App Store Connect 帮助
更大字体:评估标准
描述
用户可以调节字体和图标的大小,以使其更清晰易辨、易于阅读。
目标
每个人,无论健全与否,都应该能够使用你的 App。为 App 适配特大号字体,能够带来更便捷的使用体验,惠及更多用户。部分视障或低视力用户在放大屏幕后或极近视距下,或许能看清 App 中以默认尺寸显示的文本和小图标,但这种体验并不理想。
后文将详细说明如何确定 App 是否充分支持更大字体。为确保残障用户也可以使用 App 的所有常用功能,请参照下方所列的评估标准,综合判断是否在 App Store 中将你的 App 标为支持更大字体。
从测试开始
根据大多数辅助功能指南的建议,用户应能够将文本放大至默认字号的 200% 或以上。对于部分低视力用户而言,200% 可能仍然不够,因此请在保证 App 基本可用的基础上,尽可能支持更大的字号。以 iOS 动态字体为例,该功能支持将字号放大至 300% 以上,但开发者有时会忽略最大字号的测试,导致文本截断或重叠等问题。
请务必针对小、中、大及特大号字体分别进行设计与测试。
尽管不使用 Apple 框架也可以支持更大字体,但我们建议观察 Apple 的系统 App 如何响应系统层面的相关设置,从中了解如何为用户带来更好的体验。如果你自行提供 App 内设置,所提供的功能应该与系统层面的设置类似,或者提供更细化的用户界面自定设置。
为确保你能够顺利地测试更大字体,请参阅下列文章,了解如何在 App 支持的各设备上调整字体大小的系统设置。
-
iPhone:请观看视频了解如何在 iPhone 或 iPad 上调整字体大小,并参阅“在 iPhone 上让文本更加易读”。
-
iPad:请观看视频了解如何在 iPhone 或 iPad 上调整字体大小,并参阅“在 iPad 上让文本更加易读”。
-
