App Store Connect 도움말
더 큰 텍스트 평가 기준
설명
사용자는 텍스트와 아이콘의 크기를 조정하여 더 쉽게 읽고 보기 편하게 설정할 수 있습니다.
목표
모든 사람은 신체적 상태와 무관하게 앱을 원활하게 사용할 수 있어야 합니다. 매우 큰 글꼴 크기에서도 앱이 잘 작동하도록 하면, 더 많은 사용자가 인터페이스를 편리하고 쉽게 접근할 수 있게 됩니다. 일부 저시력 사용자나 법적으로 시각 장애가 있는 사용자는 화면 확대 기능을 사용하거나 기기를 눈앞에 가까이 들이대서 기본 글꼴 크기를 간신히 읽을 수 있지만, 이는 바람직한 사용자 경험이 아닙니다.
다음 섹션은 앱이 “더 큰 텍스트”를 제대로 지원하는지 확인하는 방법에 대해 자세히 설명합니다. 몸이 불편한 사용자가 앱의 모든 일반적인 작업을 원활하게 활용할 수 있도록 하는 것이 목표이므로, 이 평가를 완료하면 앱이 App Store에서 더 큰 텍스트 지원을 표시할지 여부를 결정하는 데 도움이 됩니다.
테스트 시작하기
대부분의 손쉬운 사용 가이드라인에서는 사용자가 기본 텍스트 크기의 최소 200%까지 텍스트를 확대할 수 있도록 허용할 것을 권장합니다. 일부 저시력 사용자에게는 200%로도 충분하지 않을 수 있으므로, 본문 텍스트는 가능한 한 크게 확장할 수 있도록 하면서도 앱의 사용성이 유지되도록 해야 합니다. 예를 들어, iOS의 다이나믹 타입은 300% 이상의 본문 텍스트 크기를 허용하지만, 개발자가 가장 큰 크기로 테스트하는 것을 잊는 경우가 있어 텍스트가 잘리거나 겹치는 문제가 발생할 수 있습니다.
작은 크기, 보통 크기, 큰 크기 그리고 매우 큰 손 쉬운 사용 크기까지 모두 고려하여 디자인하고 테스트하는 것이 중요합니다.
“더 큰 텍스트” 지원을 표시하기 위해 Apple 프레임워크를 사용할 필요는 없지만, Apple의 시스템 앱이 시스템 전체 설정에 반응하는지 확인하여 최적의 사용자 경험이 어떤 것인지 이해하는 것을 이해해 보는 것을 권장합니다. 자체적인 앱 내 설정을 제공하는 경우, 시스템 전체 설정과 비슷한 기능을 지원하거나 더욱 세분화된 사용자 인터페이스 사용자 설정 기능을 제공해야 합니다.
더 큰 텍스트 크기에서의 테스트 역량을 높이기 위해, 아래 링크된 자료를 참고하여 각 기기에서 시스템 텍스트 크기 설정을 조정하는 방법을 확인하십시오.
