケーションにスパイスを効かせてみましょう。メリディアンやインフォグラフといった文字盤のコンプリケーション上でのカスタムSwiftUIビューの使い方をお伝えします。コンプリケーションを作成する際のベストプラクティスをご紹介し、Xcode 12で作成中のものをプレビューする方法についてもお伝えします。このセッションを最大限に活用するためには、SwiftUIの基礎知識とApple Watchでのコンプリケーション構築に慣れていることが望まれます。概要については、"Create Complications for Apple... ,clockkit,watchkit,watchos WWDC20
Swift UIにおけるデータの重要事項
WWDC20
Swift UIにおけるデータの重要事項 Appにおいてデータは難解な部分ですが、SwiftUIがあれば、試作から生産に至るまで、スムーズでデータ駆動型の経験を容易にすることが可能になります。 Source of Truthを保存し、シームレスにアップデートすることが可能な@State および@Bindingの2つのパワフルなツールについてお伝えします。また、ObservableObjectを使い、あなたのビューをデータモデルに接続する方法もご紹介します。 トリッキーな挑戦、クールな新しい解決方法を専門家が直々にお話します!
このセッションを有効に活用するためには、 SwiftUIに慣れていることが望ましいです。“App... ,appstorage,binding,bindings,body a pure function,data dependency,data model,model,objectwillchange,observableobject,onchange,onreceive,performance,projectedvalue,property wrapper,prototyping,published,publisher,scenes,scenestorage,source of truth,state,state,stateobject,view,willset WWDC20
Core Data: 雑件と格言
WWDC20
Core Data: 雑件と格言 Core DataはあなたのAppからの情報を永続的に、常に保存する主要な方法です。データをより早く読み込み、取り込むためにより良く実装する方法をこれからお見せします。必要なデータ取得をバッチ挿入、必要なデータへのカスタムフェッチ要求を使ってどう改善し、持続ストアへの変更通知に対応するかを見ていきましょう。
このセッションを有効に活用いただくには、Core Dataの知識があり、過去に利用されたこともあることが望ましいです。フレームワークについてより詳細な情報が必要な場合には、“Making Apps with Core Data”をご参照ください。 batch delete,batch ingestion,batch insert,batch insert with dictionary block,batch operations,block ingestion,dictionary block,fetch request,history request,nsbatchdeleterequest,nsbatchinsertrequest,nsmanagedobjectcontext,persistent history,persistent store,remote change notification,remote change notifications,upsert WWDC20
どこにでもAutoFill
WWDC20
どこにでもAutoFill AppにAutoFillを導入し、フィールドに情報を簡単に、かつプライバシーを保ち、安全に記入できるようにしましょう。あなたのAppの機能に沿ったより良い候補を提案できるよう、システムに手を加えましょう。たとえばナビゲーションAppからのスマートロケーション提案を提供できますし、プライバシーを保ったまま、QuickTypeバーから連絡先情報をフィールドに挿入できるようにもなります。
MacOS Big Surでは、AutoFillはSafariを飛び出し、Appにも拡張されました。この機能を活用し、あなたのmacOS... auto,fill,password,text input WWDC20
Watch Face Sharingとの出会い
WWDC20
Watch Face Sharingとの出会い 自慢できるようなwatchOS Appのコンプリケーションや、シェアしたくなるようなウォッチフェイスを作りましょう。watchOSやiOS App内でウォッチフェイスをシェアする方法、誰でも見つけることができ、ダウンロードできるようにウェヴでホストする方法もお伝えします。ウォッチフェイスプレビューイメージの使い方の成功事例と、インストール体験をスムーズにするための方法もお伝えします。 ,,clockkit,complications,watchkit,watchos WWDC20
SF Symbols 2
WWDC20
SF Symbols 2 SF Symbolsを使用することで、すべてのAppleプラットフォームのシステムフォントであるSan Franciscoで作成された高品質のAppleデザインのシンボルを簡単に採用できます。AppKit、UIKit、およびSwiftUIでSF Symbolsを使用する方法を説明します。一般的なデザインツールでのSF Symbolsの利用方法と、それらをコードで使用する方法について学びます。そして、レパートリーへの追加、アラインの改善、右から左へのローカライズによる変更、マルチカラーシンボルなど、最新の更新について説明します。
本セッションでは、SF Symbols... WWDC20
新しいPhotosピッカーの紹介
WWDC20
新しいPhotosピッカーの紹介 Photo Libraryへの完全なアクセスがなくても、Appで使用する写真や動画を選択することができます。PHPicker API for iOSとMac Catalystによって、必要な機能をAppに提供しつつプライバシーを確保する方法について説明します。... photokit,photo library,photos,photos api,picker,privacy WWDC20
ウィジェットにおけるSwiftUIビューの構築
WWDC20
ウィジェットにおけるSwiftUIビューの構築 ウィジェットはAppが提供する一部の情報を表示し、ホーム画面やTodayビューに配置することもできます。SwiftUIを用いて、ウィジェットのビューを最初から構築する手順をご説明します。ウィジェットに特化した構成に必要となるシンタックスをブラッシュアップし、そのコマンドを取り込み、一目で分かりやすい体験のためにウィジェットのインターフェースをカスタマイズする方法もお伝えします。ウィジェットについての更なる情報は"Meet WidgetKit"と"Widgets Code-along"をご覧ください。
alignment,canvas,containerrelativeshape,corner radii,corner radius,declarative,dynamic type,family,hstack,lazy shape,leading edge,placeholder,preview,spacer,swiftui,system large,system medium,system small,views,vstack,widgetkit,widgets WWDC20
Widget Code-Along 2 - 異なるタイムライン
WWDC20
Widget Code-Along 2 - 異なるタイムライン Code-alongはWidgetが未来を書き換え、異なるタイムラインに進む方法へと続きます。パート1から続けて、または時間も時空も飛び超えてパート2のスターター向けプロジェクトから始めて、アクションを起こすこともできます。あなたのWidgetにシステムインテリジェンスを組み込み、1日の中での特別なタイミングでダイナミックに変化させて、もっとも関連性の高い情報を表示する方法を見つけましょう。コアとなるタイムラインのコンセプト、複数Widgetのファミリーをサポートする方法、Widgetを設定可能とする方法もお伝えします。... custom intent,deep linking,dynamically configure widget,inintent,intentconfiguration,intenttimelineprovider,refresh,staticconfiguration,swiftui,systemlarge,system large,systemmedium,system medium,systemsmall,system small,timeline,timelineentryrelevance,timelinereloadpolicy,widget,widgetfamily,widgetkit,widgeturl WWDC20
Core NFCに関する新機能
WWDC20
Core NFCに関する新機能 Core NFCはAppでのNFCタグの読み書きを可能にするもので、パーキングメーター、レンタルバイク、自動車の充電ステーションなどのオブジェクトの利便性を高めるのに役立ちます。Core NFCによるISO15693プロトコルや新たなタグ機能のサポートについて知り、Swiftのためのシンタックスの改善の詳細をご覧ください。 nfc WWDC20
Safari Web Extensionsの導入
WWDC20
Safari Web Extensionsの導入 Safari Web Extensionを作成すると、よくあるオンラインのタスクをすばやく効率的に完了させることができます。ここでは新しいSafari Web Extensionを作成してそれをApp Storeで提供する方法に加え、safari-web-extension-converterツールを使用してChrome、Firefox、Edgeなどの他のWebブラウザ用の既存のエクステンションを簡単に移植する方法をご紹介します。 activetab,app store,background page,browser,compatible,content script,css,html,javascript,json,manifest,nativemessaging,nsextensioncontext,nsxpcconnection,safariwebextensionconverter,safariwebextensionhandler,sendnativemessage,sfsafariapplication,user privacy WWDC20
Mac Catalyst Appのインターフェイスの最適化
WWDC20
Mac Catalyst Appのインターフェイスの最適化 Xcodeの新しい「Optimize Interface for Mac」オプションを使用することで、アピアランスも操作感もMacらしくなるようにMac Catalyst Appをカスタマイズする方法をご覧ください。Catalyst... button placement,catalyst,controls,custom artwork,font sizes,gestures,groupbox,idiom chooser,ipad apps on the mac,layouts,mac idiom,navigation bar,optimize,optimize interface for mac,scaled,swiftui,toolbar,uigesturerecognizer WWDC20
tvOS向けのSwiftUI Appを構築する
WWDC20
tvOS向けのSwiftUI Appを構築する SwiftUIでtvOS Appに新たな側面をもたらしましょう。ここでは、SwiftUIによってレイアウトを構築し、カスタムボタンでインターフェイスをカスタマイズし、コンテキストメニューでAppの機能性を高め、ビューのフォーカスを確認し、デフォルトのフォーカスを管理する方法をご紹介します。このセッションを有効活用するには、SwiftUIを使いこなせることが望まれます。まずは"Introducing SwiftUI: Building Your First App"と"SwiftUI On All Devices"をご覧ください。 apple tv,apple tv 4k,apple tv app,focus,focus engine,lazy grids,swift,swift developer,swiftui,tv,tv dev,tv developer,tvos,tv swift,tv swiftui WWDC20