Apple Vision Pro:请参阅“Apple Vision Pro 上的文本显示设置”。
-
Apple Watch:请参阅“在 Apple Watch 上调整文字大小和其他视觉设置”。
标为支持更大字体
App 应支持将文本放大到默认字号的 200% 或以上(watchOS App 为 140% 或以上),否则不能将 App 标为支持更大字体。理想情况下,用户应能进一步调整文本及重要图标的大小。主视图中的多数文本在放大后应保持可读性,不应出现重叠或严重截断问题。如果 App 的部分控件难以放大,请查看以下说明,了解如何通过其他方式使用户能够感知、使用并理解这些控件。
不能将系统提供的辅助技术(如缩放或悬停文本)作为标注依据。因为无论 App 如何设置,这些功能都可供用户使用。用户已知晓可通过缩放或悬停文本,将屏幕上大部分或全部文本放大至适读字号。
“更大字体”标签用于说明在不借助缩放等系统内置功能的情况下,App 的用户界面是否支持放大字体。App 的用户界面必须支持将文本放大至默认尺寸的 200% 或以上(通过动态字体等 Apple 提供的功能,或 App 内字号调节),才能标注支持更大字体。
尽管不使用 Apple 框架也可以支持更大字体,但我们建议针对用户是否打开了此项 Apple 系统设置进行检测,这样用户就无需手动在 App 内再次设置。如果你在 App 内提供额外的自定设置或更细化的设置,则可以不使用 Apple 的系统设置。
如果 App 的常用界面必须显示第三方或用户生成的内容,请参阅辅助功能标签概述中有关第三方内容的详细说明。
使用系统字号设置,或自行提供字号调节。
大多数 iOS App 会采用动态字体,但某些包含丰富文本内容的游戏或 App 可能更适合通过 App 内设置,自行管理字体大小。使用动态字体等 Apple API 并非标注支持更大字体的强制要求,但对于大多数 App 而言,使用系统框架通常比自行管理更简单,效果也更好。
