App Store Connect 도움말
웹훅 관리
선택 사항으로 App Store Connect에서 웹훅 URL을 정의하여 다음과 같은 앱 업데이트 또는 변경 사항이 있을 때 웹 서버에서 자동으로 알림을 수신하도록 할 수 있습니다.
-
앱 버전의 상태가 변경됨.
-
테스터가 새로운 TestFlight 피드백을 제출함.
이러한 알림을 수신하려면 웹 서버 또는 웹훅에 엔드 포인트를 구현하십시오. 이벤트 트리거와 이를 처리하는 방법에 대해 더 알아보기.
웹훅은 하나의 앱에만 적용할 수 있으며, 하나의 앱 당 최대 10개의 웹훅을 생성할 수 있습니다.
App Store Connect API를 사용하여 웹훅을 관리하는 방법 알아보기.
필요한 역할: 계정 소유자, 관리 또는 앱 관리. 역할 권한을 확인하십시오.
웹훅 생성
-
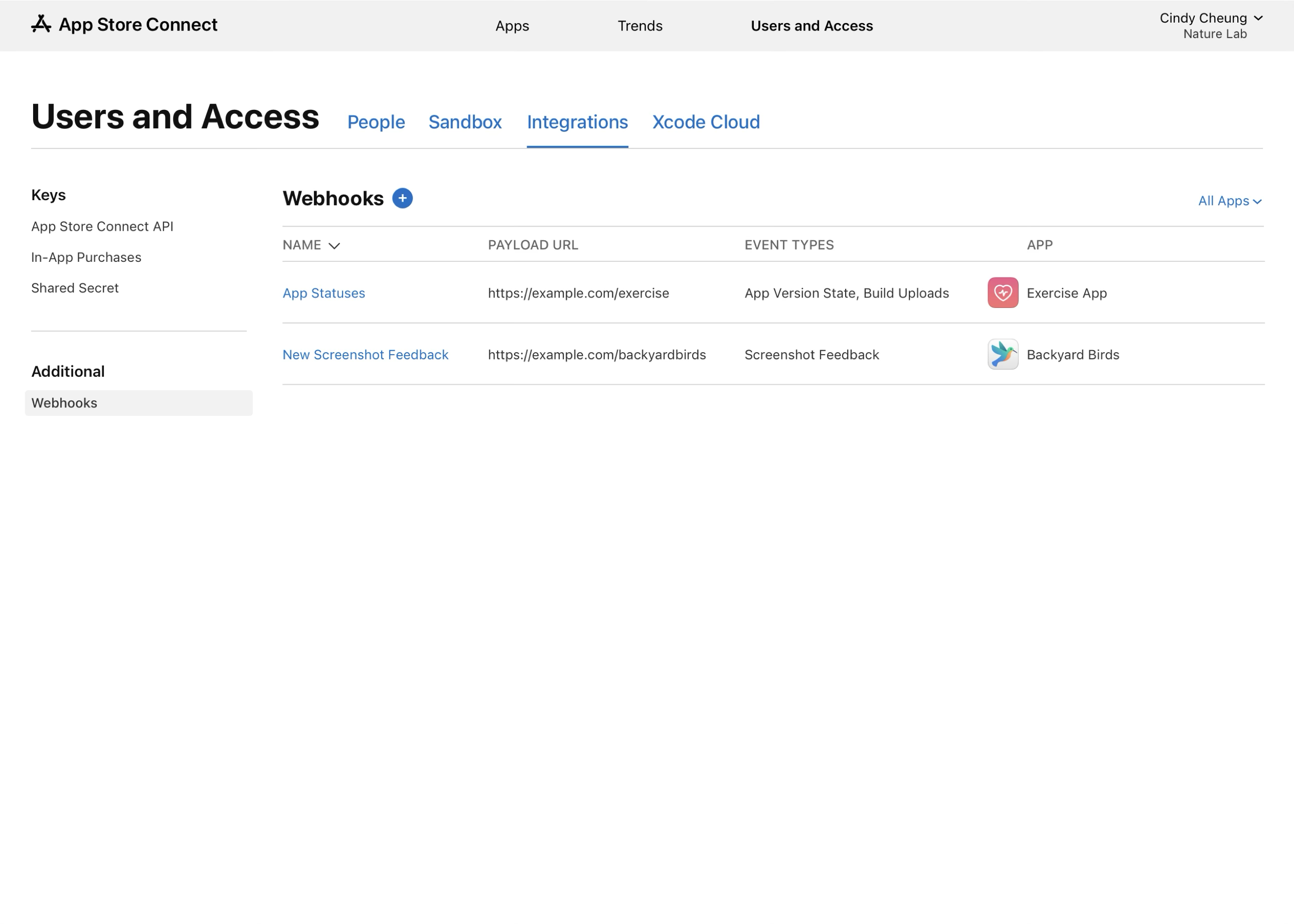
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
“웹훅” 옆에 있는 “추가” 버튼(+)을 클릭합니다.