-
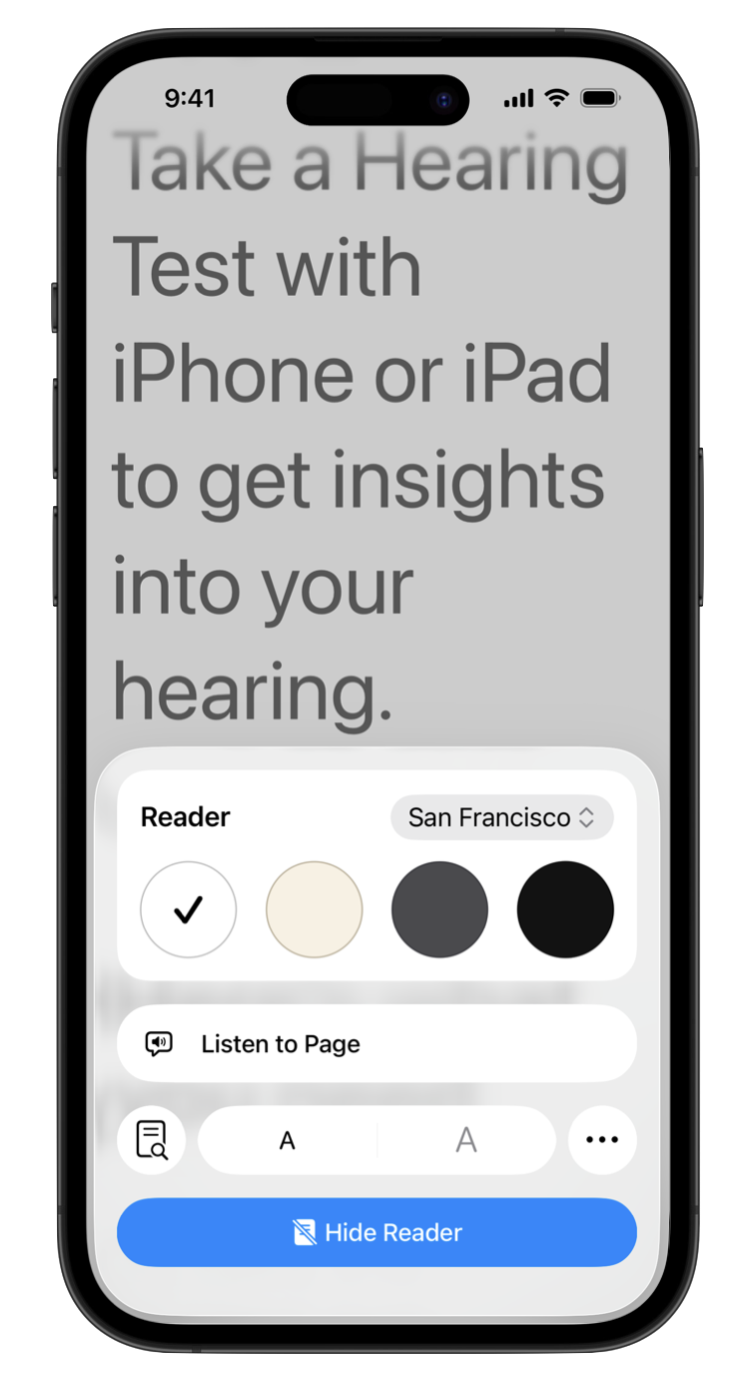
iPhone의 경우, “iPhone 또는 iPad에서 텍스트 크기를 조정하는 방법(How to adjust text size on iPhone or iPad)”을 시청하고 iPhone에서 텍스트를 더 쉽게 읽을 수 있도록 설정하기 페이지를 방문하십시오.
-
iPad의 경우, “iPhone 또는 iPad에서 텍스트 크기를 조정하는 방법(How to adjust text size on iPhone or iPad)”을 시청하고 iPad에서 텍스트를 더 쉽게 읽을 수 있도록 설정하기 페이지를 방문하십시오.
-
Apple Vision Pro의 경우, Apple Vision Pro의 텍스트 표시 설정 페이지를 방문하십시오.