SwiftUI の Stack, Grid, Outline
WWDC20
SwiftUI の Stack, Grid, Outline 改良されたStackと新しいList、Outlineビューを使って、SwiftUI Appで詳細データをより素早く効率的に表示しましょう。iOS,... children key path,disclosuregroup,disclosure groups,disclosure triangle,forms,griditem,group,hierarchical data,hstack,isexpanded,label,layout primitives,lazygrid,lazyhgrid,lazyhstack,lazyvgrid,lazyvstack,liststyle,outlinegroup,outline groups,scrolling,selection,sidebar,tree structure data,vstack WWDC20
App Clipを設定し、リンクする
WWDC20
App Clipを設定し、リンクする App ClipはApp内の小さなパーツで、効率的で直接的な体験を提供し、適時必要なものを入手するサポートをします。App Clipコード、NFC、QRコードといった実世界での体験を通じてApp Clipを起動したり、MapsやSafariといったAppからデジタルで出現させる方法を学べます。App Clip内でのリンクの取り扱い、関連ドメインの設定方法もお見せします。App Store Connect内でApp Clip体験を設定する方法、あなたのウエブサイトにApp Clipバナーを追加する方法、TestFlightを使ってApp... app clip banner,app clip codes,app clip experience,app store connect,maps,messages,nearby suggestions,nfc,nsuseractivity,qr codes,safari,web server WWDC20
Switch ControlのAppアクセシビリティ
WWDC20
Switch ControlのAppアクセシビリティ Switch Controlはモビリティに多大な制限を受ける人にとって非常にパワフルなアクセシビリティテクノロジーとなります。その機能はiOS上でネイティブに提供され、tips、 tricksといくつかのAPIを使いより優れたSwitch Controlを作成することも可能です。他の人がどのようにSwitch Controlを使っているかをご紹介し、Appの中で効果的にこれらを提供する成功事例もお見せします。
このセッションを最大限に活用するためには、全般的なアクセシビリティの理念とVoiceOverアクセシビリティAPIの基本的な知識が必要です。より詳細については、"Making... accessibility,assistive technology,custom actions,isswitchcontrolrunning,motor impairment,switch control,switches,uiaccessibilitycustomaction,voiceover,voice over WWDC20
SwiftUIの新機能
WWDC20
SwiftUIの新機能 SwiftUIを利用することで、iPhone、iPad、Mac、Apple Watch、Apple TV向けに、より良く、よりパワフルなAppが構築できます。アウトライン、グリッド、ツールバーなどのインターフェースの改善を含め、SwiftUIの最新機能について学びましょう。Appleでサインインなどの機能を実現するAppleフレームワーク全体に対し、強化されたSwiftUIのサポートを活用しましょう。新しいビジュアルエフェクトやコントロール、スタイルもご紹介します。また、新しいAppやScene... app api,apps,body property,commands,commands api,complications,containerrelativeshape,custom accent color,custom commands,custom complication,custom fonts,custom menus,declarative,default focus support,documentgroup,drag and drop,focus,font scaling,gauge,grids,keyboardshortcut,keyboard shortcut,label,launch screen,launch screen info plist key,lazyhstack,lazy loading grid layout,lazy stacks,lazyvstack,link,list,listitemtint,matchedgeometryeffect,multiplatform code,multiple trailing closure,multiple windows,opening url,openurl,outlines,progressview,scaledmetric,scene,settings,settings scene,sign in with apple,swiftui,toolbar,toolbar,uilaunchscreen,uniformtypeidentifiers,universal links,widgets,windowgroup WWDC20
iPadOSポインタのデザイン
WWDC20
iPadOSポインタのデザイン iPad... WWDC20
SwiftUI previews向けにAppを構成する
WWDC20
SwiftUI previews向けにAppを構成する 開発にSwiftUIを使うと、より柔軟でメンテナンスのしやすいAppを、短時間で作ることができます。プロジェクトに微調整を加えることでプレビュー体験を改善する方法、複数のファイルを同時にプレビューする方法、プレビュー中にサンプルデータを利用する方法についてもお話します。よりプレビューやテストしやすいビューインプットを定義するための戦略もお見せします。
このセッションを最大限に活用するには、SwiftUIに慣れていることが望ましいです。XcodeでSwiftUIプレビューとインタラクトする基本については、WWDC20の"Visually Edit SwiftUI... WWDC20
SwiftUIでドキュメントベースのAppを構築する
WWDC20
SwiftUIでドキュメントベースのAppを構築する ドキュメントベースのAppをSwiftUIのみで、構築する方法を学びましょう。DocumentGroup APIについて確認していき、AppやScenesをどのように構成するかをお伝えします。ドキュメントブラウジングや標準コマンドなどの文書管理にすぐに使うことのできるサポートを加えることが可能になります。困難な作業は必要ありません。Universal Type... document,document app,document based app,documentbased apps,documentgroup,exportedas,importedas,imported type identifier,windowgroup WWDC20
iOSピッカー、メニュー、アクションを使ったデザイン
WWDC20
iOSピッカー、メニュー、アクションを使ったデザイン 見栄えが良く、ユーザーが必要な情報に直接すばやく移動できるiPhoneやiPadのAppを作成しましょう。アクションや設定にすばやくアクセスできるようAppにメニューを組み込む方法を確認し、Appでそれらをいつどこで使用すべきかを学びましょう。ここではさらに、新しいDate PickerおよびColor Pickerコントロールをご紹介し、それらをAppに組み込む方法をご覧いただきます。 WWDC20
常に最新のコンプリケーションを
WWDC20
常に最新のコンプリケーションを 時間厳守はとても重要です:昼夜問わず、Apple Watchのコンプリケーションから関わりのある情報を送り続け、ユーザーに必要な情報を必要なタイミングで届ける方法をお伝えします。アプリケーションのランタイムを活用するための成功事例、バックグラウンドアプリケーションリフレッシュ、URLSessionといったAPIを統合する方法、適切なタイミングでプッシュ通知を実行する方法についてもお知らせします。 ,,clockkit,urlsession,watchkit,watchos WWDC20
他のビジネス向けのApp Clipを作成する
WWDC20
他のビジネス向けのApp Clipを作成する 他のブランドや企業、サービスに代わり、Appが提供する席の予約、メニュー注文、その他多くのことを実現するApp Clipを作成しましょう。それぞれのビジネスに合わせてカスタイマイズした体験、独自の見せ方、起動時のカード、アイコン、これらすべてを一つのApp Clipバイナリから提供します。ユニークなメタデータのアップロード、リンクの扱い、通知のルーティング、セッション状態のトラッキングに関するベストプラクティスをお伝えします。App Clipのコンテクストに応じた、異なるタイプのアイコン、表示位置、カスタマイズの方法をお伝えします。App Clipの設計と作成方法については、「App... action,aggregates many businesses,app clip experience,brand identity,catalog,category of business,invocation card,nsuseractivity,promote business,sheet image,targetcontentidentifier,universal links,whitelabel,white label apps WWDC20
キーボードとマウスによるゲームをiPadに
WWDC20
キーボードとマウスによるゲームをiPadに iPadのゲームをレベルアップし、キーボード、マウス、トラックパッドによるコントロールを追加しましょう。Game Controller frameworkを使って、既存のタイトルを拡張したり、他のプラットフォームからゲームを持ってきたり、全く新しいインタラクション体験を生み出す方法をお伝えします。
ゲームを画面全体で最大限に楽しむことができるよう、キーボードとPlayer Motionのためのデルタマウス座標イベントを組み込む方法や、Dockやコントロールセンターなどのポインタシステムのジェスチャを無効にする方法を学ぶことができます。
Xbox... WWDC20
Apple Watchのコンプリケーションの作成
WWDC20
Apple Watchのコンプリケーションの作成 Watch appにコンプリケーションを追加すると、ユーザーは一目で分かる最新情報を文字盤から直接利用できるようになります。ここではコンプリケーションの作成およびビルド方法を基礎から丁寧に示し、Multiple Complicationsをご紹介します。タイムラインを構成し、ファミリーやテンプレートを使用し、綿密なコンプリケーションエクスペリエンスの創造に関するベストプラクティスを見つけるための方法をご覧ください。 ,,,clockkit,watchkit,watchos WWDC20
CloudKitパブリックデータベースを用いてCore Data storeを同期させる
WWDC20
CloudKitパブリックデータベースを用いてCore Data storeを同期させる たった1行のコードから、いかにApp内でCore DataがCloudKitパブリックデータベースの採用をサポートできるかを見ていきましょう。Appを通じたデータの流れとCloudKitの入出力を簡単に管理する方法をお伝えします。ハイスコアやAppテンプレートといったデータにアクセスし、寄与できるようにするために、Core DataとCloudKitパブリックデータベースのパワーを補完的に組み合わせる方法をお見せします。Cloudkit... canmodifymanagedobjects,canupdaterecordformanageddata,cdmr,ckfetchrecordzonechangesoperation,ckqueryoperation,deleting objects in the public database,derived objects,import,nspersistentcloudkitcontaineroptions,persistent container,private database,public database,record modify,schema WWDC20
