App Store Connect 輔助說明
管理 Webhook
你可以選擇在 App Store Connect 中定義 Webhook URL,當 App 更新或發生變動時,你的網頁伺服器就會自動收到通知,例如:
-
App 版本的狀態變更。
-
測試人員提交新的 TestFlight 意見回饋。
若要接收這些通知,請在你的網頁伺服器上實作端點(又稱爲「Webhook」)。進一步瞭解觸發事件及其處理方式。
一個 Webhook 只能套用至一個 App;每個 App 最多可以建立 10 個 Webhook。
瞭解如何使用 App Store Connect API 管理 Webhook(可能為英文網站)。
必要角色:帳號持有人、管理或 App 管理。請參閱角色權限。
建立 Webhook
-
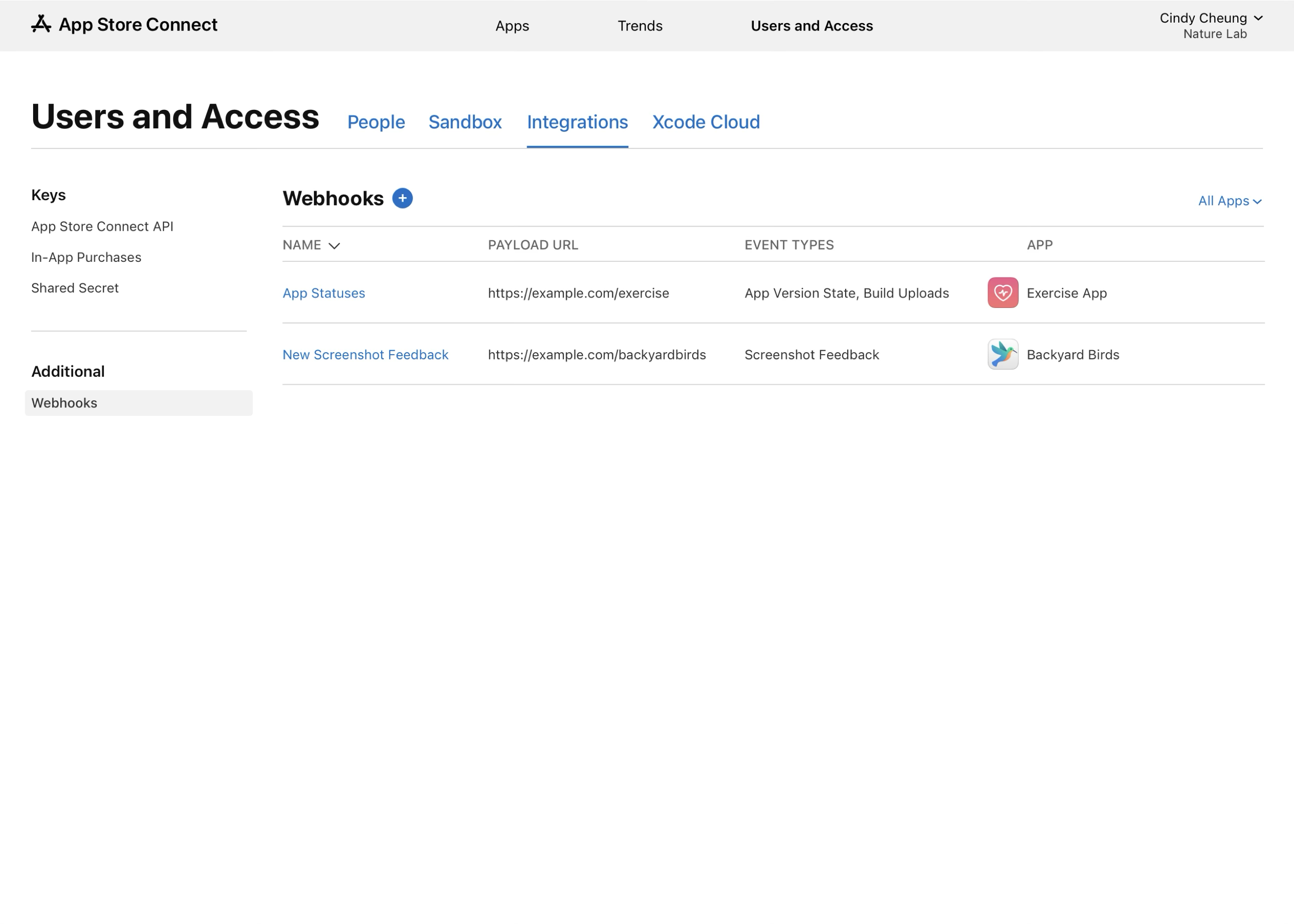
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
按一下「Webhook」旁的新增(+)按鈕。
-
輸入 Webhook 的「名稱」。
-
輸入「承載 URL」。這就是你想要在其中接收通知的 URL。
-
輸入「密鑰」。你的伺服器會使用你在此定義的文字字串,驗證 Webhook 提交項目是否確實來自 App Store Connect。
-
選取你要接收其通知的 App。
-
至少選取一個你要接收通知的觸發事件。
-
按一下「新增」。


測試 Webhook 提交項目
-
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
在右側表格中,按一下你要測試的 Webhook。
-
在頁面右上角,按一下「測試」。
系統會傳送一筆測試用的 Webhook 提交項目到你的伺服器。此測試會顯示在「最近的提交項目」表格下,其觸發事件為「Ping」。
管理 Webhook 詳細資訊
你可以隨時編輯與 Webhook 相關聯的名稱、密鑰、承載 URL 和觸發事件。你無法變更與現有 Webhook 相關聯的 App。反之,你必須為該 App 建立新的 Webhook。
-
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
在右側表格中,按一下你要修改的 Webhook。
-
進行所需的更改,然後按一下「儲存」。
變更內容會立即生效。
關閉 Webhook
你可以關閉 Webhook,從而暫時停止傳送通知。準備就緒後,依照相同步驟即可重新開啟 Wenhook。