-
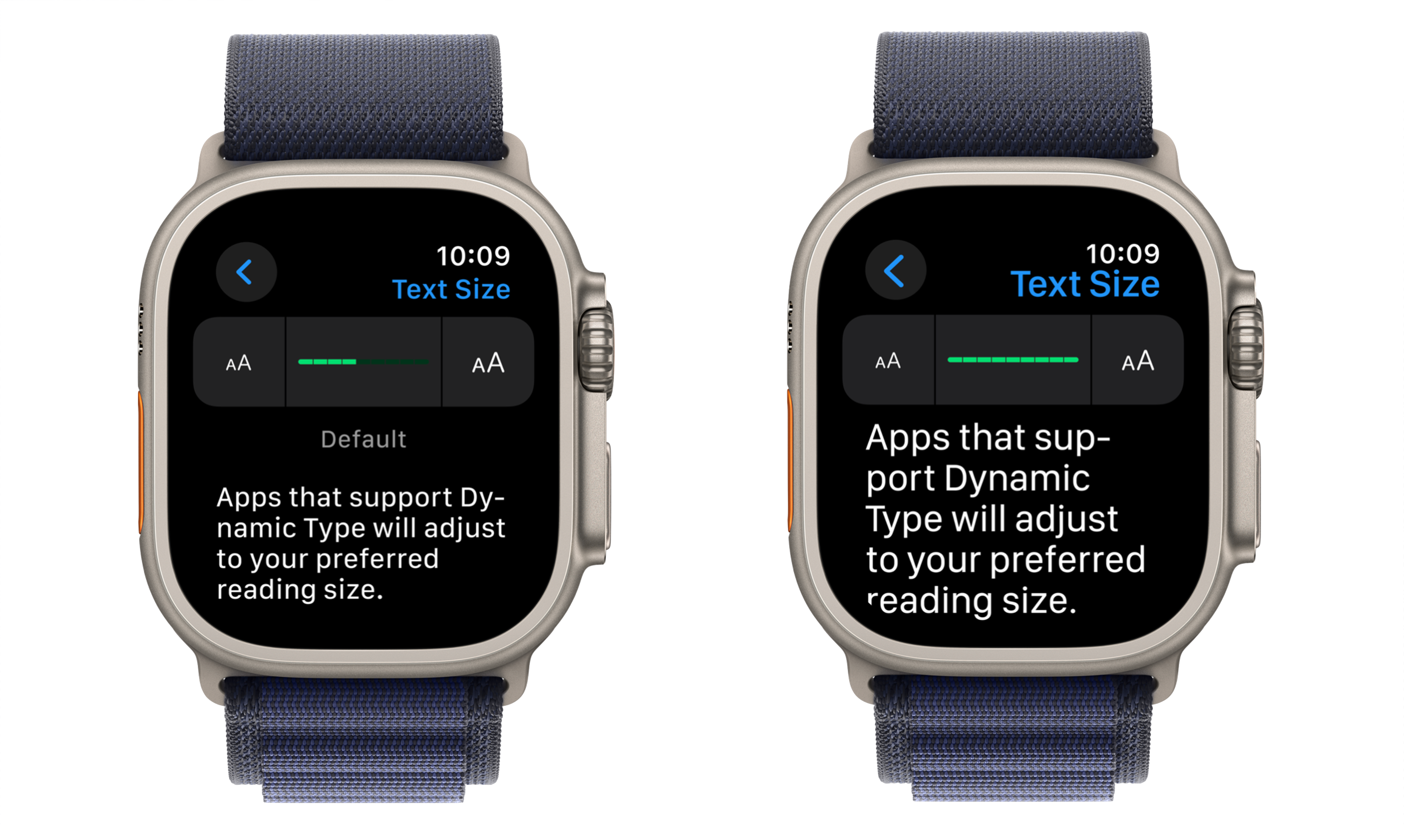
Apple Watch의 경우, Apple Watch에서 텍스트 크기 및 기타 시각적 설정 조절하기 페이지를 방문하십시오.
더 큰 텍스트 지원 여부 표시
앱에서 사용자가 텍스트 크기를 기본값 대비 최소 200%까지(또는 watchOS 앱의 경우 140%까지) 확대할 수 있는 경우, “더 큰 텍스트”를 지원한다는 내용을 표시할 수 있습니다. 이상적으로는, 사용자가 텍스트와 주요 아이콘의 크기를 그보다 더 크게 조절할 수 있어야 합니다. 주요 화면에서의 대부분의 텍스트는, 레이아웃이 겹치거나 텍스트가 심하게 잘리는 등의 문제가 발생하지 않으면서 크기가 커져야 합니다. 크기 조절이 어려운 컨트롤이 있는 경우, 아래의 지침을 참고하여 해당 요소들이 인지 가능하고, 사용 가능하며, 이해 가능하도록 개선해야 합니다.
확대/축소나 텍스트 표시 같은 시스템에서 제공하는 보조 기술에만 의존하여 “더 큰 텍스트”를 지원하는 것으로 표시하지 않아야 합니다. 이러한 기능은 앱의 구현과 무관하게 사용자가 사용할 수 있으므로, 사용자는 이미 대부분 또는 모든 텍스트를 “확대/축소” 또는 “텍스트 표시”를 사용하여 충분한 크기로 확대할 수 있다는 점을 인식하고 있을 것입니다.