Mac Catalystに関する新機能
WWDC20
Mac Catalystに関する新機能 Mac Catalystの最新の更新について説明し、iPadOS AppをMacに導入する方法を確認します。Appライフサイクルの拡張を確認し、新しいExtensionをAppに統合し、MacOSの新しいルックアンドフィールがMac Catalyst Appにどのような影響を与えるかを学びます。新しいOptimized for Macモードを紹介します。そして、フレームワークの可用性や美しい新デザインを含むすべての改良点について詳しく説明します。その改良点によって、iPad AppをMacにもっと簡単に導入できます。
本セッションの前に、Mac... accent color,app lifecycle,color picker,color well,drag reordering,extensions,focus engine,ipad apps on mac,nscursor,optimized for mac,photo editing extensions,separator,sfsymbol,sf symbols,sidebar,toolbar,uidatepicker,uikit on mac,uisplitviewcontroller,uititlebartoolbarstyles,universal purchase WWDC20
tvOSにおけるピクチャ・イン・ピクチャをマスターする
WWDC20
tvOSにおけるピクチャ・イン・ピクチャをマスターする Apple TVにピクチャ・イン・ピクチャが導入されます。動画の同時再生と全画面コンテンツとピクチャ・イン・ピクチャを切り替える機能によって、tvOS App内でのマルチタスクの柔軟性がかつてないほどに向上します。AVPictureInPictureControllerをプロジェクトに追加して、使い慣れたAPIでカスタムプレイバックインタフェースを作成し、Appで最高の再生体験を実現する方法について説明します。また、AVPlayerViewControllerはtvOS... appletv,apple tv,apple tv 4k,apple tv developer,avpictureinpicturecontroller,picture in picture,pictureinpicture,pip,tv,tv app,tv app dev,tv app developer,tv dev,tv developer,tvos,tvos dev,tvos developer,video WWDC20
PencilKitの新機能
WWDC20
PencilKitの新機能 PencilKitがあれば、お持ちのiPad Appで、クリエイティブな作業、作文、描画、アニメーションの作成が可能になります。
描画や注釈のフレームワークに加えられた最新の改良点を詳しく探り、イラストや作文Appの新機能をサポートするためのPKToolPicker、PKCanvasView、PKStrokeなどのAPIの活用方法について知ることができます。
このセッションで多くのことを学んでいただくためには、PencilKitの基礎知識が必要です。復習が必要なら、WWDC19での “Introduction to PencilKit” から始めるといいでしょう。 color,engine,handwriting,palette,pallette,pencil,pencilkit,pkstrokes,scribble,strokes WWDC20
トラックパッドとマウスの入力のハンドリング
WWDC20
トラックパッドとマウスの入力のハンドリング トラックパッドやマウスからのインダイレクトな入力について、iPadやMac Catalyst... catalyst,event,magic keyboard,mouse,trackpad WWDC20
ワンタップでのアカウントセキュリティのアップグレード
WWDC20
ワンタップでのアカウントセキュリティのアップグレード Account Authentication Modification Extensionを使用すると、「Appleでサインイン」や、iCloud Keychain Password Managerの「強力なパスワードを使用」など、アカウントのセキュリティアップグレードををすばやく簡単に提供できます。ここでは、Account Authentication Modification Extension、AuthenticationServices Framework... 2fa,account security,app clip,asextensionlocalizedfailurereasonerrorkey,aspasswordcredential,authorizeupgrade,autofill,breached,breaches,changepasswordwithoutuserinteraction,completechangepasswordrequest,factor,inapp,login,prepareinterfacetochangepassword,prepareinterfacetoconvertaccounttosigninwithapple,second,security code,sign in,sms,wellknown WWDC20
Widget Code-Along 1-冒険の始まり
WWDC20
Widget Code-Along 1-冒険の始まり あなたのAppを、iPhone, iPad, Macのホーム画面やToday画面に表示するという驚くような冒険の旅に出ましょう。スターター向けのプロジェクトを入手して、私達と一緒にコードを書いてみましょう!あなたのAppにWidgetを付ける方法を最初から最後まで丁寧に説明します。そうすることで、アクセスが容易な場所に美しいビューと一目でわかりやすい情報を提供することが可能になります。Widgetプロジェクトの作り方、Widgetとその構成の根本的なコンセプトを学び、Widgetとプロバイダーを設定し、タイムラインコンセプトを詳しく見ていきましょう。
終了後、Widget... codealong,codealong,placeholder,previews,swiftui,timeline,view,widget,widget family,widgetkit,widget target WWDC20
Appを視覚的にアクセシブルにする
WWDC20
Appを視覚的にアクセシブルにする アクセシビリティを考慮にいれたデザインをすると、Appを使う人全員にパワーを与えることができます。Appに適応性の高いインターフェースを作り、思慮深いアプローチから色を選び、読みやすいテキストを提供し、全体に優れた体験を提供できるような視覚的設定を採用する方法をお伝えします。
このセッションは、ユーザーインターフェースを作るような気持ちでデザインしました。つまり、誰にでもアクセシブルです。アクセシビリティとデザインをもっと知りたい場合は、"Visual Design and Accessibility"、"Accessibility Inspector"、"Building... accessibility,color,color blind,design,labels,reduce motion WWDC20
Appで外部キーボードをサポートする
WWDC20
Appで外部キーボードをサポートする あなたのAppで外部キーボードが使えると、より体感的で馴染みのあるタイピング体験を提供できるだけでなく、素早いナビゲーションやキーボードショートカットを利用することもできるようになります。あなたのiPadOSやMac Catalyst Appで、外部キーボードをサポートする最適な方法を学びましょう:レスポンダチェーンへの理解を深め、カスタムキーボードショートカットを実装する際のベストプラクティスをご紹介します。一般的なシステムキーボードショートカットを導入・実行し、ジェスチャ認識でモディファイアを利用、未処理のキーボードイベントAPIを活用、key downとkey... accelerators,event,magic keyboard,menu,shortcuts,text,uieventtype,uitextinput WWDC20
App Clipの紹介
WWDC20
App Clipの紹介 人々が必要とする瞬間にAppの適切な部分を体験できるようにしましょう。App Clipの設計と構築の方法について説明します。App Clipは、特定のタスクに焦点を当てたAppの一部です。それを、見つけやすくする方法についても紹介します。App Clipの短時間で高速なインタラクションにフォーカスし、QRコード、NFC、またはApp Clipコードを通してマップまたは現実世界の位置における検索など、あなたが示すことができる文脈に沿った状況を特定する方法について学びます。AppとApp Clipの間の重要な違いを示し、App Clipが対応するAppとどのように相互作用するかを説明します。... active compilation conditions,app clip codes,app clip experience,app clip url,applepay,asauthorizationcontroller,corresponding app,debug app clip,focused userflow,migrate data,ondemand binary,registered experience,shared asset catalog,shared data containers,sign in with apple,skoverlay,swiftui WWDC20
SwiftUIにおけるAppの重要事項
WWDC20
SwiftUIにおけるAppの重要事項 新しいAppプロトコルのおかげで、SwiftUIでApp全体を構築できるようになりました。App、SceneおよびViewがいかに相互につながり合うかをご確認ください。短時間で、複雑な作業を経ることなく、最高クラスの製品に期待される機能を容易に実装する方法を学びましょう。 新しいコマンドモディファイアを用いて、インターフェースに機能を簡単に追加する方法や、新しいWindowGroup APIの詳細をご紹介します。このセッションを有効活用するには、ある程度のSwiftUI経験が求められます。未経験の方は、 "Introduction to... app protocol,apps,body property,commands,commands modifier,custom commands,datadriven app,documentgroup,navigationtitle,scene,scenes,scenestorage,scenestorage property wrapper,settings,settings scene,stateobject,view definition,view modifier,views,windowgroup WWDC20
UICollectionView 上級編
WWDC20
UICollectionView 上級編 強力な新機能を使いやすくする、UICollectionViewの新しい機能について学習します。diffableデータソースでセクションスナップショットを使用して展開、折りたたみできるアウトラインを作成する方法を説明します。また、コレクションビューでUITableViewのようなインターフェイスを作成するコンポジションレイアウトでリストを構築する方法も紹介します。セルをデキューしたりコンテンツとスタイルを構成する最新の技術についても学習します。
本セッションの前に、コンポジションレイアウトについて理解しておくことをお勧めします。詳細な情報については、WWDC19の “Advances... cell,collection,layout,table,tableview,uicollectionview,uitableview WWDC20
iPadOSのポインタの作成
WWDC20