以“图书”App 为例,它虽未使用动态字体,但也充分适配了更大字体。此 App 没有采用系统字号,而是提供了更细化的 App 内设置。例如,用户将文本放大至合适尺寸后,横向视图将从双栏布局切换为单栏,以便低视力用户获得更连贯的阅读体验。
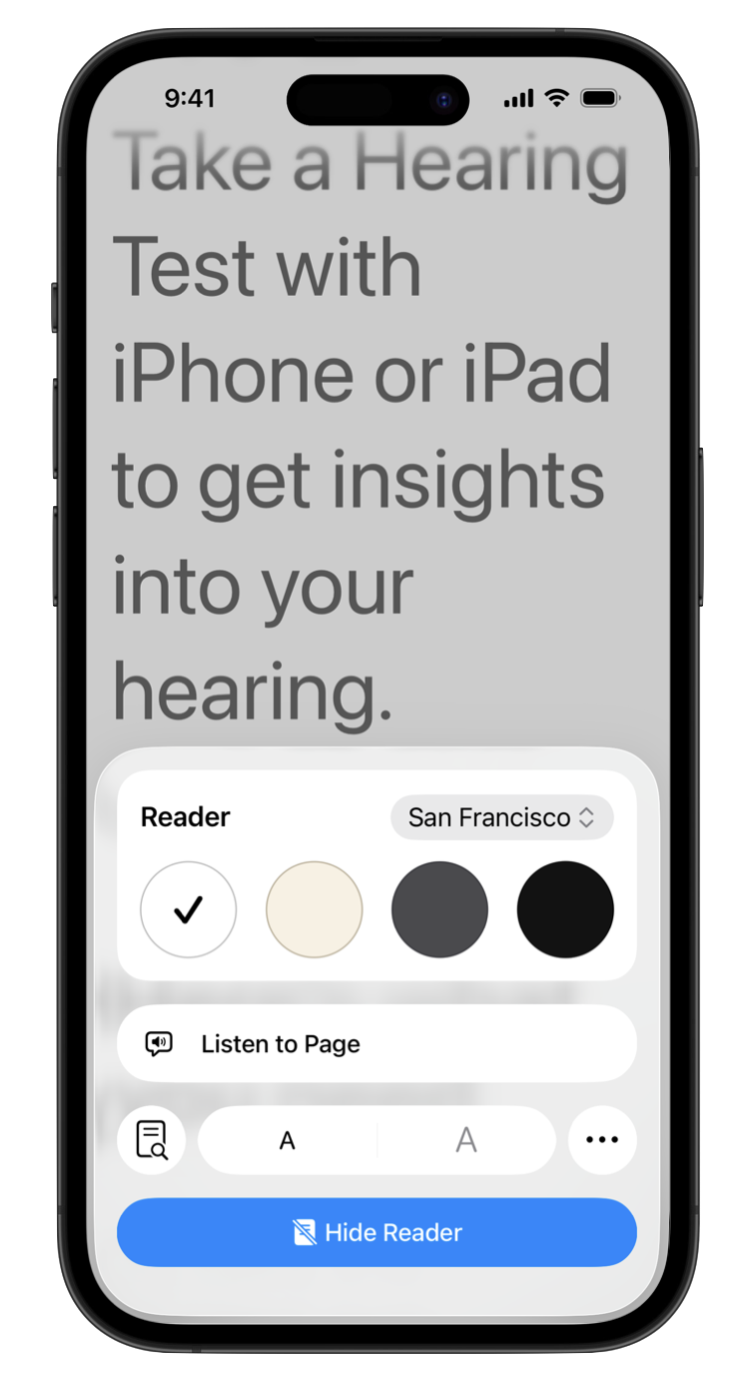
再以 iOS 上的 Safari 浏览器为例,此浏览器自带字号调节功能。不同网页与大号字体的适配程度不同,因此 Safari 浏览器允许用户按网站单独调整字号。如果 App 的常用功能涉及网页视图,请自行提供字号调节功能,或交由 Safari 浏览器处理字号缩放。

遵循响应式设计原则,根据字号需求调整布局与信息层级。
调整字体大小时,应考虑如何向低视力用户清晰传达信息层级:优先放大核心内容区域的文本,然后再考虑重复出现的导览元素。
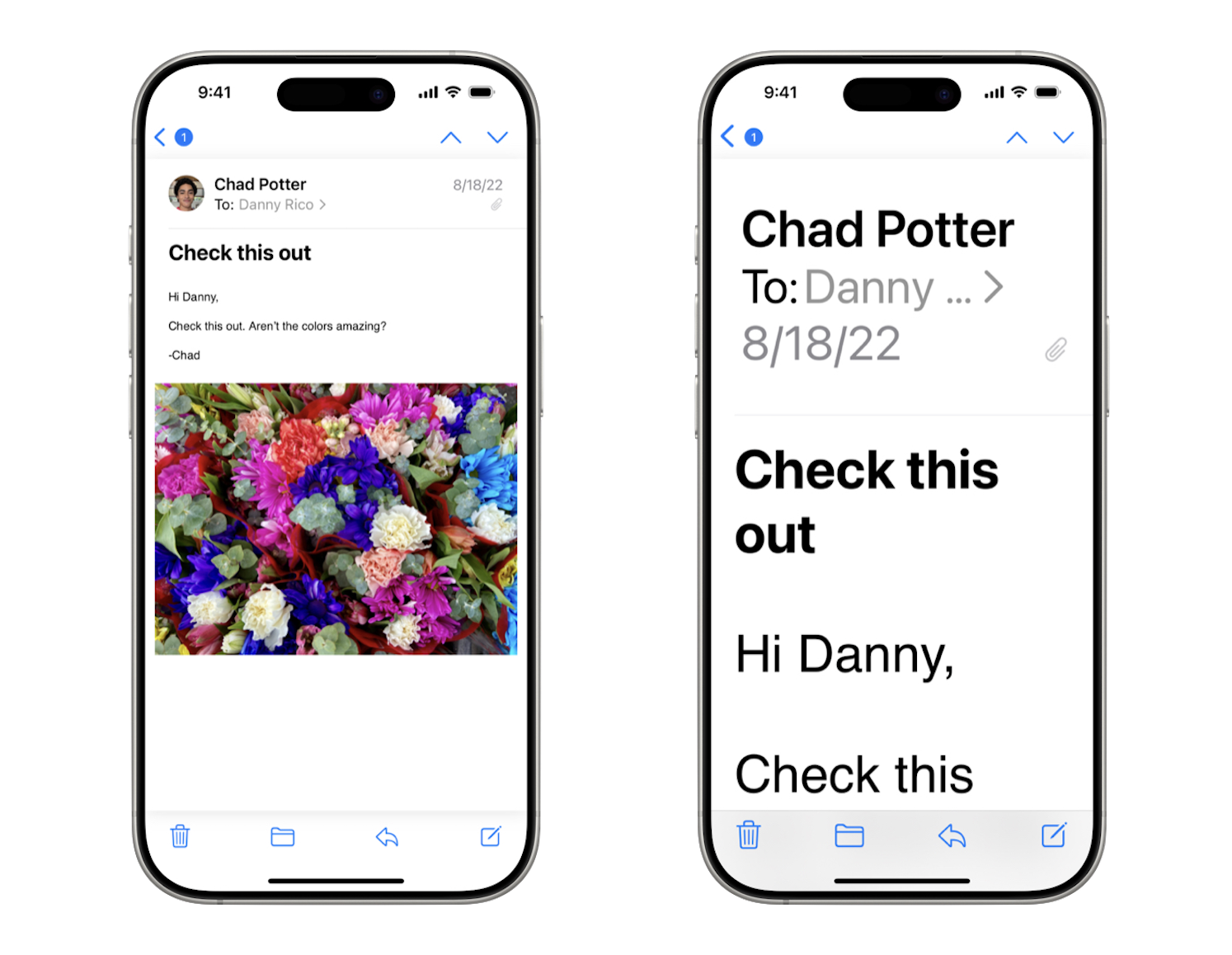
屏幕较小的设备显示空间有限,应仔细考虑需要放大哪些元素。例如,“返回”和“编辑”按钮是用户界面中反复出现的次要元素,因此始终保持较小尺寸。界面中的主要内容和操作按钮则放大显示并扩展至全屏宽度,同时增加页面长度,充分利用可用空间。低视力用户更适用纵向滚动的布局,这可以避免主要内容和操作按钮因尺寸过小而辨识困难。下方示例中,邮件发件人、收件人和日期的布局从水平变为垂直,充分适应了更大、更易读的文本尺寸。

请注意,部分界面元素(如标签栏)不会随动态字体放大,以免占用有限的屏幕空间。请考虑通过 Large Content Viewer 等其他方式,确保用户可无障碍阅读这些元素。

避免文本重叠,且不应出现过度或影响可读性的截断。