“더 큰 텍스트“ 레이블은 “확대/축소”와 같은 내장 기능과 별개로, 사용자가 앱의 사용자 인터페이스가 텍스트 크기 확대를 자체적으로 지원하는지를 판단하는 데 도움이 됩니다. Apple에서 제공하는 다이나믹 타입 기능을 사용하거나, 자체 앱 내 글꼴 크기 조절 기능을 제공하여 앱의 UI에서 텍스트를 기본값보다 200% 이상 확대할 수 있는 경우, “더 큰 텍스트”를 지원하는 것으로 표시할 수 있습니다.
“더 큰 텍스트”를 지원하는 것으로 표시하기 위해 Apple 프레임워크를 채택할 필요는 없지만, 사용자가 Apple 시스템 설정을 활성화할 때 이를 감지하여 앱이 예상대로 작동하기 위해 다른 설정을 수동으로 업데이트할 필요가 없도록 하는 것을 권장합니다. 추가적인 사용자화 또는 세분화된 제어가 있는 자체 앱 내 설정을 제공하는 경우 Apple 시스템 설정을 사용하지 않아도 됩니다.
타사 또는 사용자 생성 콘텐츠가 일반적인 작업에 필요한 경우, 손쉬운 사용 지원 여부 표시 레이블(Accessibility Nutrition Labels)에 있는 타사 콘텐츠 관련 내용을 참고하십시오.
시스템 글꼴 크기 사용 또는 직접 관리
대부분의 iOS 앱은 일반적으로 다이나믹 타입을 사용하지만, 일부 게임이나 텍스트 위주의 앱은 앱 내 설정을 통해 자체적으로 글꼴 크기를 관리하기도 합니다. “더 큰 텍스트“를 지원한다는 내용을 표시하기 위해 반드시 ”다이나믹 타입“ 같은 Apple API를 사용해야 하는 것은 아니지만, 대부분의 앱에는 시스템 프레임워크를 사용하는 것이 직접 구현하는 것보다 쉽고 효과적입니다.
예를 들어, Apple Books 앱은 ”다이나믹 타입“을 사용하지 않으면서도 “더 큰 텍스트“를 훌륭하게 지원하는 앱입니다. 이 앱은 시스템 글꼴 크기 설정을 따르지는 않지만, 훨씬 더 세밀한 조절 기능을 제공합니다. 예를 들어, 사용자는 원하는 텍스트 크기를 설정할 수 있으며, 가로 보기 모드에서 텍스트 크기가 커지면 레이아웃이 두 단에서 한 단으로 바뀌어 저시력 사용자도 더 많은 단어를 끊김 없이 읽을 수 있게 됩니다.
iOS의 Safari는 사용자 지정 글꼴 크기 컨트롤러를 제공하는 훌륭한 사례입니다. 모든 웹페이지가 큰 텍스트에 잘 대응하는 것은 아니기 때문에, Safari는 사용자가 방문한 각 사이트마다 글꼴 크기를 조절할 수 있게 해줍니다. 앱에서 웹 뷰를 주요 기능으로 사용하는 경우, 글꼴 크기 조절 기능을 직접 제공하거나 Safari가 이 작업을 대신 처리할 수 있도록 허용하는 것이 좋습니다.

반응형 디자인 원칙을 사용하여 필요한 텍스트 크기에 따라 레이아웃 및 정보 계층 구조를 조정하기
앱의 저시력 사용자를 위해 명확한 정보 계층 구조를 강화할 수 있도록 어떤 텍스트를 확대할지 고려해야 하며, 반복적이고 예측 가능한 내비게이션 요소보다 주요 콘텐츠 영역의 확대를 우선시 하십시오.