iPadOSのポインタの作成 Magic Keyboard、マウス、トラックパッド、またはその他の入力デバイスをiPadにつなげて使用される方が、お持ちのAppを最大限に活用できるようにしましょう。Pointer Interaction APIを使って、iPadのポインタのカスタマイゼーションを追加して、ボタンやカスタムビューをポインタと連動させ、特定のエリアでポインタの形状を変える方法を説明します。
iPad上でのポインタインタラクションについてさらに学んでいただき、このセッションを最大限に活用していただくために、“Design for the iPadOS pointer”および “Handle... better ipad,cursor,dynamic,keyboard,magic,magic keyboard,mouse,pointer,trackpad,uikit,uitouch WWDC20
macOSの新しい外観の採用
WWDC20
macOSの新しい外観の採用 Mac Appの模様替え: macOS Big Surの新しいデザインをどのように受け入れ、その視覚的な階層、デザインパターン、およびビヘイビアを採用するかを検討します。構成アイテムと共通コントロール部品に関するAppKitの最新の更新を紹介し、さらにカスタマイズされたインターフェースを、ほんの少しの導入作業でどのように適用できるかを説明します。また、カスタムアクセントカラーとシンボルをどのように組み込んで、Appをさらにパーソナライズできるかを確認します。
本セッションの前に、AppKitとSF... WWDC20
iOSピッカー、メニュー、アクションを使った構築
WWDC20
iOSピッカー、メニュー、アクションを使った構築 流れるようなインターフェースとアクセスが容易なコンテキストと連動した情報を持つiPhoneやiPadのAppを作成しましょう。最新のUIKitコントロールをAppに組み込むことで、メニュー、日付のピッカー、ページコントロール、セグメントコントローラーを最大限に活用する方法をお見せします。メニューをユーザーインターフェース全体に取り入れ、UIActionがイベントハンドリングを統一する助けとなることを学びましょう。これら新しいコントロールについて学んだ後、"Design with iOS pickers, menus and... uicontrol WWDC20
WidgetKitについて
WWDC20
WidgetKitについて WidgetKitのご紹介: Appで最も役立つ情報をホーム画面に直接表示する最善の方法です。優れたウィジェットとはどのようなものかを紹介し、WidgetKitの機能や特徴について確認します。ウィジェットの作り方や、WidgetKitがSwiftUIを活用してどのようにステートレスな体験を提供しているかを学ぶことができます。既存のプロアクティブテクノロジーと併用することで、ウィジェットが確実に関連事項を表示する方法をご紹介します。また、コンテンツの内容が常に最新となるようなTimelineを作成します。ウィジェットの作成の詳細については、"Build SwiftUI views for... duration,extension,glanceable,inintents,intent,intentconfiguration,link api,multiplatform,personalizable,placeholder,placeholder ui,relevance,relevant,reload policy,reloads,reloadtimelines,score,smart stacks,snapshot,stateless ui,staticconfiguration,swiftui,timeline,timelineentryrelevance,widget,widgetkit WWDC20
Widget Code-Along 3 - アドバンシングタイムライン
WWDC20
Widget Code-Along 3 - アドバンシングタイムライン Widget Code-alongのパート3、そして最終パートへと向かうにつれ、あなたのWidgetのレベルも上がっていきます。パート2に引き続き、またはワープ、加速してこのパート3から始めてもかまいません。Widget、タイムライン、設定のコンセプトのより高度な部分を探っていきます。インプロセスまたバックグラウンドでのURLのローディングと、App内のコンテンツに直接リンクする方法をお見せします。複数のWidgetを作成してApp内の異なる機能を呼び出す方法、Widgetをよりダイナミックに設定する方法もお伝えします。
素晴らしいウィジェットの作成方法については、”Build... dynamic configuration,multiple widgets,onbackgroundurlsessionevents,swiftui,url sessions,widget,widgetbundle,widgetkit WWDC20
PencilKitにおける描画の確認、修正、組立
WWDC20
PencilKitにおける描画の確認、修正、組立
App内で絵を描いたり文字を書いたりするのに、Apple Pencilをより役立つツールとなるようにしましょう。PencilKitを使うと、描画を構成するストローク、インク、パス、ポイントについて精査することができます。これらを使い、認識を利用した機能の構築や、入力に応じた描画の修正が可能になります。シェイプや描画を動的に生成する方法と、PKDrawingsおよびPKStrokesなどのAPIについて学習しましょう。このセッションを有効活用するには、まずはWWDC19でのPencilKitフレームワーク発表の際に概要を示した"Introducing... calligraphy,cursive,engine,handwriting,stylus WWDC20
iPad用ビルド
WWDC20
iPad用ビルド 画面サイズの拡大とiPadOSの追加機能を活用してiPad Appを改善する方法を学び、他の人たちが自身のデバイスを使ってさらに成果を上げることができるようサポートしましょう。既存のコードを少し調整するだけで、精密なマルチカラムレイアウトを作成したり、リストをAppに統合できます。また、タップやタッチの回数を少なくしてインターフェイスの操作をより簡単にできるよう、ビューの遷移を減らす方法を探ります。
このセッションで多くのことを学んでいただくためには、iPad AppのレイアウトおよびUIKitの一般知識が必要です。詳細は“Making Apps Adaptive, Part... WWDC20
Diffable Data Sourcesの応用
WWDC20
Diffable Data Sourcesの応用 Diffable Data Sourcesは、CollectionやTable Viewの管理および更新に必要な作業を劇的に簡素化し、ダイナミックでレスポンシブルなUXを実現します。
Section Snapshotを使って、iOSやiPadOSでリストやアウトラインのCollection Viewを効率的に構築し、iPadのサイドバーの実装をサポートします。また、インターフェイスの作成をより迅速に効率化するために、UICollectionViewDiffableDataSourceを使ってセルの並び替えを簡素化する方法をご説明します。
このセッションは、2019年の... uicollectionview,uitableview WWDC20
Apple TV向けのサーチサジェスチョンのご紹介
WWDC20
Apple TV向けのサーチサジェスチョンのご紹介 tvOS Appの検索がさらに便利になりました。新たにシンプルになった検索インターフェイスをUISearchControllerを使ってAppに組み込む方法を学びましょう。新しい国際キーボードと言語を追加することで、世界中のユーザーをサポートできます。インターフェイスにサーチサジェスチョンを追加し、サジェスチョンによってその場で結果をアップデートする方法をご覧ください。またここでは、Apple TVに優れた検索エクスペリエンスを追加するためのヒントもご紹介します。 appletv,apple tv,apple tv 4k,apple tv app,apple tv design,apple tv dev,apple tv developer,apple tv search,search,search suggestions,suggestions,tv,tv app dev,tv app developer,tv dev,tv developer,tvos,tv search,uisearchcontroller,video WWDC20
ファイル管理とクイックルックの新機能
WWDC19
ファイル管理とクイックルックの新機能 iOS Appで、外部デバイスに保存されているファイルにUSBおよびSMB経由でアクセスできるようになりました。このセッションでは、物理メディアまたはネットワークストレージ上のファイルの読み取り、書き込み、管理ができるドキュメントベースAppを作成するためのベストプラクティスを紹介します。iOSおよびmacOSでファイルのサムネイルにアクセスして表示するための、クイックルックのエンハンスメントについてご確認ください。 apfs,exfat,fat,hfs,qlpreviewcontroller,qlthumbnailgenerator,uidocumentbrowserviewcontroller,uidocumentpickerviewcontroller WWDC19
インドアマッププログラムの紹介
WWDC19
インドアマッププログラムの紹介 インドアマッププログラムにより、大規模な公共スペースまたはプライベートスペースを持つ組織は、ユーザーが建物内部で正確な位置情報を得られるようにすることができるため、驚くようなインドアマップを提供することができます。このセッションでは、標準ベースのマップ定義の作成、マップの検証、テストとキャリブレーションなど、インドアマップを有効にするためのワークフロー全体と、MapKitおよびMapKit JSでそれらすべてをAppやWebサイトに統合する方法を詳しく説明します。 WWDC19
淡色のグラフィックコンプリケーションについて
WWDC19
淡色のグラフィックコンプリケーションについて watchOS 6の多くの文字盤では、コンテンツの色合いをカスタマイズできるため、Appleの最もパーソナルなデバイスをさらにパーソナライズすることができます。このセッションでは、ClockKitのデータプロバイダを使用して、各種のコンプリケーションファミリーにフルカラーと淡色のオプションを提供する方法を紹介します。これにより、お客様はどの文字盤を選択しても、重要な最新情報を一目で確認できます。 ,apple watch,clkcomplication,clockkit,complications,digital crown,watch,watchkit,watchos,wkinterface WWDC19
UIデータソースの最新情報
WWDC19
UIデータソースの最新情報 UIデータソースを使用すると、自動差分出力機能によってテーブルビューおよびコレクションビューアイテムの更新を合理化することができます。設定した変更は高い精度と品質で自動的にアニメーション化されます。追加のコードは必要ありません。この向上したデータソースメカニズムにより、同期のバグ、例外、クラッシュを完全に回避できます。このセッションでは、識別子とスナップショットに使用するこの合理化されたデータモデルについて説明します。このデータモデルにより、UIデータ同期の些細な点ではなく、Appの動的なデータとコンテンツに注力することができます。 diffable WWDC19
アクセシビリティに対応したリーディング体験を作り出す
WWDC19
アクセシビリティに対応したリーディング体験を作り出す テキストのスタイルとレイアウトは、優れたリーディング体験をもたらす大きな要素です。CoreTextやTextKitといったテクノロジーは、優れたテキストレイアウトを作成するために必要なツールとなります。このセッションでは、アクセシビリティに対応したリーディングコンテンツプロトコルを導入し、自動ページめくり機能を追加し、音声出力をカスタマイズすることで、VoiceOver向けにも同様の優れたアクセス体験を作り出す方法を紹介します。 WWDC19
SF Symbolsの紹介
WWDC19