文本放大至 200% 及以上时,尤其是在小屏设备上,可能出现需要特别设计和测试的意外情况。可能包括:
-
内容可能相互重叠,难以阅读。
-
原本设计为单行显示的文本可能会被截断,用户只能看到前几个字符。
为确保用户有良好体验,请遵循以下原则:
-
避免文本重叠。
-
避免将文本截断至无法阅读或理解的程度,可考虑让文本换行,以两行或多行显示。
-
若必须截断,应确保用户仍能获取完整信息。例如,你可以将列表视图中的文本截断为一行或两行,但你必须在其他视图中提供一致且完整的文本内容,以便用户深入阅读。
-
针对不同语言测试 App 放大字体后的布局。可重点测试平均词长较长的语言、从右至左书写的语言,以及上伸部、下伸部较长或含有变音符号的语言,避免出现截断问题。
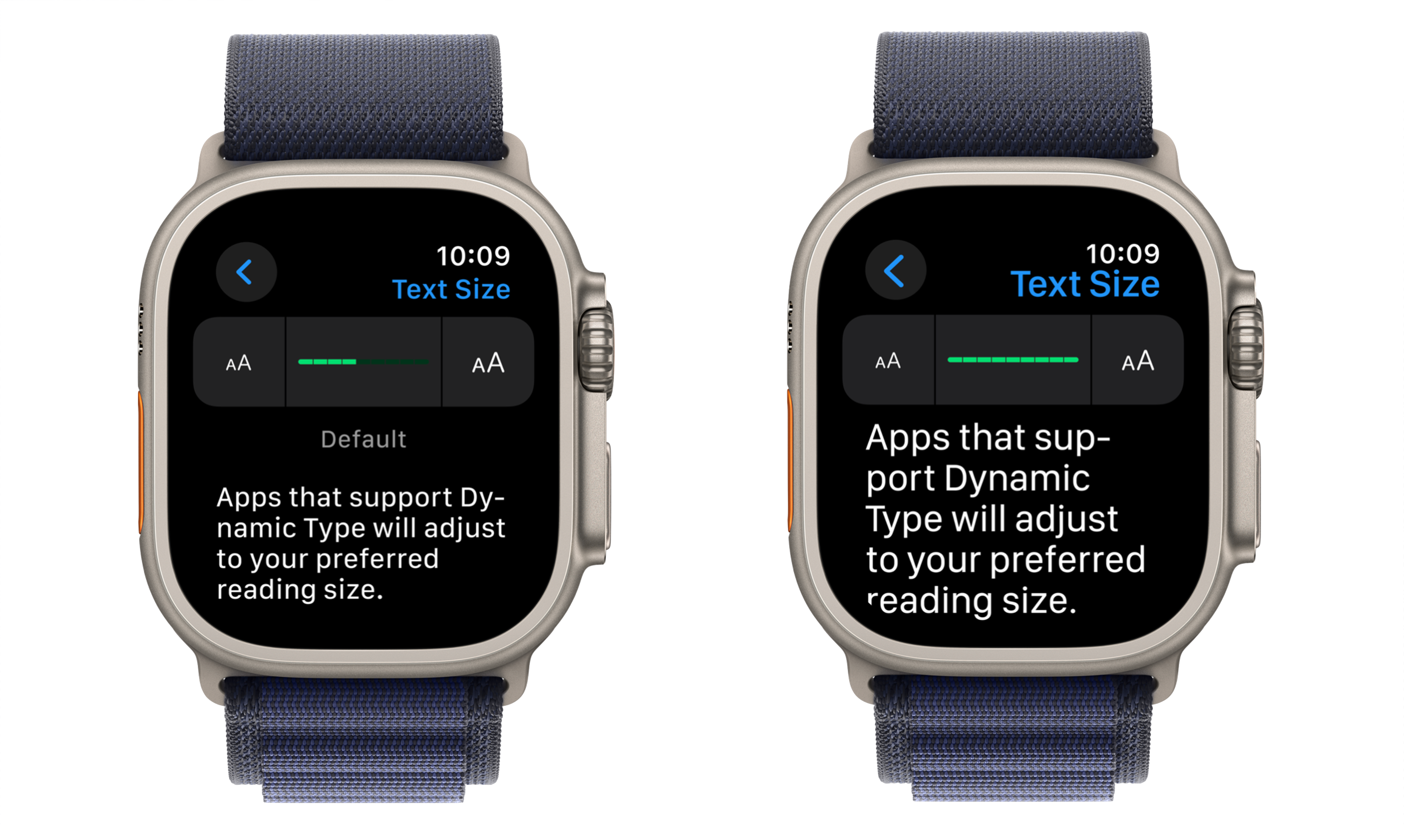
watchOS App 上的更大字体
由于 Apple Watch 屏幕尺寸明显较小,watchOS 上的动态字体最多可放大至默认尺寸的 150%。因此,watchOS App 须支持将正文及其他主要内容放大至默认尺寸的至少 140%,方可标注支持更大字体。

不妨参考大文字表盘的设计,将每个复杂功能单独设为表盘,占据整个屏幕。低视力用户仍可通过滑动切换已存储的表盘,查看不同的复杂功能(包括你的 App 表盘)。

目前,若 App 的常用界面支持以更大字体显示,即可将其标为支持更大字体,但你还可以进一步优化 App 的辅助功能。每次更新 App 时都可以重新评估 App 的更大字体显示效果。不断设定优化目标,让发布的每个 App 版本都能带来更人性化的用户体验。
《人机界面指南》的“视觉”章节
《人机界面指南》的“字体排印”章节
Scaling Fonts Automatically(自动缩放字体) Applying custom fonts to text(使用自定义字体)