-
웹훅의 이름을 입력합니다.
-
알림을 수신할 URL인 “페이로드 URL”을 입력합니다.
-
“암호”를 입력합니다. 여기서 정의하는 텍스트 문자열은 제출된 웹훅이 App Store Connect에서 비롯되고 인증되었는지 서버가 확인하는 데 사용됩니다.
-
알림을 수신할 앱을 선택합니다.
-
알림을 수신할 이벤트 트리거를 최소 하나 이상 선택합니다.
-
“추가”를 클릭합니다.


웹훅 제출 테스트
-
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
오른쪽의 표에서 테스트하려는 웹훅을 클릭합니다.
-
페이지 오른쪽 상단에서 “테스트”를 클릭합니다.
테스트 웹훅 제출이 귀하의 서버로 전송됩니다. 이는 Ping 이벤트 트리거와 함께 “최근 전달 내역” 표 하단에 나타납니다.
웹훅 세부 사항 관리
언제든지 이름, 암호, 페이로드 URL 및 웹훅과 연결된 이벤트 트리거를 편집할 수 있지만, 기존 웹훅과 연결된 앱은 변경할 수 없습니다. 이를 변경하려면 반드시 새로운 웹훅을 생성해야 합니다.
-
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
오른쪽의 표에서 수정하려는 웹훅을 클릭합니다.
-
변경을 진행하고 “저장”을 클릭합니다.
변경 사항은 즉시 적용됩니다.
웹훅 끄기
알림 전송을 일시적으로 중지하려면 웹훅을 끄십시오. 알림을 재개하려면 같은 단계를 따라 웹훅을 켜십시오.
-
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
오른쪽의 표에서 수정하려는 웹훅을 클릭합니다.
-
“웹훅 끄기”를 클릭합니다. 웹훅을 다시 활성화하려는 경우, “웹훅 켜기”를 클릭합니다.
-
“확인”을 클릭합니다.
웹훅 삭제
웹훅을 App Store Connect에서 영구적으로 제거하려면 웹훅을 삭제하십시오. 이 작업은 되돌릴 수 없습니다.
-
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
오른쪽의 표에서 수정하려는 웹훅을 클릭합니다.
-
“웹훅 삭제”를 클릭합니다.
-
“확인”을 클릭합니다.
최근에 제출한 웹훅 확인
-
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
오른쪽의 표에서 제출을 확인하려는 웹훅을 클릭합니다.
-
“최근 전달 내역” 하단에서 이벤트 ID, 이벤트 유형, 생성된 날짜 및 마지막 1주일 간에 제출된 최대 20개 항목의 상태를 관찰합니다.
-
이벤트 ID를 클릭하여 “이벤트 ID”, “페이로드 요청” 및 “페이로드 응답(사용 가능한 경우)”과 같은 추가적인 세부사항을 확인하십시오.
테이블 오른쪽 최상단에 있는 새로 고침 아이콘을 사용하여 최근 전달 내역을 새로 고칠 수도 있습니다.
가능한 웹훅 제출 상태는 다음과 같습니다.
|
상태 |
설명 |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
성공 |
웹훅이 귀하의 서버에 성공적으로 제출되었습니다. |
||||||||||
|
대기 중 |
웹훅이 귀하의 서버에 제출되는 중입니다. |
||||||||||
|
실패 |
웹훅이 귀하의 서버에 제출되지 못했습니다. 제출을 재전송하여 다시 시도할 수 있습니다. |
||||||||||
웹훅 제출 재전송
“실패” 또는 “성공” 상태의 웹훅 제출을 다시 제출할 수 있습니다. 테스트 제출은 재전송할 수 없습니다.
웹훅을 다시 제출하면 동일한 이벤트 ID를 가진 새로운 제출 기록이 생성됩니다. 제출을 재전송하면 다시 재전송할 수 없게 됩니다. 하지만 새로 생성된 제출 기록을 재전송할 수는 있습니다.
-
“사용자 및 액세스”에서 “통합”을 클릭합니다.
-
“추가”에서 “웹훅”을 클릭합니다.
-
오른쪽의 표에서 다시 제출하려는 웹훅을 클릭합니다.
-
“최근 전달 내역” 하단에서 “실패” 상태인 제출을 찾아 “재전송”을 클릭합니다.