SF Symbolsの紹介 SF Symbolsは、ベクトルベースのシンボルの包括的なライブラリです。シンボルをAppに組み込むことで、ユーザーインターフェイス要素のレイアウトをシンプルにすることができます。シンボルはさまざまな太さやサイズで使用でき、周囲のテキストの配置も自動的に調整されます。このセッションでは、シンボルをさまざまなスクリーンサイズとレイアウトに簡単に適合させて、Appのアクセシビリティとローカライズのしやすさを向上させる方法について説明します。SF Symbolsのビジュアルスタイルに完璧にマッチした、特定のニーズのための新しいシンボルを作成する方法についてもご確認いただけます。 baseline,font,san francisco,scale,sf hello,uiimage,weight WWDC19
iPadで複数のウインドウを使用する
WWDC19
iPadで複数のウインドウを使用する マルチタスキングは、iPad Appをもっとパワフルにできる素晴らしい方法です。Appのインターフェイスを2つ並べられるようにするのは簡単です。ユーザーにも歓迎されることでしょう。このセッションでは、ドラッグ&ドロップなどの既存の機能を使用して、2つ目のウインドウを簡単に作成する方法について説明します。複数のウインドウに対応することがAppのライフサイクルをどのように変化させるか、そしてすべてのAppにとってこれが何を意味するかについてご確認ください。デベロッパとユーザーの双方に素晴らしい体験を生み出すため、よくある間違いとその解決方法についても紹介します。 multiple,multitasking,multiwindow,restoration,scenes,state,uiscene,uiwindowscene,windows WWDC19
SwiftUIにおけるアクセシビリティ
WWDC19
SwiftUIにおけるアクセシビリティ Appをアクセシビリティ対応にすることが重要であるのと同様に、素晴らしいアクセシビリティ体験を設計することも重要です。このセッションでは、優れた体験には何が必要か、そして理解しやすく操作しやすいAppを作成する方法についてについて説明します。SwiftUIでは、自動的にAppにアクセシビリティを組み込むことができます。アクセシビリティ対応の画像やコントロールなど、多くの機能が自動的に実装される様子についてご確認ください。新しいSwiftUIのAccessibility... accessibility,assistive,better apps faster,blind,canvas,color,contrast,control,deaf,declarative,disability,over,physical,previews,switch,tree,view,vision,voice,voiceover WWDC19
すべてのデバイスでのSwiftUI
WWDC19
すべてのデバイスでのSwiftUI SwiftUIの基本を学べば、SwiftUIをあらゆる場所で使用するために必要なことを学んだことになります。iOS... better apps faster,canvas,control,declarative,previews,view WWDC19
SwiftUIでカスタムビューを構築する
WWDC19
SwiftUIでカスタムビューを構築する このセッションでは、高度なコンポジション、レイアウト、グラフィックス、アニメーションを使用して、SwiftUIでカスタムビューとコントロールを構築する方法を紹介します。パフォーマンスが高くアニメーション化が可能なコントロールのコードが手順を追って作成される様子をご確認いただくことで、SwiftUIのレイアウトシステムについて詳しく理解していただけます。 bar chart,dynamic WWDC19
AppとWebサイトにインドアマップを追加する
WWDC19
AppとWebサイトにインドアマップを追加する インドアマッププログラムにより、大規模な公共スペースまたはプライベートスペースを持つ組織は、ユーザーが建物内部で正確な位置情報を得られるようにすることができるため、驚くようなインドアマップを提供することができます。このセッションでは、インドアマップを有効にするワークフローの全体的なプロセスを説明し、MapKitとMapKit JSで強力なAPIとジオメトリ標準を使用してインドアマップをすばやくAppやWebサイトに統合するための技術的な詳細情報を紹介します。 WWDC19
Core NFCのエンハンスメント
WWDC19
Core NFCのエンハンスメント このセッションでは、AppをNFCに対応させ、NDEFの書き込みや広く採用されているネイティブのタグプロトコルのサポートといった最新機能を活用する簡単な方法について紹介します。 nfc WWDC19
複数のウインドウでコンテンツのターゲットを設定する
WWDC19
複数のウインドウでコンテンツのターゲットを設定する このセッションでは、Appでコンテンツのターゲットを特定のウインドウに設定する方法を紹介します。通知、ショートカットアイテム、その他のユーザーアクティビティに応じて、システムでどのシーンを開くかを設定する方法についてご確認ください。 WWDC19
複数のウインドウで使用できるAppを構築する
WWDC19
複数のウインドウで使用できるAppを構築する このセッションでは、iOS 13のマルチタスキング機能に対応することが何を意味するかを詳しく説明します。従来のベストプラクティスと新しいアイデアをどのように組み合わせられるかについてご確認ください。複数のウインドウに対応するようAppを構築する際の微妙な違いや、UIをインスタンス化する方法、ウインドウの表示/非表示を処理する方法、Appの基盤となるウインドウリソースの管理方法についてもご確認いただけます。 WWDC19
Accessibility Inspector
WWDC19
Accessibility Inspector Accessibility Inspectorを活用すると、Appの中でアクセシビリティに対応していない部分を特定することができます。その部分をアクセシビリティ対応にする方法についてフィードバックが表示されるほか、VoiceOverのシミュレーションも行われるため、ユーザーが実際に聞くVoiceOverを確認できます。Accessibility InspectorでAppを完全にデバッグするライブデモを通して、この強力なツールを使用してあらゆるユーザーに対応したAppを作る方法についてご確認ください。 WWDC19
SwiftUIのデータフロー
WWDC19
SwiftUIのデータフロー SwiftUIは、矛盾のない、美しく正確なユーザーインターフェイスを記述できるよう、ゼロから構築されています。このセッションでは、UIを完全に予測可能でエラーフリーにしながら、データの依存関係をつなぐ方法を紹介します。SwiftUIの強力なデータフローツールと、各状況における最適なツールについてご確認ください。 WWDC19
優れたアクセシビリティラベルを作成する
WWDC19
優れたアクセシビリティラベルを作成する 優れたアクセシビリティラベルは、Appがユーザーに気に入られるか、削除されてしまうかの違いを生み出します。Appのアクセシビリティエンジニアによるデモンストレーションを通して、VoiceOverをご体験ください。複雑なUIの操作方法や、機能を説明するラベルによってAppを簡単に万人向けにする方法を紹介します。 WWDC19
SwiftUIを統合する
WWDC19
SwiftUIを統合する SwiftUIは、任意のAppleプラットフォームの既存のコードベースと組み合わせて使えるように設計されています。このセッションでは、SwiftUIのビューをAppの階層に追加することであらゆるAppleプラットフォームにSwiftUIを導入し、既存のデータモデルなどを活用する方法を紹介します。 WWDC19
iPad Apps for Macの紹介
WWDC19
iPad Apps for Macの紹介 iPad Apps for Macを活用すると、コードベースを1つに保ちながら、iPad AppをMacに簡単に移行できます。このセッションでは、自動的に実装される一般的なMacの機能について説明し、iOSのみのフレームワークの取り扱い方と、それらの使用によってAppにどのような影響があるかをご確認いただけます。また、サードパーティのフレームワークの使用や、設定のヒントとコツといった、一般的な用例パターンについても取り上げます。プラットフォームに固有の機能を組み込むことで、新しいMac AppをMac Appらしくする方法についてご確認ください。 catalyst,checkbox,ipad app,mac catalyst,project catalyst,uikit WWDC19
Xcodeプレビューをマスターする
WWDC19
Xcodeプレビューをマスターする Xcode 11ではユーザーインターフェイスのプレビューがエディタに直接表示されるため、編集、デバッグ、実行のサイクルをシームレスなワークフローで進めることができます。このセッションでは、プレビューの仕組み、SwiftUI Appの構造をプレビューに最適化する方法、既存のビューとビューコントローラをプレビューに対応させる方法について説明します。 WWDC19
マルチタスキングAppでのウインドウ管理
WWDC19
マルチタスキングAppでのウインドウ管理 このセッションでは、ウインドウを適切に作成、更新、終了する方法など、マルチタスキングAppでのウインドウ管理の詳細について説明します。ウインドウのコンテンツを更新するタイミングに関するベストプラクティスと、Appの最新の表示内容がスイッチャーに反映されるようにする方法についてご確認ください。 WWDC19
iPad Apps for Macを次のレベルに高める
WWDC19
iPad Apps for Macを次のレベルに高める macOS Catalinaでは、コードベースを1つに保ちながら、iPad AppをMacに簡単に移行できます。このセッションでは、Appのデフォルトの動作を超えてMac用にインターフェイスを最適化する方法について説明し、使用可能なAPIの概要と、考慮する必要があるmacOSのデザインガイドラインを紹介します。iPad AppをMacに移行することでAppのライフサイクルに生じる変化や、Appの配信に関する詳しい情報についてご確認ください。 catalyst,mac catalyst,project catalyst WWDC19
コレクションビューレイアウトの最新情報
WWDC19
コレクションビューレイアウトの最新情報 コレクションビューレイアウトでは、魅力的なインタラクティブコレクションを簡単に構築できます。このセッションでは、基本のリストから高度な多次元のブラウジング体験に至るまで、複雑さの異なる動的で応答性の高いレイアウトを作成する方法についてについて説明します。 app store,browse,custom layouts,layouts WWDC19
MapKitとMapKit JSの新機能
WWDC19
MapKitとMapKit JSの新機能 MapKitとMapKit JSを使用すると、フル機能のAppleマップをAppやWebサイトで利用することができます。このセッションでは、ベースマップ表示の詳細な制御、きめ細かい検索機能、地点および住所情報の検索結果のフィルタリング、カスタムオーバーレイおよび注釈の標準データフォーマットの統合といった最新機能について説明します。 WWDC19
CloudKitでCore Dataを使用する
WWDC19
CloudKitでCore Dataを使用する CloudKitは強力なクラウド同期テクノロジーを提供し、Core Dataは幅広いデータモデリングおよびパーシステンスAPIを提供します。このセッションでは、これらの相補的なテクノロジーを組み合わせて、クラウドを利用したAppを簡単に作成する方法について説明します。また、新しいCore Data APIを活用することで、AppのデータフローとCloudKitの入出力をどのように簡単に管理できるかについても紹介します。これらのフレームワークを組み合わせて、すべてのお客様のデバイスに素晴らしい体験を届ける方法についてご確認ください。 backup,batch operations,change notifications,cloud,cloudkit,concurrency,core,core data,data,derived attributes,documents,history tracking,icloud,model layer objects,nskeyedarchiver,object graph,object life cycle,performance,persistence,persistent history,record,records,server,sharing,sqlite,testing,zone WWDC19