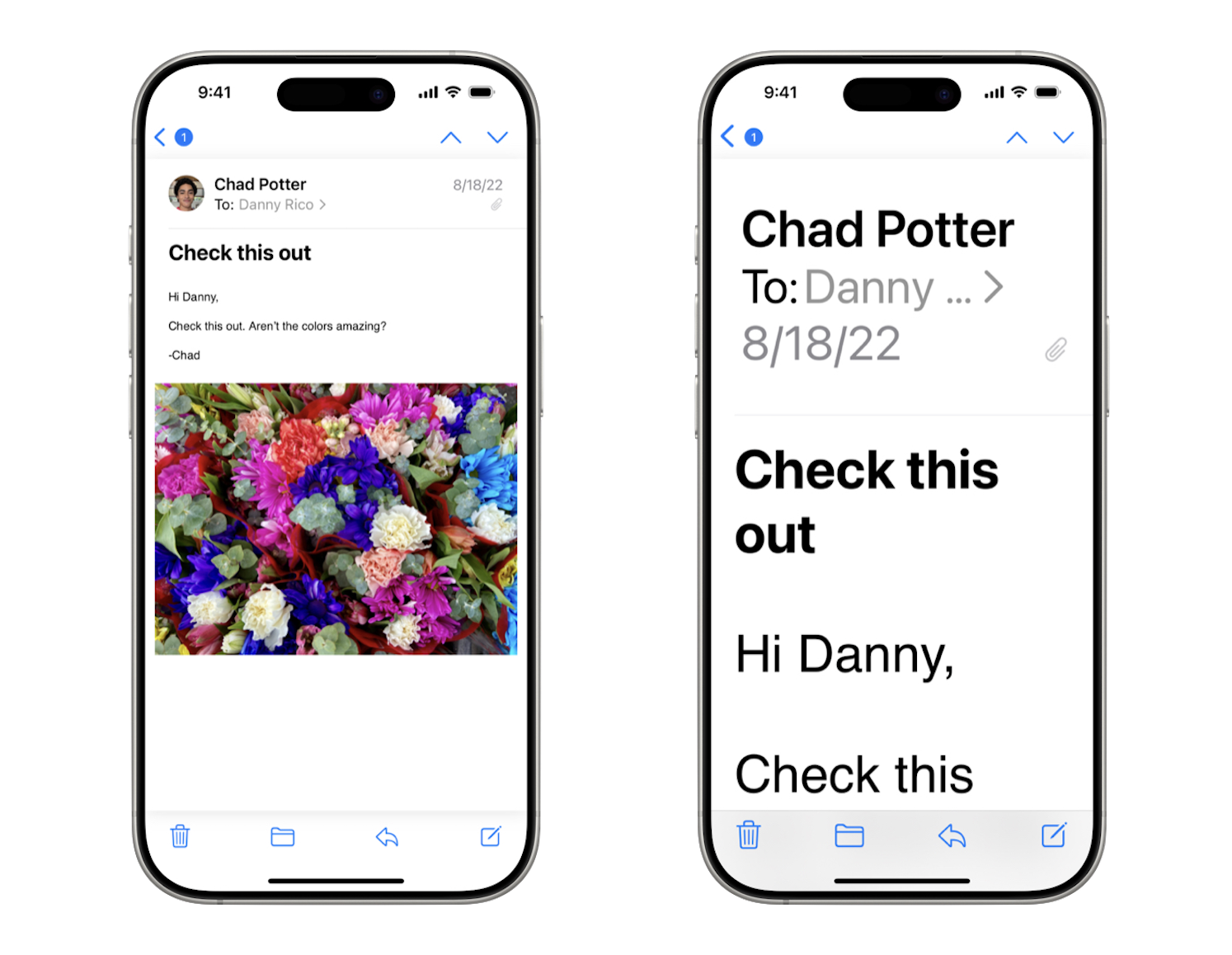
작은 화면을 가진 기기에서는, 어떤 요소를 확대할지 결정할 때 화면 공간의 가치도 함께 고려해야 합니다. 예를 들어, 아래 예시에서 “뒤로” 및 “편집” 버튼은 반복적이고 예측 가능한 UI의 보조 요소이기 때문에 크기가 작게 유지됩니다. 반면, 주요 콘텐츠와 실행 버튼은 확대되며, 전체 화면 너비를 활용하거나 페이지 길이를 늘리는 방식으로 공간을 최대한 활용합니다. 저시력 사용자는 수평 스크롤보다 수직 스크롤을 선호하므로, 기본 콘텐츠와 실행 버튼의 크기가 작아질 경우를 피하기 위해 수직 스크롤을 허용하는 것이 좋습니다. 아래 예시처럼, 메시지 발신자, 수신자, 날짜 및 변경 사항 같은 버튼의 레이아웃이 수평에서 수직으로 변경되며, 이는 더 크고 읽기 쉬운 텍스트 크기를 고려한 설계입니다.