-
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
在右側表格中,按一下你要修改的 Webhook。
-
按一下「關閉 Webhook」。如果你要重新啟用 Webhook,請按一下「開啟 Webhook」。
-
按一下「確認」。
刪除 Webhook
你可以刪除 Webhook,從 App Store Connect 永久移除它。這個操作無法撤銷。
-
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
在右側表格中,按一下你要修改的 Webhook。
-
按一下「刪除 Webhook」。
-
按一下「確認」。
檢視最近的 Webhook 提交項目
-
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
在右側表格中,按一下你要檢視其提交項目的 Webhook。
-
在「最近的提交項目」下,你可以查看最近一週的提交項目(最多 20 筆),及其事件 ID、事件類型、建立日期和狀態。
-
按一下事件 ID 來檢視其他詳細資訊,包括「事件 ID」、「要求承載」和「回應承載」(如有)。
你也可以選擇點按表格右上方的重新整理圖像,重新整理「最近的提交項目」列表。
Webhook 提交項目的可能狀態如下:
|
狀態 |
描述 |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
成功 |
Webhook 已成功傳送到你的伺服器。 |
||||||||||
|
待處理 |
Webhook 正在傳送到你的伺服器。 |
||||||||||
|
失敗 |
Webhook 無法傳送到你的伺服器。你可以重新傳送該提交項目以再試一次。 |
||||||||||
重新傳送 Webhook 提交項目
狀態為「失敗」或「成功」時,你可以重新傳送 Webhook 提交項目。測試用的提交項目無法重新傳送。
重新傳送 Webhook 提交項目時,會建立一筆具有相同事件 ID 的新提交項目記錄。一個提交項目無法重新傳送第兩次。不過,你可以重新傳送那筆新建立的提交項目記錄。
-
在「使用者與存取權限」中,按一下「整合」。
-
在「其他整合」中,按一下「Webhook」。
-
在右側表格中,按一下你要重新傳送其提交項目的 Webhook。
-
在「最近的提交項目」下,找到「失敗」狀態的提交項目,然後按一下「重新傳送」。