Core DataでAppを作成する
WWDC19
Core DataでAppを作成する Core Dataは、App全体のデータフローの管理に役立ちます。このセッションでは、派生属性、履歴のトラッキング、変更の通知、バッチ操作など、コードをよりシンプルかつパワフルにするCore Dataの新機能についてについて説明します。また、こうした機能の使用方法と、Appをより効率的に実行するためのUIKitとFoundationの新しい差分出力用APIの詳細を紹介します。 batch operations,change notifications,concurrency,core,core data,data,derived attributes,history tracking,model layer objects,nskeyedarchiver,object graph,object life cycle,performance,persistence,persistent history,sqlite,testing WWDC19
SwiftUIの紹介:初めてのAppをビルドする
WWDC19
SwiftUIの紹介:初めてのAppをビルドする 実際にSwiftUIを使用している様子を見てみましょう。SwiftUIチームのエンジニアが、完全に機能するAppをゼロから構築するところについてご確認ください。このセッションでは、この新しいフレームワークの背後にある考え方や、宣言型プログラミングの利点について説明し、SwiftUIの動作と、SwiftUIとXcode 11の連携がいかに優れたAppをより短期間で構築することに役立つかを詳しく紹介します。 better apps faster,canvas,control,declarative,previews,view WWDC19
フォント管理とテキストスケーリング
WWDC19
フォント管理とテキストスケーリング iOS 13から、システム全体で使用するフォントをiOS Appで提供できるようになりました。このセッションでは、iOSでフォントを管理する方法と、フォントをインストールして利用する方法を説明し、ユーザーがフォントを選択できるフォントピッカーインターフェイスと、Appで利用可能になったシステムUIフォントの詳細を紹介します。どのデバイスでも活用できる、テキストスケーリングのベストプラクティスもご確認ください。 nsattributedstring,rounded,serif WWDC19
カスタムアクションでAppのアクセシビリティを高める
WWDC19
カスタムアクションでAppのアクセシビリティを高める カスタムアクションでは、Appで支援技術を使用するユーザーの体験をシンプルにすることができます。また、インターフェイスの操作とタスクの実行に必要なスワイプやタップの数を減らすことができます。このセッションでは、VoiceOverとスイッチコントロールで使用するカスタムアクションの活用方法を紹介します。iOS 13では、カスタムアクションをiOSのフルキーボードと音声コントロールにも利用できるようになりました。 WWDC19
iOSのダークモードを実装する
WWDC19
iOSのダークモードを実装する UIKitエンジニアリングチームによる、iOSのダークモードの基盤となる原則や概念に関する説明をお聞きください。このセッションでは、動的に変化する色や画像を使用してAppをダークモードに対応させ、ユーザーに気に入ってもらえるような体験を追加するための原則について説明します。 WWDC19
ラージコンテンツビューア - すべてのユーザーに読みやすさを保証する
WWDC19
ラージコンテンツビューア - すべてのユーザーに読みやすさを保証する タブバーをダイナミックテキストに合わせて大きくすることはできませんが、ラージコンテンツビューアを使用することで、弱視の人にも文字が読みやすいようにすることができます。iOS 13ではこの機能をカスタムタブバーで利用できます。このセッションでは、カスタムタブバーでラージコンテンツビューアを有効にし、ヘッドアップディスプレイで適切なベクターイメージに焦点が当てられるようにする方法について説明します。 WWDC19
watchOSでのSwiftUI
WWDC19
watchOSでのSwiftUI SwiftUIによって、watchOSのAppと通知の開発にまったく新たな可能性の扉が開きます。SwiftUIを活用すると、カスタムのアニメーションからDigital CrownのHaptic(触覚)による直感的な操作感に至るまで、Apple Watchの楽しく魅力的な体験を作り出すことができます。このセッションでは、アニメーション付きのカスタム要素を作成したり、ジェスチャーで動くアニメーションを通知に組み込んだりする簡単な方法について説明します。また、強化されたデバッグサポートにより、watchOS Appのビルドをかつてなく高速化する方法についてもご確認いただけます。 ,apple watch,canvas,clkcomplication,clockkit,complications,declarative,digital crown,dynamic notifications,extended runtime,independence,independent,interactive notifications,preview,watch,watchkit,watchos,wkinterface WWDC19
ビジュアルデザインとアクセシビリティ
WWDC19
ビジュアルデザインとアクセシビリティ ラージテキストに対応することの重要性について考えましょう。このセッションでは、iOSの新しいAPIであるDifferentiate Without Colorについて説明します。このAPIを活用すると、色覚異常などの視覚障害のあるユーザーが簡単にAppを使用できるようになります。このAPIの使用方法と、それによってあらゆるユーザーに対応したAppを作る方法についてご確認ください。新しいReduce Motion APIを有効にして、動きに過敏なユーザーのために自動再生を停止する方法についても紹介します。 WWDC19
SwiftUIの基本
WWDC19
SwiftUIの基本 SwiftUIでAppを構築する最初の1歩を踏み出しましょう。ビューとその仕組みについてご確認ください。基本的なコントロールから、リストやナビゲーションスタックなどの洗練されたコンテナまで、SwiftUIでは優れたユーザーインターフェイスをより早く簡単に作成できます。ボタンのような基本のコントロールは、シンプルでありながらさまざまな用途に用いることができます。このセッションでは、SwiftUIでそうした要素を機能満載のユーザーインターフェイスへと構成して、優れたAppの構築を円滑に進める方法について説明します。Appleの新しい宣言型フレームワークの基本を学びながら、SwiftUIのスキ... avocado toast,better apps faster,canvas,compose,compositional,control,declarative,previews,view WWDC19
独立したWatch Appを開発する
WWDC19
独立したWatch Appを開発する watchOS 6ではAppを完全に独立させることができ、Apple Watch専用のAppを開発できるほか、Apple Watch用のApp Storeも用意されるため、watchOSのユーザー体験がまったく新しいレベルに引き上げられます。このセッションでは、多くのiOSフレームワークとテクノロジーの力をwatchOSで活用することで、Apple Watchで完全に独立した体験を作り出す方法を紹介します。 ,apple watch,clkcomplication,clockkit,cloudkit,complications,digital crown,dynamic notifications,extended runtime,independence,independent,interactive notifications,notifications,sign in with apple,unnotification,watch,watchkit,watchos,wkinterface WWDC19
PencilKitの紹介
WWDC19
PencilKitの紹介 AppleのPencilKitは、機能が豊富な描画および注釈のためのフレームワークです。数行のコードを書くだけで、キャンバスへのアクセス、応答性の高いインク、種類が豊富なツールパレットや描画モデルによって、Appにフル機能の描画体験を追加することができます。このセッションでは、Apple Pencilによる優れた体験を作り出すための技術情報と、新しいスクリーンショットエディタについて紹介します。また、少数の小規模なAPIを導入するだけで、Appのユーザーインターフェイスの有無にかかわらず、画面サイズを超えたコンテンツ全体をキャプチャする方法についてもご確認いただけます。 pencil,stylus,tablet WWDC19
tvOSでリビングルームを制御する
WWDC19
tvOSでリビングルームを制御する tvOS Appでは、4K解像度、Dolby Vision、HDR10によって実現される驚異的な画質と、Dolby Atmosによるリアルなサウンドで、素晴らしい体験をユーザーに届けることができます。このセッションでは、美しく魅力的で、コンテンツを第一にした体験をもたらすメディアAppを設計する方法と、Appを起動する前からユーザーを惹きつける新しいTop Shelf Extensionとスタイルを紹介します。ユーザープロファイルのサポートを活用して、さらに直感的な共有デバイス体験を生み出しましょう。 ,actions carousel,apple tv,apple tv 4k,carousel,content,content first,living room,mastering,new,new api,preview,remote,top shelf,top shelf new,trailers,tv app,tv design,tvos,tvos13,tvos 13,tv remote,tv room WWDC19
iOS 13向けにUIをモダナイズする
WWDC19
iOS 13向けにUIをモダナイズする iOS 13は、すべてのAppに向けて、マルチタスキングおよび生産性向上のための強力な新しいテクノロジーと、刷新された外観と操作性を兼ね備えています。新しい要件を確認して、AppをiOSの次のバージョンに対応させる用意をしましょう。このセッションでは、検索フィールドの改善点と、UIを表示するまったく新しい方法を紹介します。選択に関する新しいジェスチャーを導入する方法や、すべてのハードウェアでピークとポップを利用する方法、iOS 13向けにAppの外観を新しくする方法についてご確認ください。 borderless bars,card,cardui,presentation,sheet,uitextinteraction WWDC19
macOS向けAppKitの新機能
WWDC19
macOS向けAppKitの新機能 このセッションでは、AppKitの最新のAPIと、関連するフレームワークについてについて説明します。また、時間の節約になり、最新のハードウェアを活用しながらAppに磨きをかけることができるmacOS Catalinaの強化点の概要を紹介します。 WWDC19
ResearchKitとCareKitの一新
WWDC19
ResearchKitとCareKitの一新 ResearchKitとCareKitフレームワークは、研究および患者ケアの分野で強力なネイティブiOS Appを提供するための最短のルートです。このセッションでは、最新のオーディオおよび音声対応のタスク、完全に再設計されたユーザー体験、あらゆるユースケースのためのケアプランAppを簡単に作成するために設計されたモジュラーアーキテクチャについて説明します。 WWDC19
iPadにおけるデスクトップクラスのブラウジング
WWDC19
iPadにおけるデスクトップクラスのブラウジング iOS 13では、iPadでデスクトップクラスのブラウジングを楽しめるようになります。圧倒的に高速なパフォーマンス、業界最高水準のセキュリティ、最新のデスクトップ機能により、iPadのSafariは最新のWeb標準に対応しています。また、デスクトップ向けのサイトやWeb Appをタッチ操作に自動的に適合させ、快適なブラウジングを実現します。このセッションでは、サイトまたは組み込みのWebViewで強力な新機能とコーディングのベストプラクティスを活用し、iPadでクラス最高のユーザー体験を提供する方法について説明します。 WWDC19