“탭 바”는 화면 공간이 제한되기 때문에 ”다이나믹 타입“으로 크기가 늘어나지 않도록 설계되어 있습니다. 이 경우, “큰 콘텐츠 화면(Large Content Viewer)”과 같은 방식으로 해당 요소를 접근 가능하게 만드는 방안을 고려하십시오.

텍스트 겹침 및 과도하거나 인식 불가능한 생략 피하기
텍스트를 200% 이상 확대하면 예상치 못한 상황이 발생할 수 있으므로, 작은 화면에서의 디자인과 테스트가 더욱 중요해집니다. 텍스트가 확대될 경우 다음과 같은 현상이 발생할 수 있습니다.
-
내용이 겹칠 수 있어 가독성에 문제가 있을 수 있습니다.
-
원래 한 줄에 표시되던 텍스트가 생략되어, 앞부분 몇 글자만 보일 수 있습니다.
훌륭한 경험을 위해 다음 원칙을 따르십시오.
-
텍스트가 겹치지 않아야 합니다.
-
사용자가 읽을 수 없거나 모호할 정도로 텍스트를 자르지 않아야 합니다. 텍스트가 잘리는 대신 두 줄 이상으로 줄 바꿈되도록 설정하는 것을 고려하십시오.
-
텍스트가 잘리는 경우, 사용자가 텍스트의 크기를 조정할 때와 동일한 정보에 액세스할 수 있는지 확인하십시오. 예를 들어, 목록 보기에서 텍스트가 한두 줄로 생략되더라도, 전체 내용을 볼 수 있는 상세 화면을 제공해야 합니다.
-
다양한 언어로 앱의 더 큰 텍스트 레이아웃을 테스트합니다. 평균 단어 길이가 긴 언어 외에도, 오른쪽에서 왼쪽으로 쓰는 언어(RTL 언어)와 상승부(ascender), 하강부(descender), 발음 구별 부호(diacritic)가 큰 언어도 함께 테스트하십시오. 이러한 언어들은 레이아웃 제약으로 인해 글자가 잘릴 수 있으므로 주의가 필요합니다.
watchOS 앱에서의 더 큰 텍스트
Apple Watch는 화면이 매우 작기 때문에, watchOS에서 “다이나믹 타입"의 최대 크기는 기본값 대비 약 150%입니다. 따라서 watchOS 앱 개발자는 기본 크기보다 최소 140% 이상으로 본문 텍스트 또는 주요 콘텐츠를 표시하면 “더 큰 텍스트”를 지원한다는 내용을 표시할 수 있습니다.

X-Large 워치 페이스에서 사용되는 방식처럼, 각 컴플리케이션을 자체 워치 페이스로 설정하여 전체 화면을 활용할 수도 있습니다. 저시력 사용자는 여러 워치 페이스(컴플리케이션 포함)를 저장해두고 스와이프하여 쉽게 전환할 수 있으므로, 귀하의 앱이 제공하는 워치 페이스 컴플리케이션 역시 이 방식을 통해 더 쉽게 접근 가능하게 만들 수 있습니다.

앱의 일반적인 작업 진행 시 “더 큰 텍스트” 지원을 표시할 수 있게 된 후에도 손쉬운 사용에 추가적으로 개선할 수 있는 부분이 존재할 수 있습니다. 앱을 매번 업데이트할 때 “더 큰 텍스트” 지원에 대해 재검토하고, 구체적인 목표를 설정하여 앱의 새로운 버전을 출시할 때마다 더 많은 사람들이 손쉽게 사용할 수 있도록 해야 합니다.