優れたデベロッパの習慣
WWDC19
優れたデベロッパの習慣 App開発を成功させるには、多くのことを習得する必要があります。このセッションでは、生産性を高め、Appのパフォーマンスと安定性を向上させるために、開発ワークフローに組み込むことができる手法を紹介します。Xcodeで記述するコードの品質を改善する方法や、有益な開発テクニックの実践的な例についてご確認ください。 WWDC19
CarPlay対応のオーディオAppとナビゲーションApp
WWDC18
CarPlay対応のオーディオAppとナビゲーションApp このセッションでは、CarPlayに対応するためにオーディオAppやナビゲーションAppをアップデートする方法について紹介します。CarPlayにおけるAppは、車両での使用のために最適化されており、利用可能な車両の画面と入力コントロールに自動的に適応してくれます。オーディオAppでは、音楽、ニュース、Podcastなどを楽しめます。最新のCarPlayフレームワークを利用すれば、ナビゲーションAppで詳細な地図、目的地検索、経路案内、ユーザー通知を提供することができます。 ,,car,map WWDC18
Siriショートカットの導入
WWDC18
Siriショートカットの導入 Siriショートカットは、SiriとAppの機能を連携させることを可能にする、iOS 12のパワフルな新機能です。この機能では、さまざまなコンテキストに応じて、適切なタイミングでSiriにショートカットを提案させることができるようになります。また、Siriショートカットは、iOS、HomePod、watchOSの音声入力とも連携させることができます。このセッションでは、NSUserActivityを使ってAppでショートカットを使えるようにする方法や、優れたユーザー体験のためにSiriKitでカスタムIntentを作成することのメリットについて紹介します。 ,,,donate,donation,inrelevant,intents,inui,phrase,shortcut,siri,suggestion,voice WWDC18
Appのアセットを最適化する
WWDC18
Appのアセットを最適化する iOS 12の新機能を活用し、見た目も魅力的でデータ効率のよいアートワークをAppに組み込むために、アセットを使う方法について学んでいきましょう。アセットカタログを最大限に活用し、アートワークアセットを整理、最適化、制作する方法を紹介します。デザイナーとデベロッパの間のワークフローを効率化するテクニックについても紹介します。Appに美しいアートワークアセットを組み込み、対象ユーザーをさらに拡大するとともに、Appの配信を改善し、フットプリントを削減できるようにしましょう。 1x,2x,3x,app thinning,asset catalog,asset catalogue,catalog,catalogs,catalogue,compression,heif,heiff,thinning WWDC18
Extend Your App’s Presence with Deep Linking
WWDC17
Extend Your App’s Presence with Deep Linking Learn about deep linking and how universal links can be used to make your app's content and functionality accessible throughout iOS. WWDC17
Developing Wireless CarPlay Systems
WWDC17
Developing Wireless CarPlay Systems Wireless CarPlay is perfect for any trip. Get in your car without taking your iPhone out of your bag or pocket, and start experiencing CarPlay effortlessly. Learn how to design your CarPlay system to connect wirelessly to iPhone. Understand hardware requirements, best practices for a great user... ,,,automotive,bluetooth,car,pair,wifi WWDC17
気持ちを伝えるiMessageアプリとステッカー
WWDC17
気持ちを伝えるiMessageアプリとステッカー iMessageアプリを使えば、会話のやり取りから直接、簡単にコンテンツの作成や共有、ゲームプレイ、友達との共同作業などを行えます。友人や家族とつながるコミュニケーションにぴったりなiMessageアプリやステッカーパックのデザイン方法を紹介します。 design,design best practices,design short,design studio,design studio shorts,short,shorts,sticker,sticker pack,stickers WWDC17
Extend Your App's Presence With Sharing
WWDC17
Extend Your App's Presence With Sharing Help your users share the great content in your app by using the built-in iOS sharing functionality. Learn how timing, placement and context of sharing can drive engagement and acquire new users. WWDC17
Display P3の概要
WWDC17
Display P3の概要 広色域ディスプレイでは、アプリがこれまで以上に豊かで鮮やかな、生き生きとした色で表示されます。色管理やDisplay P3の色空間に関する基本情報を紹介し、よりカラフルな画像やアイコンを制作するための実践的なワークフローテクニックを解説します。 color,color management,colorspace,design,design best practices,design shorts,design studio,design studio shorts,display p3,icons,images,short WWDC17
Localization Best Practices on tvOS
WWDC17
Localization Best Practices on tvOS Expand the reach of your apps by building them for a worldwide audience. Learn how to create localized tvOS apps that perform seamlessly regardless of country and language. Gain insights into such topics as handling server-side content, matching preferred languages, and localizing images and text... international,internationalization,locale,right to left,righttoleft WWDC17
Rich Notifications
WWDC17
Rich Notifications Discover the keys to creating informative, useful and beautiful rich notifications in iOS. Get practical and detailed guidance about how to design short looks, long looks, and quick actions that will make your app's notifications something people look forward to receiving. design,design best practices,design studio,design studio shorts,notifications,rich notifications,short,shorts WWDC17
What’s New in iOS 11
WWDC17
What’s New in iOS 11 See how the updates to UIKit controls and text styles in iOS 11 can help you design an app with a stronger visual hierarchy, clearer navigation, and a simpler interface that's easier to use. design,design best practices,design studio,design studio shorts,ios,ios 11,ios design,short,shorts,uikit,whats new WWDC17
Now Playing and Remote Commands on tvOS
WWDC17
Now Playing and Remote Commands on tvOS Consistent and intuitive control of media playback is key to many apps on tvOS, and proper use and configuration of MPNowPlayingInfoCenter and MPRemoteCommandCenter are critical to delivering a great user experience. Dive deeper into these frameworks and learn how to ensure a seamless experience... WWDC17
Size Classes and Core Components
WWDC17
Size Classes and Core Components Designing for multiple screen sizes can seem complicated, difficult, and time-consuming. Learn how size classes, dynamic type, and UIKit elements help your app to scale elegantly, save you time, and make your app look amazing on whatever device people are using. core components,design,design best practices,design studio,short,shorts,size classes,studio shorts WWDC17
Enabling Your App for CarPlay
WWDC17
Enabling Your App for CarPlay Understand how to enable your audio, messaging, VoIP calling or automaker app for CarPlay. Audio, messaging and VoIP calling apps use a consistent design that's optimized for use in the car. Automaker apps provide vehicle specific controls and displays to keep drivers connected without leaving... ,,,automotive,callkit,car,mediaplayer,mediaplayer framework,notifications,sirikit WWDC17
Deep Linking on tvOS
WWDC17
Deep Linking on tvOS Design features such as the tvOS Top Shelf and Universal Links help customers immerse themselves in your content more quickly and easily. Learn how to create seamless app launch experiences when deep linking into content of UIKit or TVMLKit apps. tv app,universal link WWDC17
Enhancing VoIP Apps with CallKit
WWDC16
Enhancing VoIP Apps with CallKit CallKit is a new framework that lets your VoIP app integrate tightly with the native Phone UI. Learn how you can have your incoming calls displayed fully on the lock screen. Get details on how people can choose to use your app when making calls from the native Phone app's contacts, favorites, and... apns,ckcall,ckprovider,pushkit WWDC16
Deploying AirPrint in Enterprise
WWDC16
Deploying AirPrint in Enterprise AirPrint works everywhere, including Enterprise environments. Learn how to deploy AirPrint in the Enterprise, how to set up an AirPrint Bluetooth Beacon which is new in iOS 10, and how to make sure your users take full advantage of AirPrint features. WWDC16
Protocol and Value Oriented Programming in UIKit Apps
WWDC16
Protocol and Value Oriented Programming in UIKit Apps Building on last year's Protocol-Oriented Programming and Building Better Apps with Value Types sessions, this year's session will highlight tips and tricks for building better Swift apps. See how you can incorporate these design approaches into a real MVC-based Cocoa Touch app, especially in the... ,swift in practice WWDC16
Introducing Safari View Controller
WWDC15
Introducing Safari View Controller The new SFSafariViewController class enables you to deliver interactive web content in your app just like Safari, including the key Safari UI elements already familiar to your users. See how to easily bring Safari features like Reader and AutoFill into your app, and provide a great web viewing... autofill,css,javascript,passwords,reader,safari,web WWDC15
 20:56
20:56  18:14
18:14  36:56
36:56  38:47
38:47  26:02
26:02  24:28
24:28  20:21
20:21  24:55
24:55  15:20
15:20  22:28
22:28  25:57
25:57  21:04
21:04  11:54
11:54  25:52
25:52  22:17
22:17  24:51
24:51  22:52
22:52  35:10
35:10  21:59
21:59  30:25
30:25  11:17
11:17  16:43
16:43  19:33
19:33  14:33
14:33  20:38
20:38  35:36
35:36  21:19
21:19  23:13
23:13  15:43
15:43  21:10
21:10  24:16
24:16  10:08
10:08  22:14
22:14  18:12
18:12  10:55
10:55  17:19
17:19  16:40
16:40  10:56
10:56  16:41
16:41  26:06
26:06  12:24
12:24  18:09
18:09  14:14
14:14  12:55
12:55  19:56
19:56  11:17
11:17  13:29
13:29  14:58
14:58  14:16
14:16  17:30
17:30  23:00
23:00  32:17
32:17  15:46
15:46  15:30
15:30  19:20
19:20  12:03
12:03  31:18
31:18  7:18
7:18  25:59
25:59  36:59
36:59  12:26
12:26  21:48
21:48  15:45
15:45  10:14
10:14  23:53
23:53  17:07
17:07  13:56
13:56  23:17
23:17  29:50
29:50  13:03
13:03  12:51
12:51  27:41
27:41  22:52
22:52  30:01
30:01  18:54
18:54  18:04
18:04  18:53
18:53  24:08
24:08  14:17
14:17  18:34
18:34  9:55
9:55  14:46
14:46  25:39
25:39  19:30
19:30  18:21
18:21  13:35
13:35  31:34
31:34  27:18
27:18  18:11
18:11  18:47
18:47  34:02
34:02  15:56
15:56  22:56
22:56  17:35
17:35  24:07
24:07  20:18
20:18  21:47
21:47  14:08
14:08  18:29
18:29  33:46
33:46  19:12
19:12  14:53
14:53  26:09
26:09  15:07
15:07  17:41
17:41  13:53
13:53  33:45
33:45  24:04
24:04  20:54
20:54  10:38
10:38  18:29
18:29  22:04
22:04  22:37
22:37  13:22
13:22  28:29
28:29  18:20
18:20  17:22
17:22  20:36
20:36  17:13
17:13  14:02
14:02  20:59
20:59  27:01
27:01  16:11
16:11  24:06
24:06  24:14
24:14  22:17
22:17  26:06
26:06  12:49
12:49  15:11
15:11  6:35
6:35  11:53
11:53  9:01
9:01  8:47
8:47  12:50
12:50  13:35
13:35  2:49
2:49  4:01
4:01  26:52
26:52  20:23
20:23  19:46
19:46  26:33
26:33  10:57
10:57  11:42
11:42  23:26
23:26  17:36
17:36  26:52
26:52  27:04
27:04  11:10
11:10  10:35
10:35  27:04
27:04  24:35
24:35  23:56
23:56  12:47
12:47  36:16
36:16  28:10
28:10  17:28
17:28  22:38
22:38  14:46
14:46  24:20
24:20  15:06
15:06  41:04
41:04  54:09
54:09  22:30
22:30  14:40
14:40  22:54
22:54  20:08
20:08  40:17
40:17  19:24
19:24  20:31
20:31  19:16
19:16  12:12
12:12  40:13
40:13  16:33
16:33  21:32
21:32  17:29
17:29  14:17
14:17  20:15
20:15  14:13
14:13  54:38
54:38  16:54
16:54  29:40
29:40  21:30
21:30  22:52
22:52  36:15
36:15  17:27
17:27  10:13
10:13  14:25
14:25  18:54
18:54  14:33
14:33  20:22
20:22  15:18
15:18  5:51
5:51  27:47
27:47  37:32
37:32  14:30
14:30  19:08
19:08  22:57
22:57  14:43
14:43  27:44
27:44  41:34
41:34  33:42
33:42  12:02
12:02  14:54
14:54  21:50
21:50  19:02
19:02  14:04
14:04  20:08
20:08  18:18
18:18  15:27
15:27  18:33
18:33  10:26
10:26  24:05
24:05  24:06
24:06  9:05
9:05  16:04
16:04  11:34
11:34  19:46
19:46  15:29
15:29  9:55
9:55  22:50
22:50  28:43
28:43  20:21
20:21  23:12
23:12  9:06
9:06  16:04
16:04  23:46
23:46  11:55
11:55  11:18
11:18  23:55
23:55  26:17
26:17  7:08
7:08  36:15
36:15  8:47
8:47  39:32
39:32  42:12
42:12  38:06
38:06  45:05
45:05  40:11
40:11  52:46
52:46  30:43
30:43  11:11
11:11  15:29
15:29  10:14
10:14  37:20
37:20  10:23
10:23  38:22
38:22  41:27
41:27  44:09
44:09  13:38
13:38  54:08
54:08  50:13
50:13  51:08
51:08  31:49
31:49  33:11
33:11  54:16
54:16  39:45
39:45  9:25
9:25  38:58
38:58  13:08
13:08  30:53
30:53  10:13
10:13  58:28
58:28  28:03
28:03  34:51
34:51  48:34
48:34  50:21
50:21  37:02
37:02  50:39
50:39  49:44
49:44  34:34
34:34  38:33
38:33  48:46
48:46  46:45
46:45  3:46
3:46  34:37
34:37  8:37
8:37  4:40
4:40  10:06
10:06  13:57
13:57  10:09
10:09  8:47
8:47  14:41
14:41  8:41
8:41  27:33
27:33  7:18
7:18  35:53
35:53  16:02
16:02  39:51
39:51  31:24
31:24